阅读(833)
赞(1)
Amaze UI 兼容性列表
2016-10-26 17:59:51 更新
由于Amaze UI 面向现代浏览器开发,因此,Amaze UI 对 IE 8/9 等浏览器只提供有限的支持。
注意:
GBS 是 YUI 团队提出的应对日益增长的浏览器兼容问题的思路,详情可以查看 YUI 相关页面。
1.1Amaze UI GBS 描述
iOS Version Stats
IE 8 只支持 CSS 2.1 规范中的单冒号语法(:before/:after),不支持 CSS3 的双冒号语法(::before/::after)。
Issue 列表
注意:
1.分级浏览器支持(GBS)
GBS 是 YUI 团队提出的应对日益增长的浏览器兼容问题的思路,详情可以查看 YUI 相关页面。
1.1Amaze UI GBS 描述
- A 级:最高支持级别,充分利用 H5 和 CSS3 等技术,提供最优的视觉和交互效果。
- B 级:有限支持,基本的样式和正常的交互,不考虑视觉、交互效果。
- C 级:核心支持,显示语义化的 HTML 标记渲染的内容,不考虑样式和行为。
- X 级:未知、零散的很少使用或已经停止开发的浏览器,可能不支持,也可能支持。
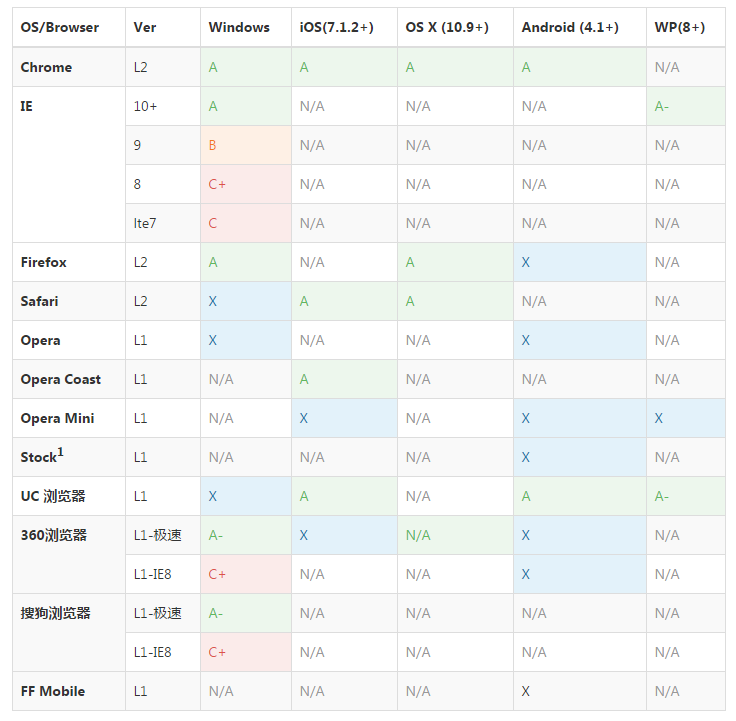
1.2Amaze UI GBS
按照国际惯例,提供对主流浏览器(系统)最近两个稳定版本的全面支持。结合国内实际情况,一些浏览器的支持缩减为最新正式版,IE 则对更老版本做了有限支持。
- Amaze UI 对浏览器做了一个粗略分级,优先支持 A 级浏览器。
- 由于资源有限,无法列出所有的浏览器,使用 WebKit 的浏览器只要不乱修改内核,理论上应该都支持。
- 关于浏览器功能支持的更多细节请参考 Can I use(UC 浏览器的数据已经被收录,不知是喜是忧)。

- L 代表 last,L2 - 最新的两个稳定版本;L1 - 最新稳定版本。
- 1 安卓系统自动浏览器,由于部分厂商对浏览器做了修改,列为 X 级。
iOS Version Stats
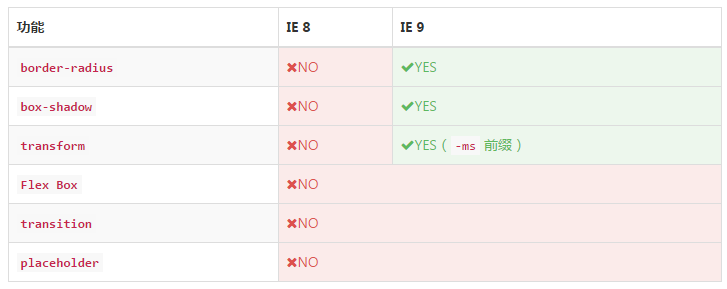
1.3 IE 8/9
- IE 8/9 不支持 transition,看不到任何动画效果;
- IE 9 对 ES5 支持相对较好,引入完整的 amazeui.js 不会报错,IE 8 则不然;
- Web 组件部分不提供 IE 8/9 官方支持。
- 警告框(Alert);
- 按钮交互(Button);
- 折叠面板(Collpase);
- 下拉组件(Dropdown);
- 模态窗口(Modal);
- 弹出框(Popover);
- 图片轮播(Slider);
- 侧边栏(OffCanvas);
- 滚动侦测(ScrollSpyNav);
- 固定元素(Sticky);
- 选项卡(Tabs);

1.4 IE8
请注意,我们对 IE 8 的支持的仅限为布局、部分 JS 插件交互基本正常,IE 8 相关 Issue 将列为 `P4`(最低优先级,可能不会处理)。需要支持 IE 8 的用户请使用条件注释引入amazeui.legacy.js amazeui.ie8polyfill.min.js。
<!--[if (gte IE 9)|!(IE)]><!--> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <!--<![endif]--> <!--[if lt IE 9]> <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> <script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script> <script src="assets/js/amazeui.ie8polyfill.min.js"></script> <![endif]--> <script src="assets/js/amazeui.js"></script>
amazeui.ie8polyfill.js 中包含以下 polyfill:
- Console-polyfill
- es5-shim
- es5-sham
- EventListener Polyfill
- REM-unit-polyfill
- Respond.js
1.4.1 HTML5 新元素
以下任意引入一个即可,Amaze UI 官网引的是 Modernizr。
- Modernizr
- HTML5 Shiv
1.4.2 Media Query
- Respond.js
- REM unit polyfill
IE 8 ignores box-sizing: border-box if min/max-width/height is used.1.4.5 伪元素
IE 8 只支持 CSS 2.1 规范中的单冒号语法(:before/:after),不支持 CSS3 的双冒号语法(::before/::after)。
2.关于 IE 6/7
Amaze UI 不会支持 IE 6~7。Issue 列表

