附件
1. 适用场景
上传附件内容的场景:例如各项证明、材料、数据、合同等
目前宜搭附件的单个限制为 100 MB
2. 基础功能
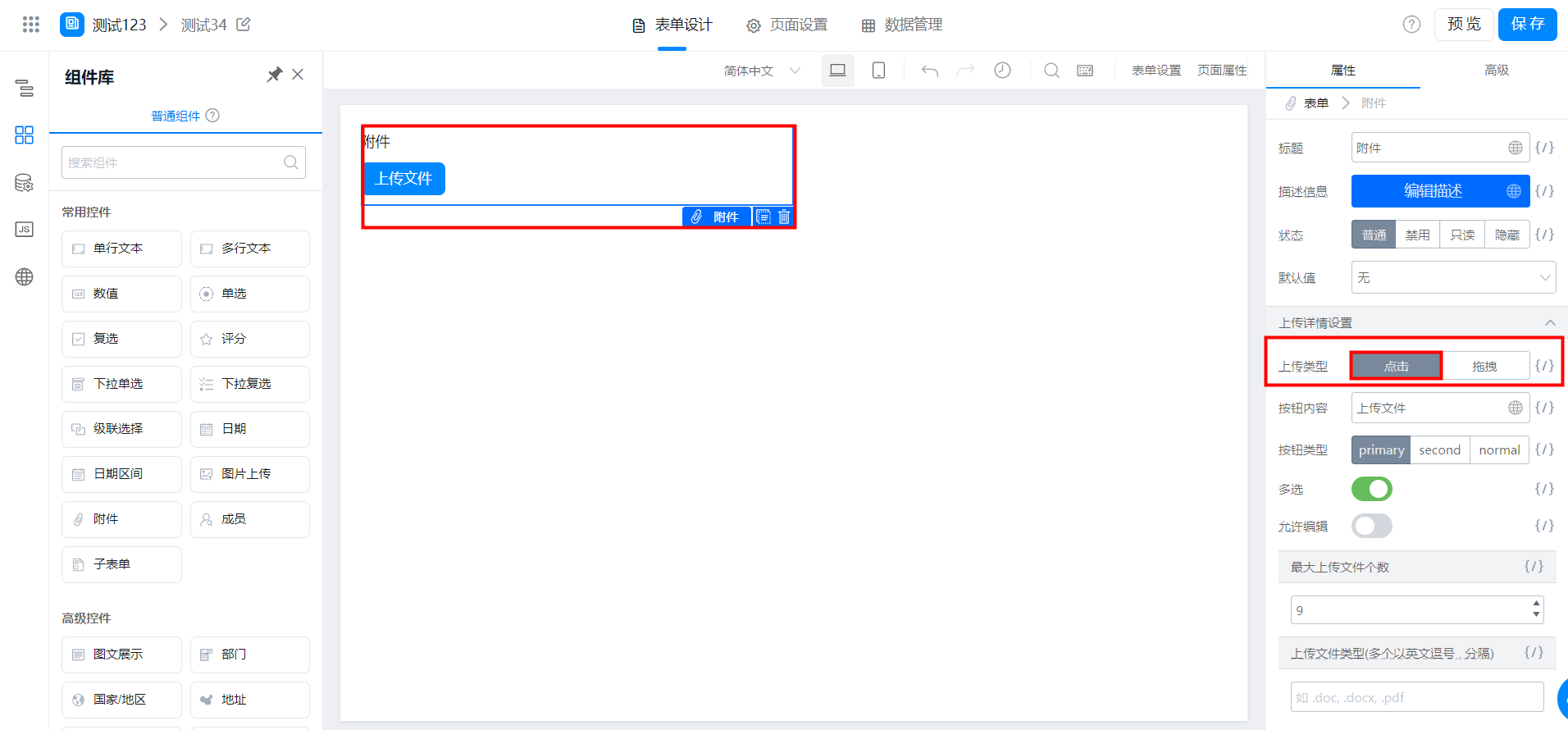
2.1 上传类型
功能:可以设置上传附件的方式
路径: 属性 >> 上传详情设置 >> 上传类型
上传类型:分为点击、拖拽两种形式
点击(设置为点击后,可以点击上传附件直接上传)
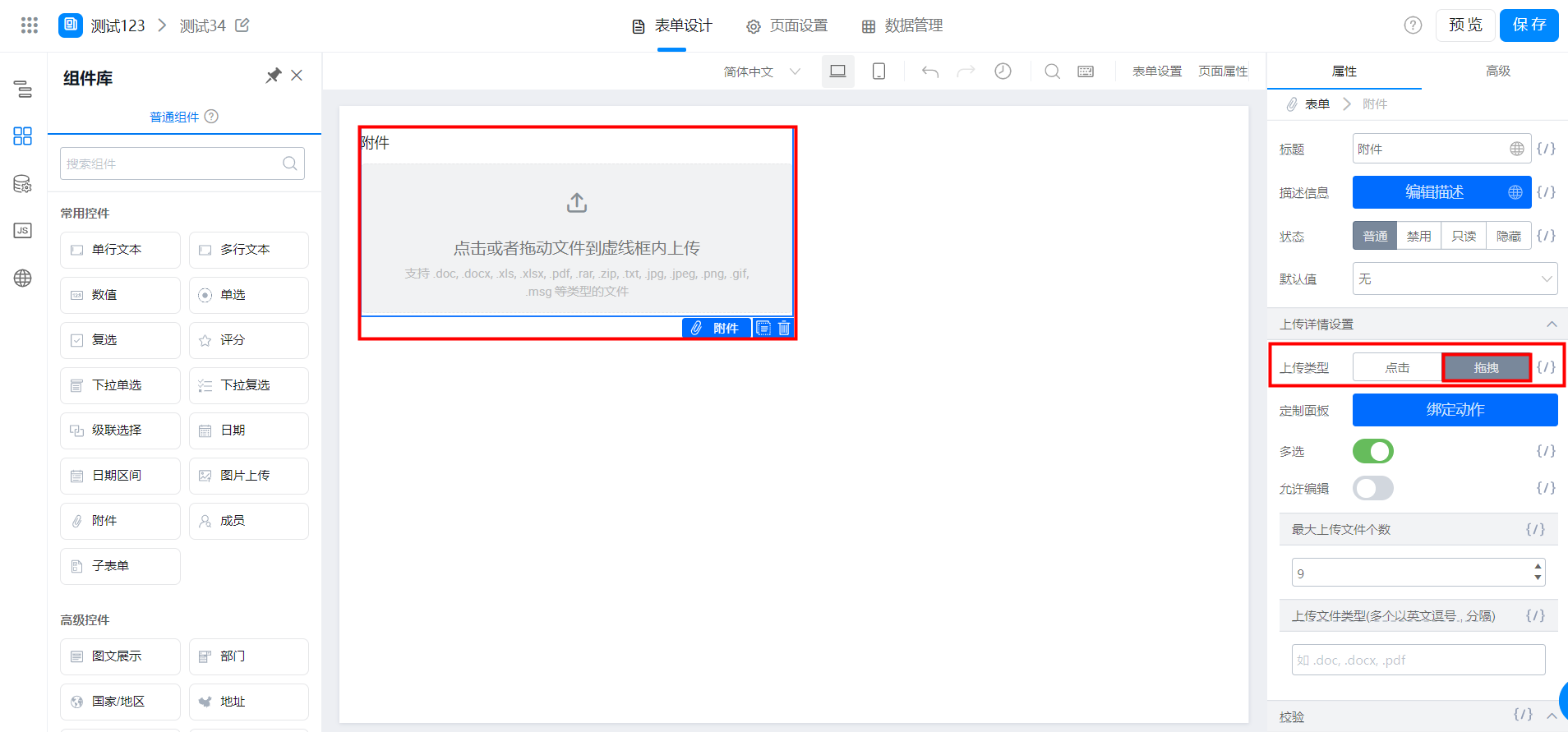
