阅读(4106)
赞(0)
支付宝小程序扩展能力 支付宝小程序内嵌H5页面
2020-09-07 13:38:40 更新
前提条件
- 拥有支付宝账号。
- 支付宝小程序目前对企业支付宝账号全面开放。
- 嵌入的 H5 页面必须放在自己的后端服务器上,且已配置 HTTPS 访问。
具体步骤
1. 注册企业支付宝账号。
2. 完成入驻(如果已有入驻支付宝账号请跳过)。
3. 创建小程序后台应用,完成应用设置,获取 APPID。
- 完成 创建小程序。
- 在正式开发小程序之前需要在应用设置里完成以下几个步骤:
- 设置接口加签方式。接口加签方式主要用于签名和验签,其中私钥由开发者保存,公钥可对外公开,私钥用于签名,公钥用于验签。开发者保存自己的私钥,通过支付宝提供的公钥进行通信来保证信息传输的完整性以及发送者身份的真实性。 在 小程序详情 > 设置 > 开发设置 中为小程序完成公钥设置;

- 配置服务器域名白名单:支付宝小程序限制支付宝客户端域内调用,需要进行域外调用时,比如获取图片、获取后台数据等,请在 小程序详情 > 设置 > 服务器域名白名单 中添加服务器域名白名单,最多可添加 30 个 URL。

- H5 域名配置:页面访问的域名需要配置(否则真机上会出现页面访问受限),web-view 需内嵌自己服务器的网页(在服务器根目录下要放入校验文件)。
说明:服务器域名白名单与 H5 域名配置详情请参见 配置 H5 域名。

- HTTP 协议升级到 HTTPS 协议:相比于 http,https 可以提供更加优质保密的信息,保证了用户数据的安全性,此外 https 同时也一定程度上保护了服务端,使用恶意攻击和伪装数据的成本大大提高。 所以后续小程序会强制使用 https,还在使用 http 协议的开发者需要尽快对服务器进行升级。 说明:请自行申请并管理 SSL 证书,或者在这里了解什么是 证书服务。

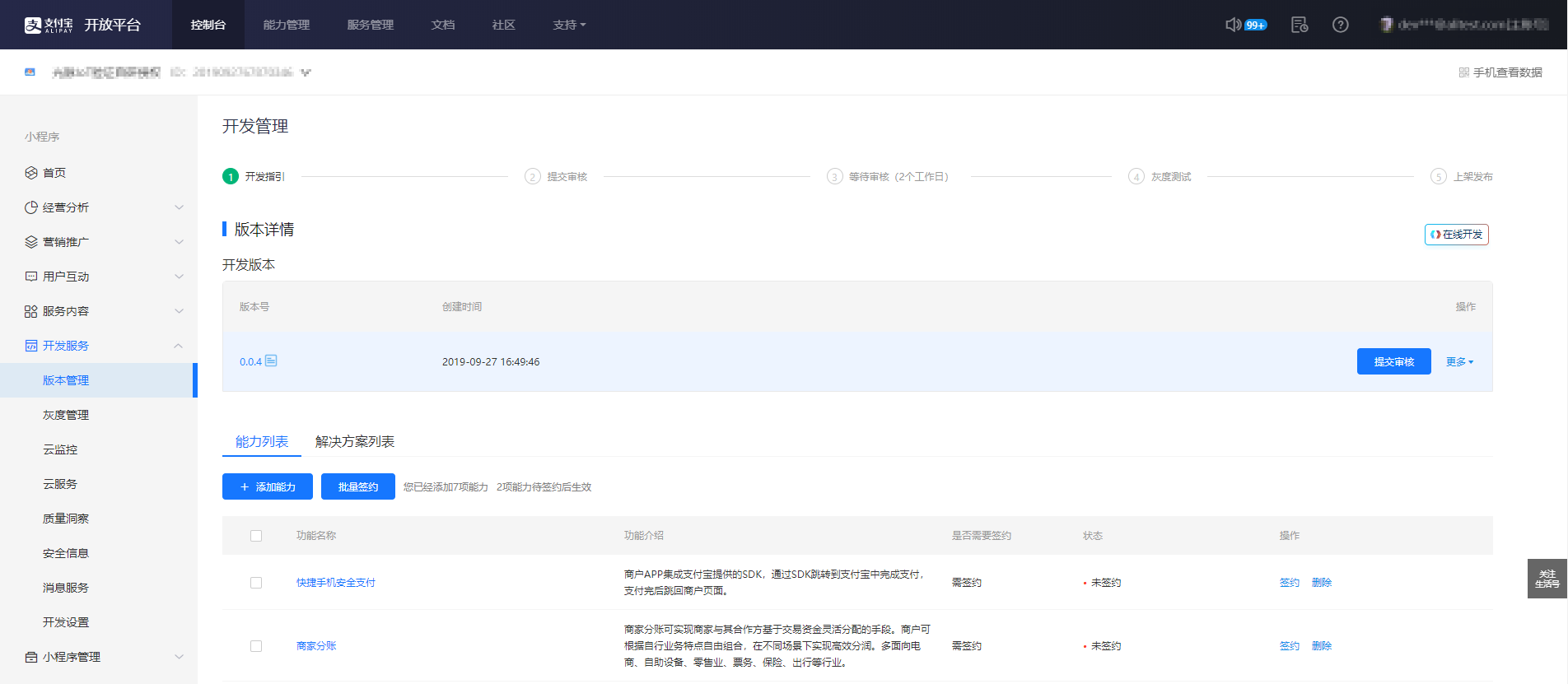
