阅读(3003)
赞(0)
支付宝小程序API 模拟器
2020-09-07 11:35:01 更新
模拟器
小程序项目通过编译之后,自动在模拟器中运行,无需真机即可快速预览。基础互动方式是通过鼠标点击、拖拽来模拟手指触摸、拖动操作。
在默认设置下,每次保存已变更代码时都会触发模拟器自动刷新,实现准实时预览效果。关闭自动刷新的方法:取消勾选模拟器右下角 自动更新。
模拟器布局
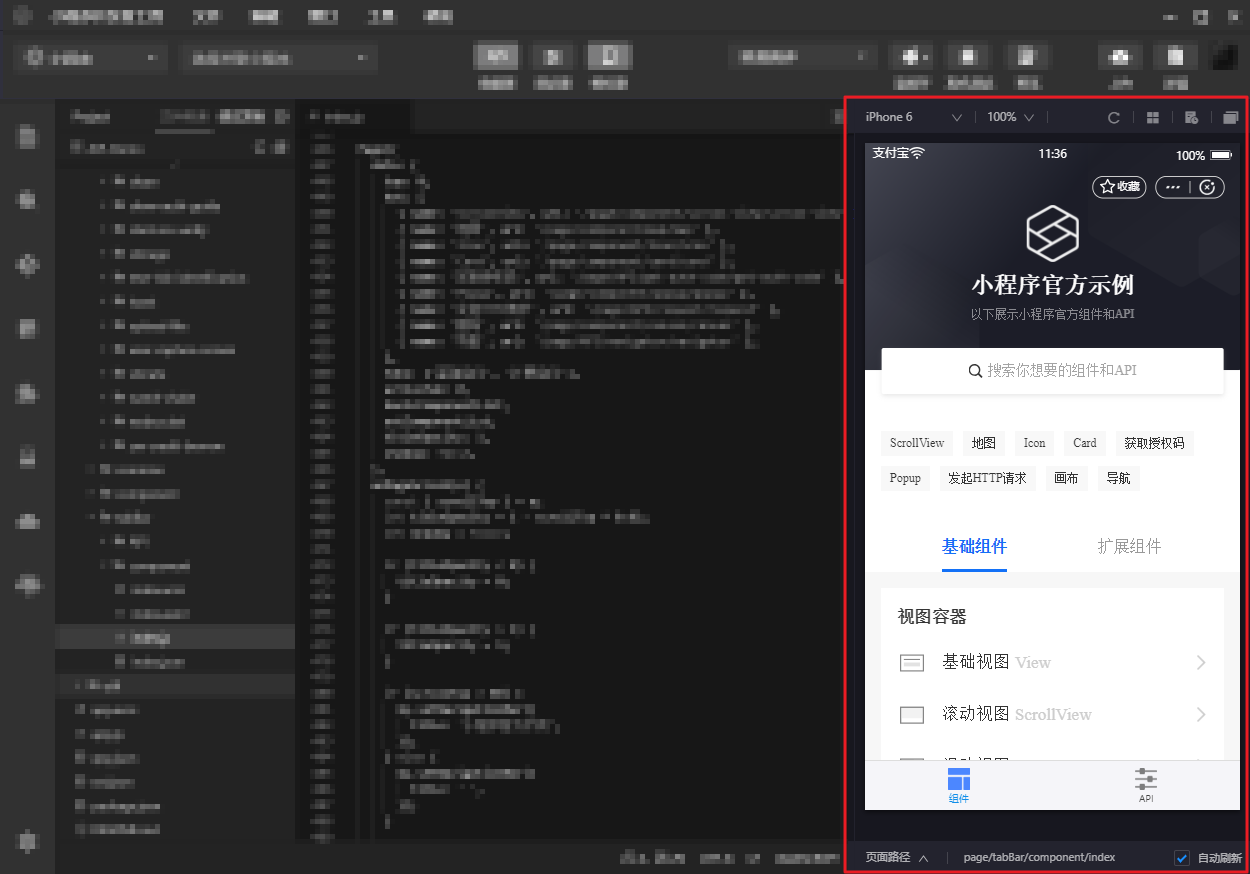
模拟器默认位于主界面右侧:

模拟器顶部各项功能(从左至右)
- 设备尺寸:选择预设的 iOS 或安卓设备尺寸,或者新建自定义的设备尺寸,用于测试适配性。
- 缩放比例:控制小程序的显示缩放比例。
- 刷新:重新编译代码并刷新模拟器。
- 小工具:打开/关闭模拟器的小工具菜单。
- 模拟器日志:在编辑器打开模拟器日志窗口。
- 独立窗口:改用独立窗口方式显示模拟器。
说明:在独立窗口模式下,界面新增 窗口置顶 按钮;独立窗口 变为 合并窗口 按钮。
模拟器底部三项功能
- 页面路径:显示当前页面路径。点击路径,可直接打开当前页面 js 文件。
- 页面参数:显示当前页面收到的参数。点击参数,可快速复制至剪贴板。
- 自动刷新:如需避免频繁刷新,可取消勾选此功能。 说明:点击 ^ 可以切换显示 页面路径 或 页面参数。
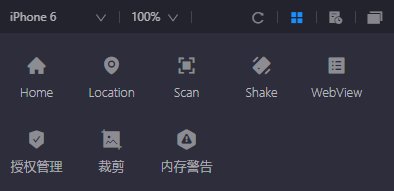
模拟器小工具
点击图中蓝色小工具图标,显示/隐藏更多模拟功能:

Home 按键
模拟按下 Home 键,小程序退回后台。用于测试生命周期函数 onShow 与 onHide,参见 小程序运行机制。
Location 设置
输入设置 经纬度 模拟信息,用于测试 my.getLocation 获取用户位置端口。 说明:经纬度模拟信息需要输入浮点数(精确至 1 位小数以上)。
Scan 扫一扫
输入设置 扫码返回数据 模拟信息,用于测试 my.scan 扫一扫端口。
Shake 摇一摇
模拟摇一摇动作,用于测试 my.watchShake 摇一摇端口。
WebView 调试
启动专用 DevTools 窗口,用于调试 web-view 内嵌的 HTML5 页面。 说明:此功能仅在 web-view 页面可用,其他页面下置灰无法点击。
授权管理
设置 地址位置、麦克风、相册、相机 模拟权限,可用于测试 my.getLocation、my.chooseImage 等端口的权限请求步骤。 说明:在已获得用户信息授权时,还提供删除用户信息授权的选项。
裁剪
模拟用户截屏情况,用于测试 my.onUserCaptureScreen 截屏事件监听端口。
内存警告
模拟内存不足情况,用于测试 my.onMemoryWarning 内存警告监听端口。