拖拽(设置为拖拽后,可以将文件拖拽到虚线框内上传):

2.2 按钮内容
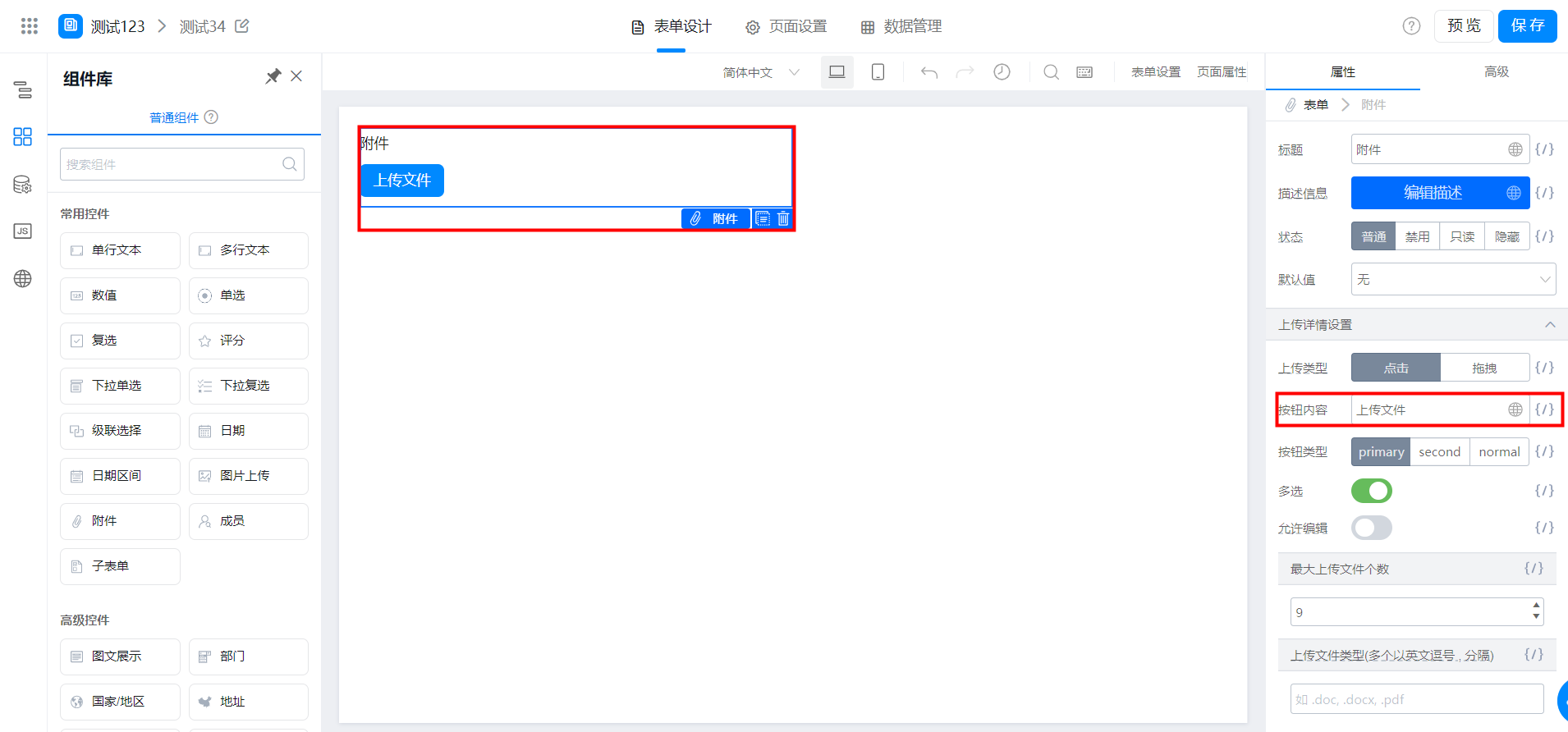
功能:支持设置上传附件按钮的内容
路径:属性 >> 上传详情设置 >> 按钮内容(在上传类型的地方选择点击才会出现该功能)
效果如图:
按钮内容默认为上传文件,可以自定义按钮的内容,(可根据自己的需求修改按钮的内容)
效果如图:

2.3 按钮类型
按钮类型分为:primary(主要),second(次要),normal(普通)
primary(主要):按钮为蓝色背景,白色文字