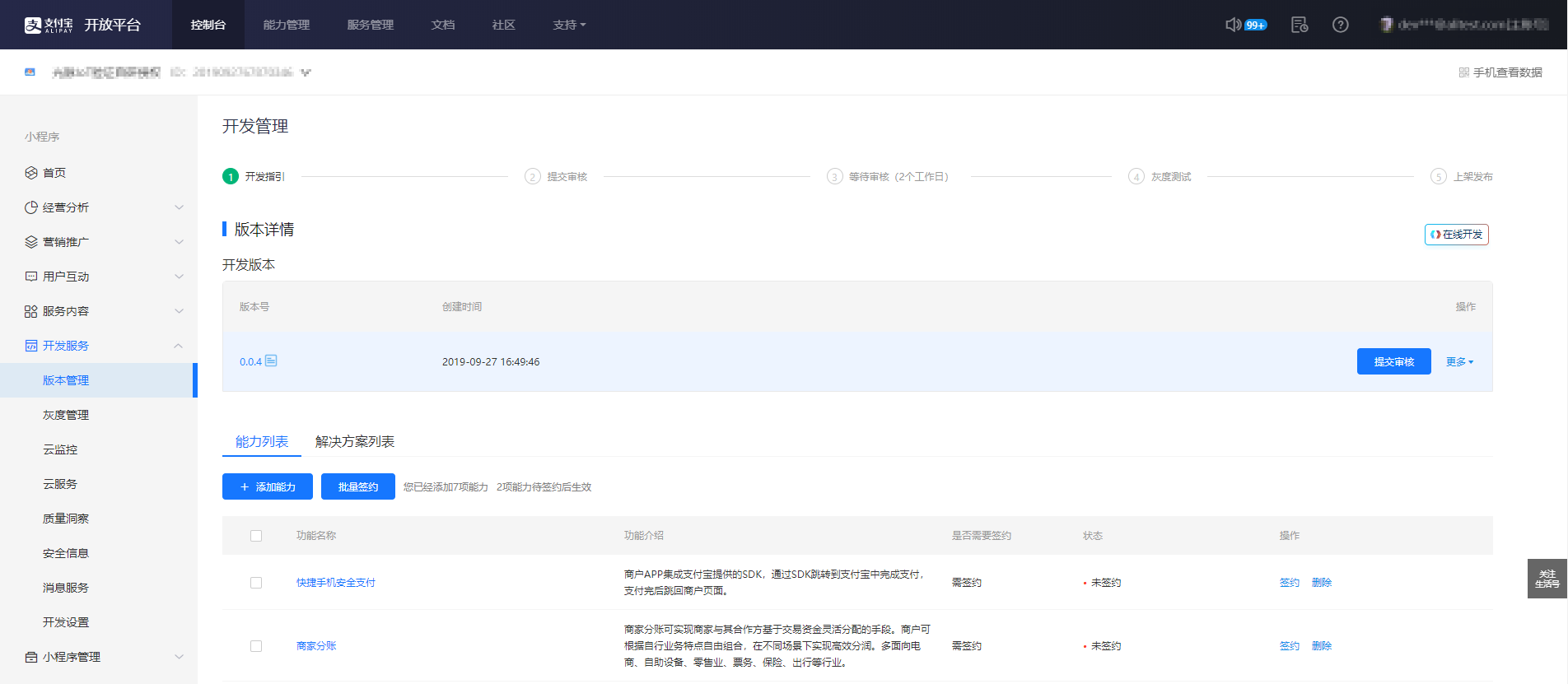
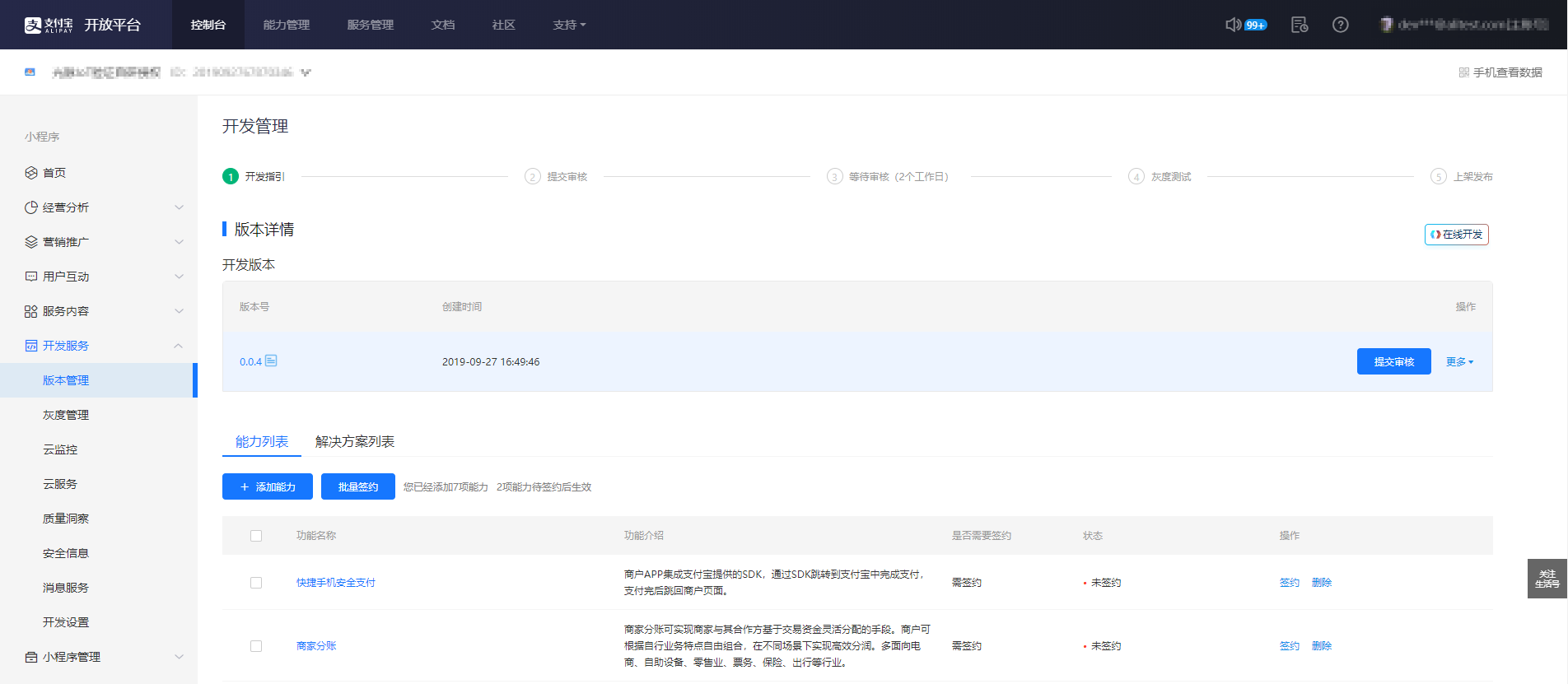
- 完成小程序应用的创建后,在小程序应用详情上能够获取到应用的 APPID,这个 APPID 在后续的小程序上传以及请求支付宝服务的时候都会用到。
4. 在 开发工具 中开发支付宝小程序,嵌入 H5 页面。
- 可参见 开发工具概述 新建项目进行代码编写,也可参见 小程序快速示例介绍 在相关快速示例基础上进行代码引用与修改;
- 在小程序项目的页面上嵌入 H5 页面,添加如下一段代码:
说明:可参见 web-view H5 页面承载 和 web-view 常见问题 了解 web-view 相关信息。
<web-view src="https://www.yourwebpage.com" rel="external nofollow" />