阅读(1656)
赞(0)
Angular 调试测试代码
2022-07-01 14:05:57 更新
调试测试代码
如果你的测试没能如预期般工作,可以在浏览器中查看和调试它们。
在浏览器中调试这些测试规约的方式与调试应用时相同。
- 打开 Karma 的浏览器窗口。
- 单击 DEBUG 按钮;它会打开一个新的浏览器选项卡并重新运行测试。
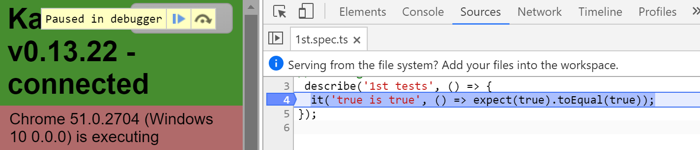
- 打开浏览器的 “Developer Tools”(Windows 上的
Ctrl-Shift-I ; macOS 上的 Command-Option-I。 - 选择 “sources” 页。
- 打开
1st.spec.ts 测试文件(Control/Command-P,然后开始输入该文件的名字)。 - 在测试中设置一个断点。
- 刷新浏览器,它会在这个断点处停下来。