阅读(1099)
赞(0)
Angular EasyUI 菜单按钮
2020-06-24 16:46:58 更新
菜单按钮( MenuButtonComponent )是下拉菜单的一部分。与链接按钮( LinkButtonComponent )和菜单( MenuComponent )有关。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| menuAlign | string | 菜单的对齐方式。可选的值: 'left', 'right'。 | left |
| duration | number | 以毫秒为单位定义持续时间,以便在按钮悬停时显示菜单。 | 100 |
| menu | MenuComponent | 下拉菜单组件。 | null |
注:
- 继承: LinkButtonComponent 。
- 选择器: eui-menubutton 。
使用方法
<eui-menubutton [menu]="help" [plain]="true" iconCls="icon-help">Help</eui-menubutton>
<eui-menu #help>
<eui-menu-item text="Help"></eui-menu-item>
<eui-menu-item text="Update"></eui-menu-item>
<eui-menu-item text="About"></eui-menu-item>
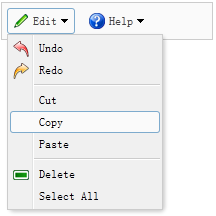
</eui-menu>- 参考图例: