阅读(1080)
赞(0)
Tailwind CSS 旋转
2022-07-25 17:33:21 更新
旋转
用于旋转元素的功能类。
|
Class
|
Properties
|
|---|---|
| rotate-0 | --tw-rotate: 0deg; |
| rotate-1 | --tw-rotate: 1deg; |
| rotate-2 | --tw-rotate: 2deg; |
| rotate-3 | --tw-rotate: 3deg; |
| rotate-6 | --tw-rotate: 6deg; |
| rotate-12 | --tw-rotate: 12deg; |
| rotate-45 | --tw-rotate: 45deg; |
| rotate-90 | --tw-rotate: 90deg; |
| rotate-180 | --tw-rotate: 180deg; |
| -rotate-180 | --tw-rotate: -180deg; |
| -rotate-90 | --tw-rotate: -90deg; |
| -rotate-45 | --tw-rotate: -45deg; |
| -rotate-12 | --tw-rotate: -12deg; |
| -rotate-6 | --tw-rotate: -6deg; |
| -rotate-3 | --tw-rotate: -3deg; |
| -rotate-2 | --tw-rotate: -2deg; |
| -rotate-1 | --tw-rotate: -1deg; |
使用
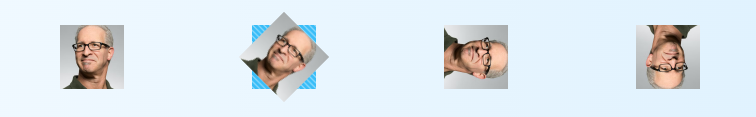
首先使用 transform 功能类启用变换,然后使用 rotate-{angle} 功能类指定旋转角度来旋转一个元素。

<img class="transform rotate-0 ...">
<img class="transform rotate-45 ...">
<img class="transform rotate-90 ...">
<img class="transform rotate-180 ...">响应式
要在特定的断点处控制元素的旋转,请在任何现有的旋转功能类中添加 {screen}: 前缀。例如,使用 md:rotate-90 来应用 rotate-90 功能类在中等尺寸以上的屏幕上。
<div class="transform rotate-45 md:rotate-90"></div>
关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
Rotate scale
默认情况下,Tailwind 提供了七个通用轮换实用程序。您可以通过编辑 Tailwind 配置的 theme.rotate 部分来更改、添加或删除这些内容。
// tailwind.config.js
module.exports = {
theme: {
rotate: {
'-180': '-180deg',
'-90': '-90deg',
'-45': '-45deg',
'0': '0',
'45': '45deg',
'90': '90deg',
'135': '135deg',
'180': '180deg',
'270': '270deg',
}
}
}在主题定制文档中了解更多关于定制默认主题的信息。
变体
默认情况下, 针对 rotate 功能类,只生成 responsive, hover and focus 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 rotate 属性来控制为 rotate 功能生成哪些变体。
例如,这个配置也将生成 active and group-hover 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
rotate: ['active', 'group-hover'],
}
}
}禁用
如果您不打算在您的项目中使用 rotate 功能,您可以通过在配置文件的 corePlugins 部分将 rotate 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
rotate: false,
}
}
