阅读(444)
赞(0)
Element-React Icon图标
2020-10-15 17:40:28 更新
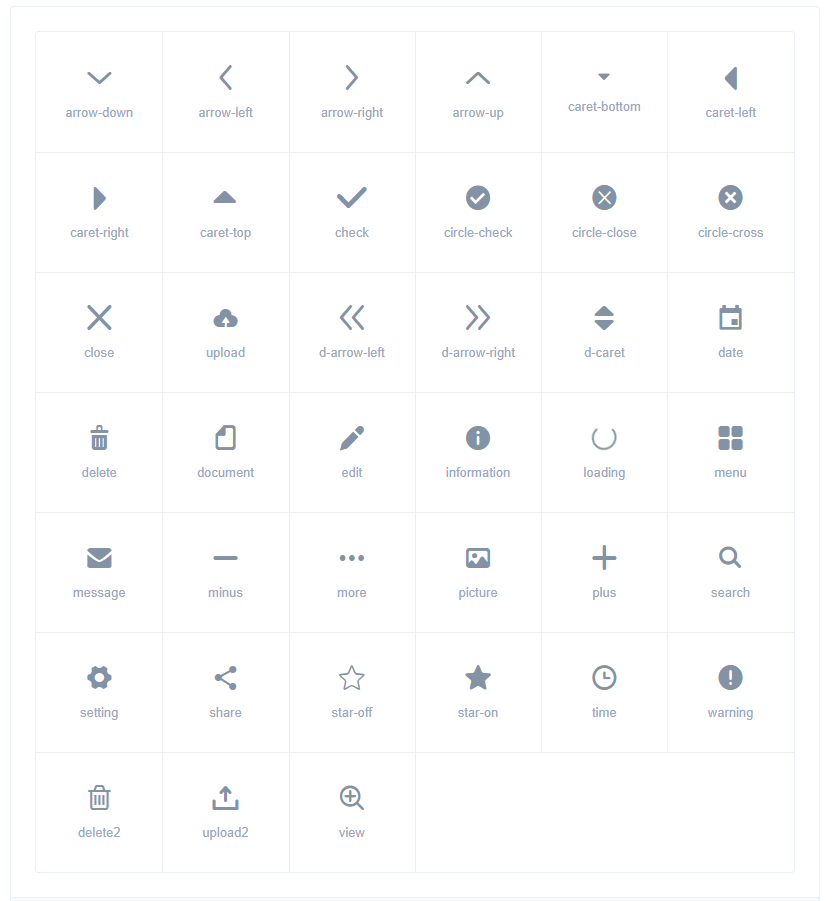
提供了一套常用的图标集合。
使用方法
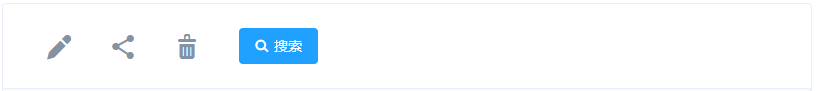
直接通过设置类名为 el-icon-iconName 来使用即可。例如:

render() {
return (
<div>
<i className="el-icon-edit"></i>
<i className="el-icon-share"></i>
<i className="el-icon-delete"></i>
<Button type="primary" icon="search">搜索</Button>
</div>
)
}图标集合

render() {
return (
<ul className="icon-list">
{this.props.iconList.map((v, i) =>
<li key={i}><span><Icon name={v} />{v}</span></li>
)}
</ul>
)
}