效果如图:

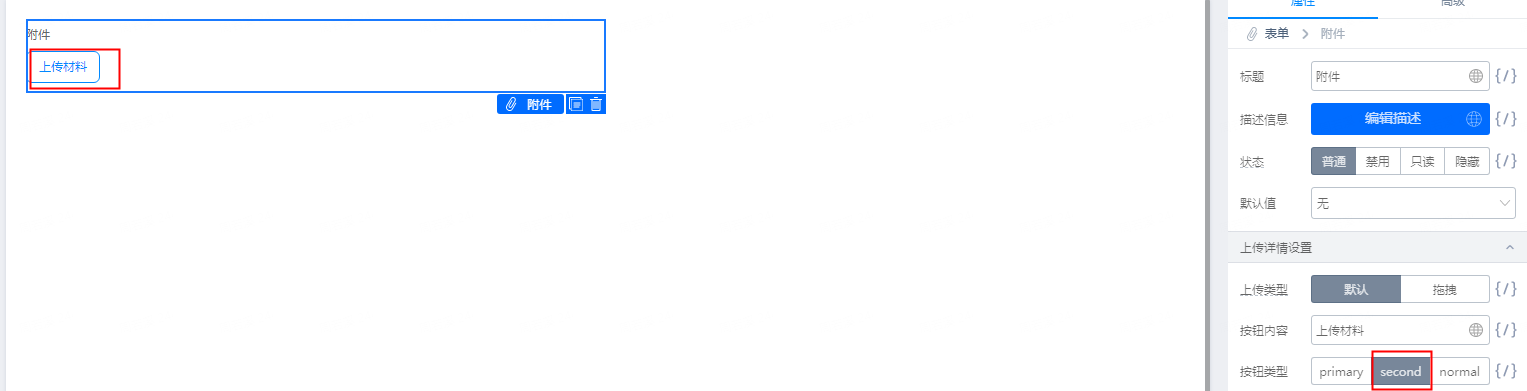
second(次要):按钮为蓝色边框和文字,效果如图:
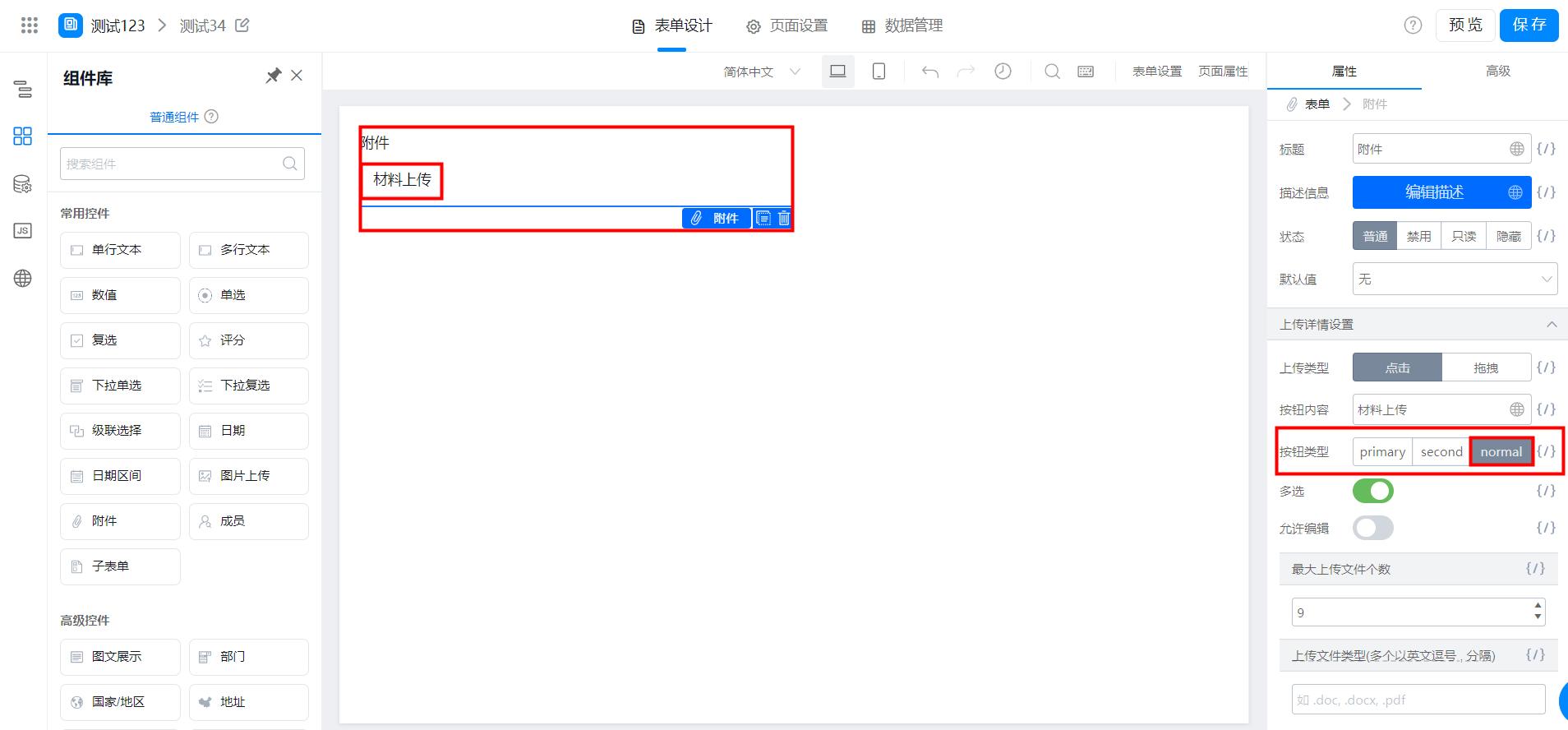
normal(普通):按钮为灰色边框和文字,效果如图:
2.4 多选及最大上传文件个数
2.4.1 多选
功能:开启多选功能后,支持设置上传附件时是否可以同时上传多个附件
路径:属性 >> 上传详情设置 >> 多选

