阅读(1851)
赞(0)
灵活的快捷键使得编程过程手不离键盘
2016-04-20 15:14:02 更新
灵活的快捷键使得编程过程手不离键盘
效果如下图

新建html基本模板后,当前光标处于title标签内,此时我们给HTML设置title:hellohbuilder,完成后使用Ctrl+回车在当前的下一行插入空行,并将光标移动到下一行
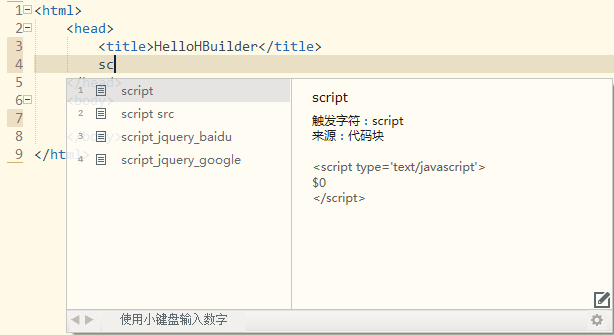
我们在此处使用sc代码块生成一个script块来编写js代码(输入sc,回车)如下图

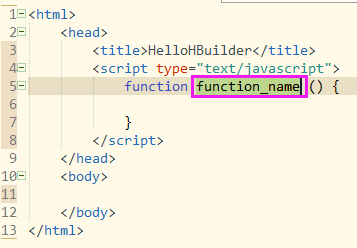
- 使用funn代码块编写一个JS方法helloworld(输入funn,回车)如下图

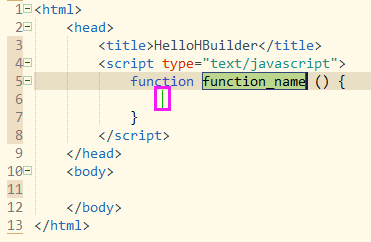
- 此时生成的方法的方法名是选中状态,我们只需要直接输入新的方法名helloworld即可,如下图

上图中的绿色竖线,是代码块中指定的下一个编辑位置,敲击回车光标会直接跳转至竖线位置
此时按向下、向下,Ctrl+回车,输入style回车,生成css代码区域
定义一个Css类classA:输入. c l a s s A { 回车,f o n t 回车 回车 回车
然后按alt+下,alt+下跳转至下一个编辑区域
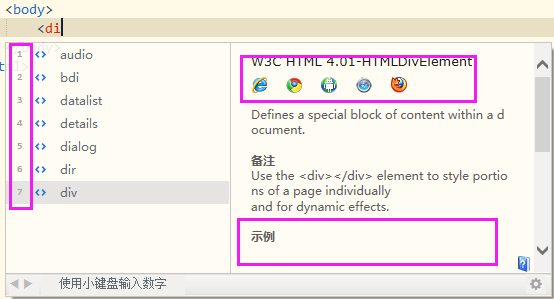
依次输入< d i v 也可输入<dv回车、<iv回车,语法助手可以通过模糊匹配获知想要生成的标签)如下图

如上图所示,代码助手左侧包含数字,可以使用这些数字选择对应的条目,右侧包含浏览器兼容性数据及示例
输入i 回车 d 1,右箭头,空格,c 回车 回车
鼠标在div标签的class属性classA上悬浮,按下Alt和左键,点击后可跳转至classA定义处
Ctrl+回车
div也可以通过代码块生成如输入divc回车回车回车,输入helloworld如下图
向下,回车

