阅读(2793)
赞(0)
React EasyUI 分割按钮
2020-06-24 10:17:00 更新
分割按钮( SplitButton )与菜单按钮( MenuButton )相似,也与链接按钮( LinkButton )和菜单( Menu )相关。 分割按钮( SplitButton )与菜单按钮( MenuButton )不同点在于分割按钮( SplitButton )被分割为两部分。当鼠标悬停在分割按钮( SplitButton )上,将显示一条分割线。只有当鼠标悬停在按钮右侧部分才会显示菜单( Menu )。
使用方法
<SplitButton text="Edit" plain iconCls="icon-edit" menu={this.editMenu}></SplitButton>
<SplitButton text="Help" plain iconCls="icon-help" menu={this.helpMenu}></SplitButton>
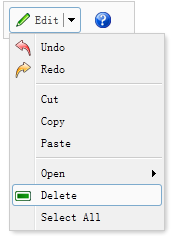
<MenuButton text="About" plain menu={this.aboutMenu}></MenuButton>- 菜单( Menu )丰富了分割按钮( SplitButton )的功能性。参考图例:

注:
- 继承: menubutton 。