注:开启多选功能后,上传附件时可以选择多个文件,但需要注意的是, 上传附件时可以选择文件的数量,取决于「最大上传文件数量」设置的附件上传的个数
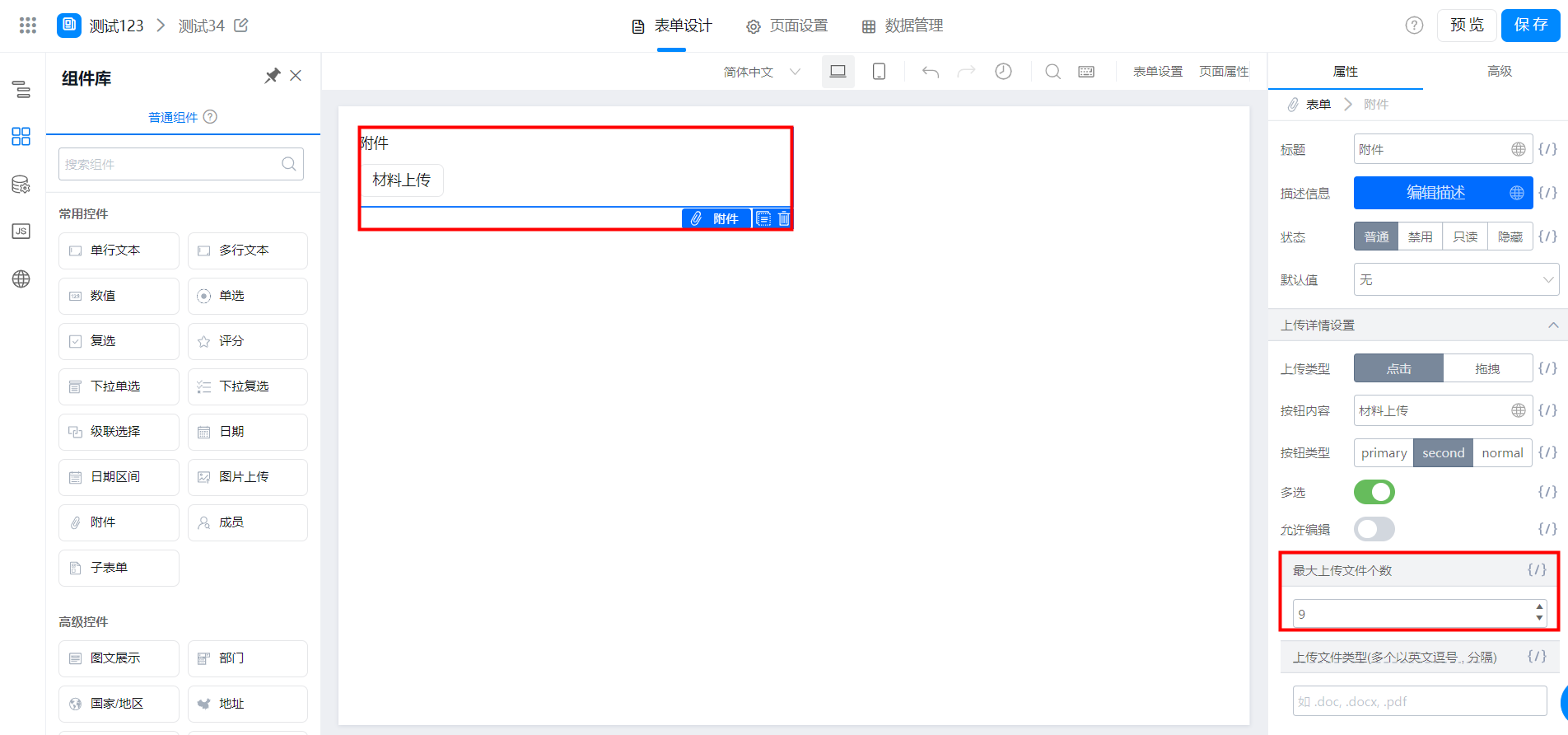
2.4.2 最大上传文件个数
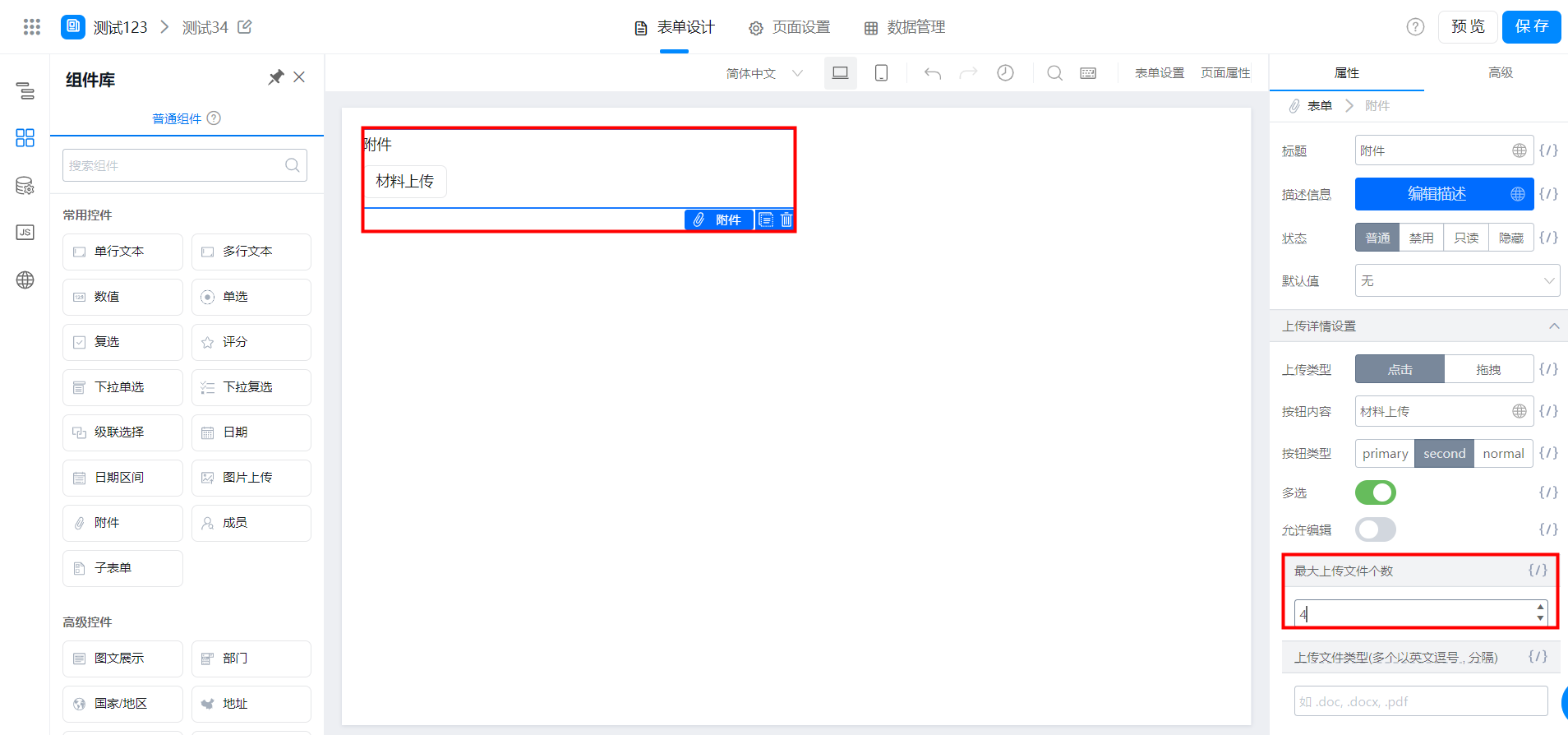
功能:支持设置上传附件的数量
路径:属性 >> 上传详情设置 >> 最大上传个数

当设置最大上传文件个数为 4 个时,效果如图:

2.5 上传文件类型
