阅读(1703)
赞(0)
switch
2020-02-11 17:54:52 更新
基础库 1.0.0 开始支持本组件。
开关选择器。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| checked | boolean | false | 是否选中 | 1.0.0 |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| type | string | switch | 样式,有效值:switch,checkbox | 1.0.0 |
| bindchange | eventhandle | checked 改变时触发该事件,event.detail={value:checked} | 1.0.0 | |
| color | string | #F85959 | switch 的颜色,同 css 的 color | 1.0.0 |
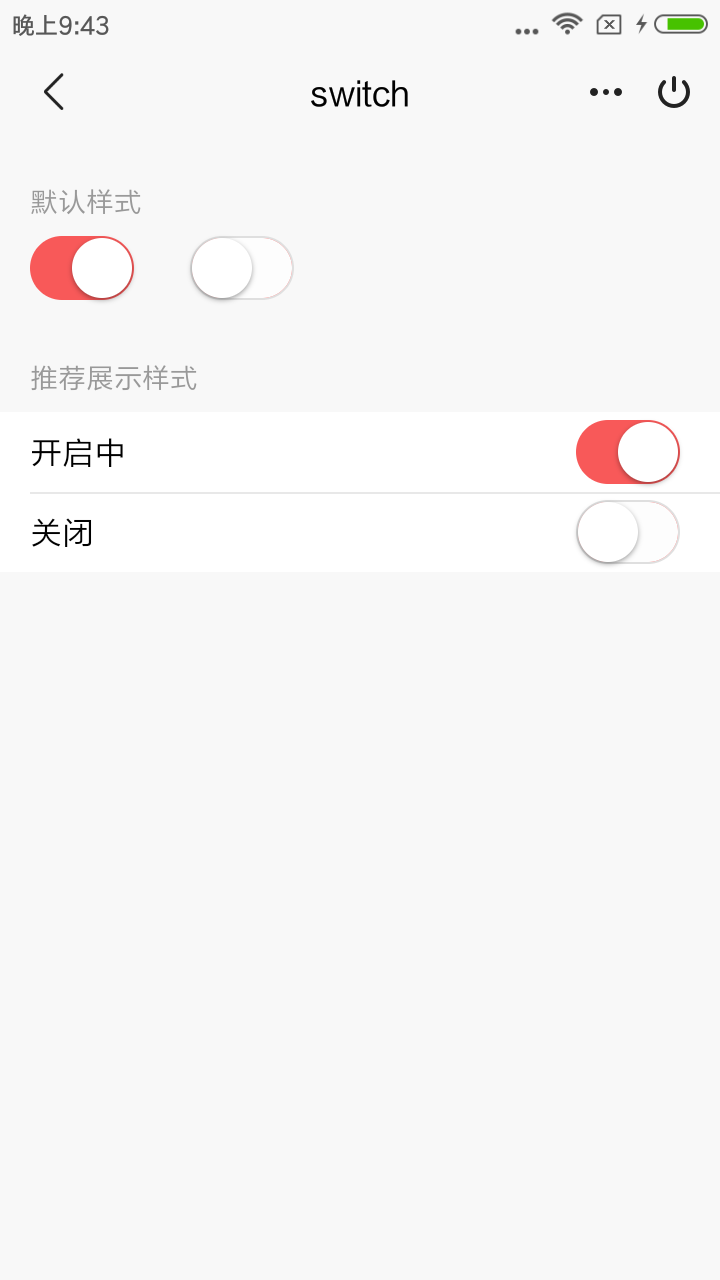
效果示例

代码示例
<view class="container">
<view class="page-body">
<view class="page-section page-section-gap">
<view class="page-section-title">默认样式</view>
<view class="body-view">
<switch checked bindchange="switch1Change" />
<switch bindchange="switch2Change" />
</view>
</view>
<view class="page-section">
<view class="page-section-title">推荐展示样式</view>
<view class="page-cells page-cells_after-title">
<view class="page-cell page-cell_switch">
<view class="page-cell__bd">开启中</view>
<view class="page-cell__ft">
<switch checked color="#ff6633" />
</view>
</view>
<view class="page-cell page-cell_switch">
<view class="page-cell__bd">关闭</view>
<view class="page-cell__ft">
<switch type="checkbox" />
</view>
</view>
</view>
</view>
</view>
</view>Page({
switch1Change: function(e) {
console.log("switch1 发生 change 事件,携带值为", e.detail.value);
},
switch2Change: function(e) {
console.log("switch2 发生 change 事件,携带值为", e.detail.value);
}
});← slider