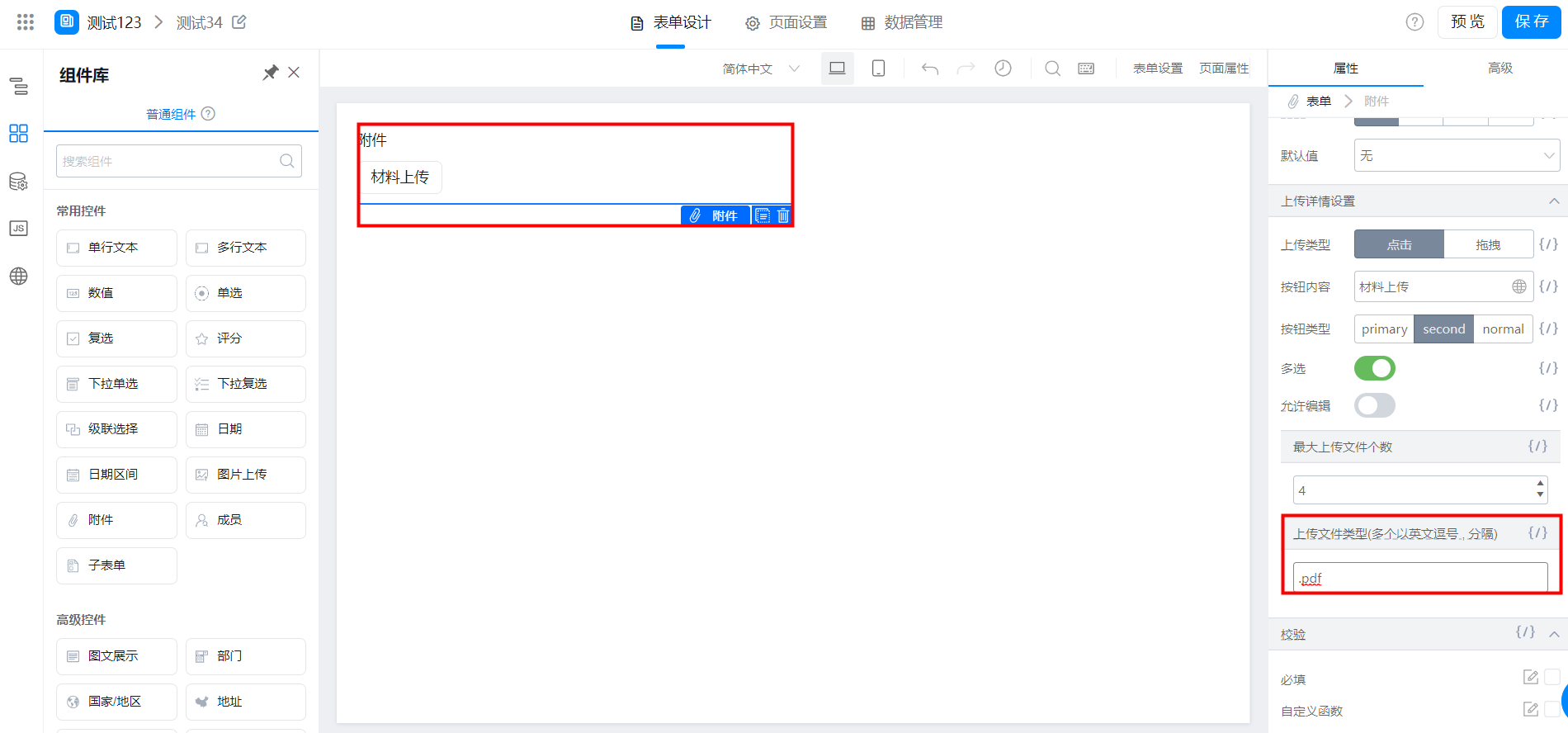
功能:设置可以上传附件的格式类型
路径: 属性 >> 上传详情设置 >> 上传文件类型
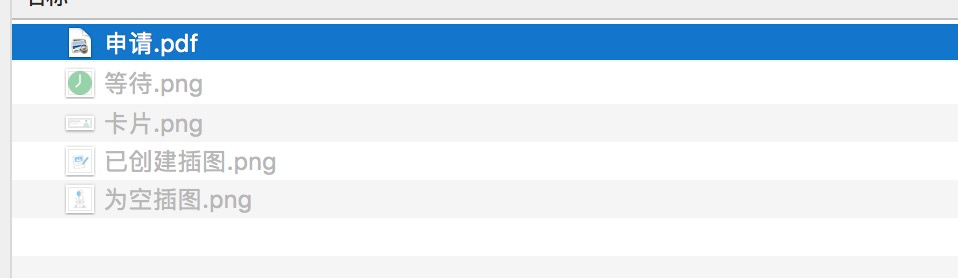
举例:当我们设置了上传文件的类型为 pdf 格式时,那么我们就只能上传 pdf 格式的文件,效果如图:

设置后,在上传页面这时是没法上传其他类型的文件的,效果如下图,其他图片格式的会置灰无法选中,只有 pdf 格式可以选择上传。

改属性实际设置的文件上传的 accept 属性(限制上传文件的类型) 可以参考 链接
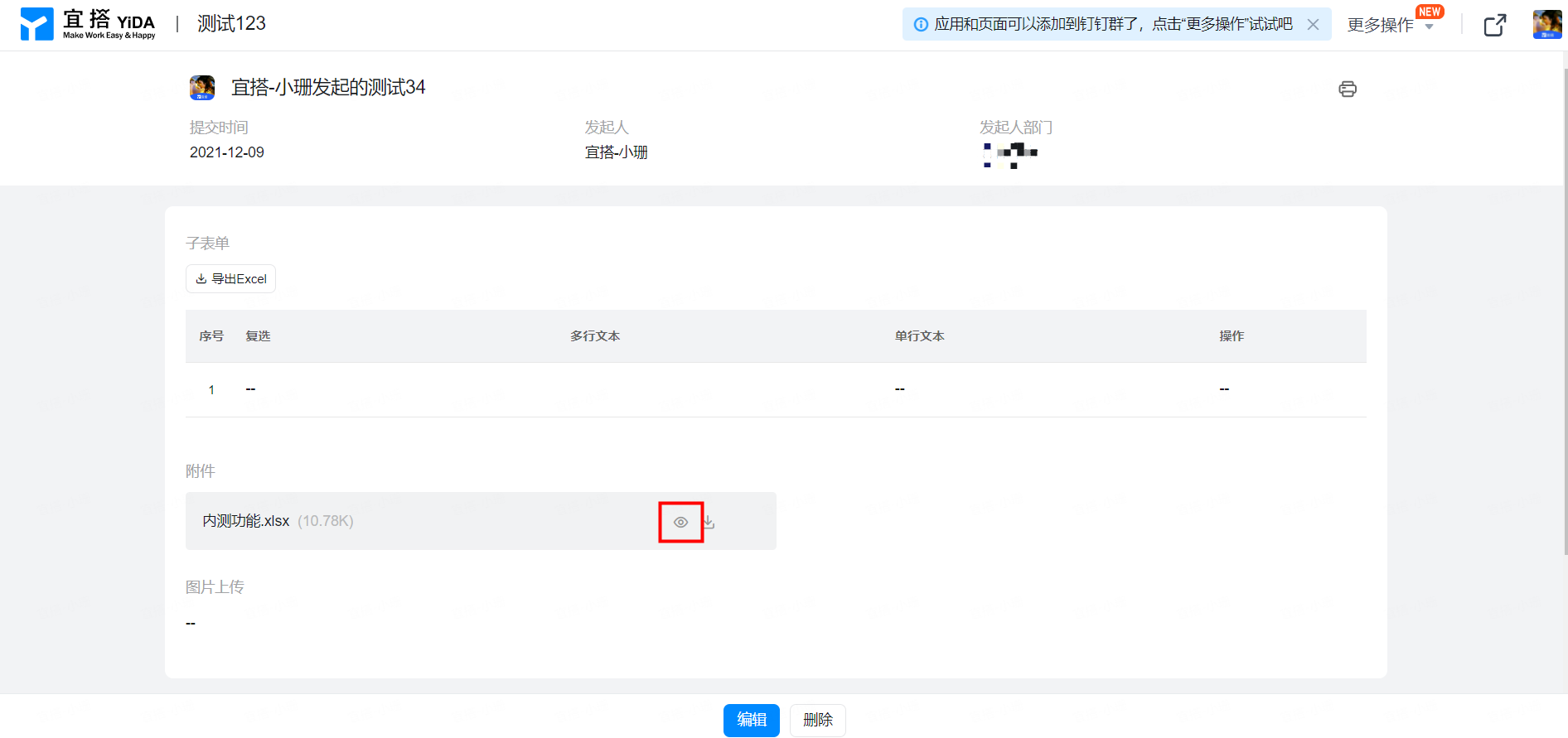
2.6 附件在线预览
为了做到数据提交前预览可以检查上传的附件是否正确,提交后预览可以减少下载附件占电脑内存容量,目前提交数据前后,PC端、移动端均支持在线预览附件。

电脑端在线预览

手机端在线预览
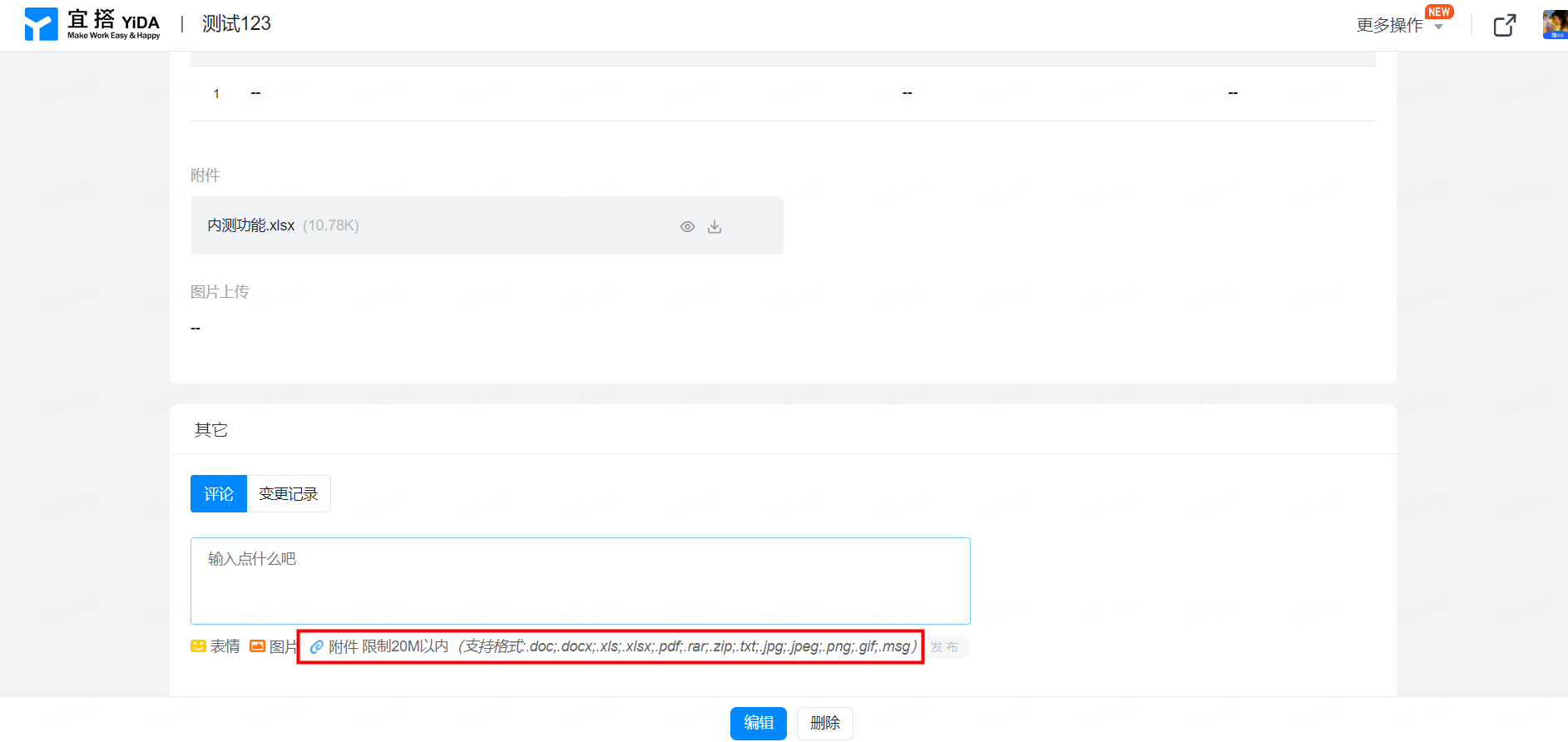
2.7 评论上传附件
在已提交的表单数据发表评论PC端、移动端都已支持上传附件。

pc端评论上传附件


移动端评论上传附件
3. 附件在线编辑(尊享版)
3.1 前置说明
注:该功能为尊享版专享
1)目前附件编辑仅支持 word、ppt、excel 三种 office 文档,扩展名如下:
excel 系列:et,xls,xlt,xlsx,xlsm,xltx,xltm,csv
word 系列:doc,docx,txt,dot,wps,wpt,dotx,docm,dotm
ppt 系列:ppt,pptx,pptm,pptm,ppsm,pps,potx,potm,dpt,dps
注:附件预览格式除了以上类型外,还包含 pdf 格式
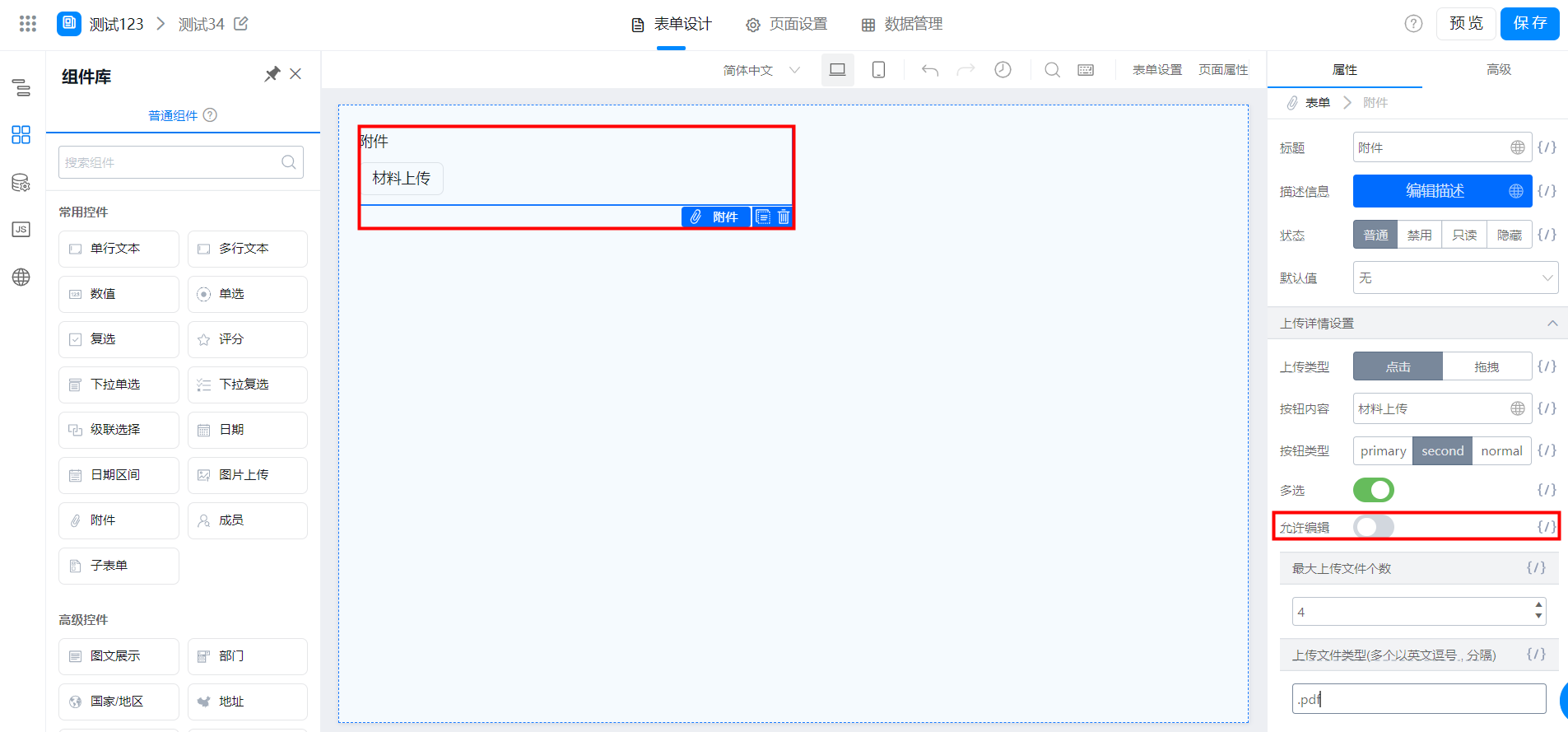
3.2 开启步骤
如果需要使用附件在线编辑的功能,首先附件组件需要打开「在线编辑」开关。
在线编辑的开关打开后,仅说明该表单有在线编辑的能力,但是如果需要在提交数据后编辑上传的附件,还需要配置权限。
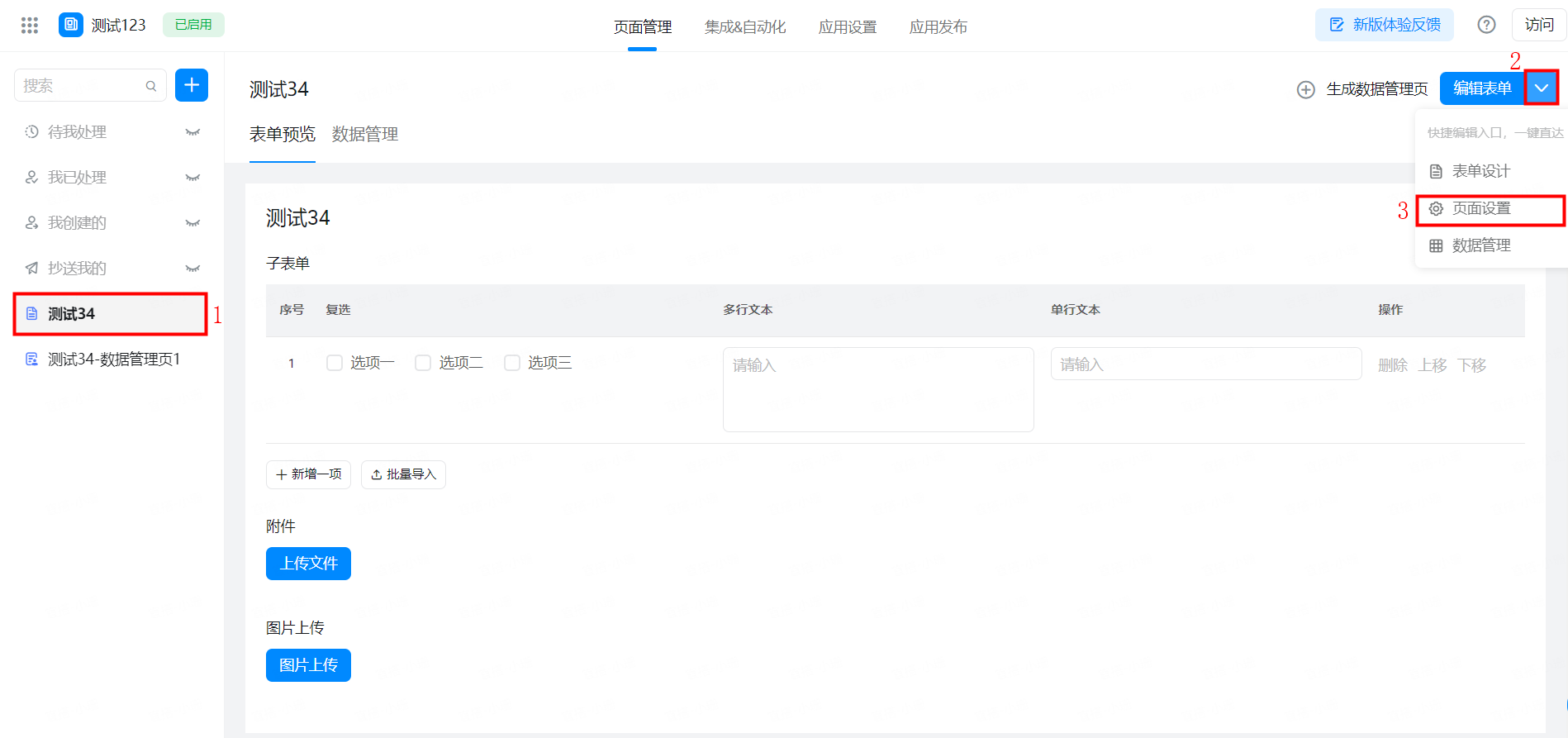
注:表单/流程表单配置权限的方式不一致,请参考以下路径:
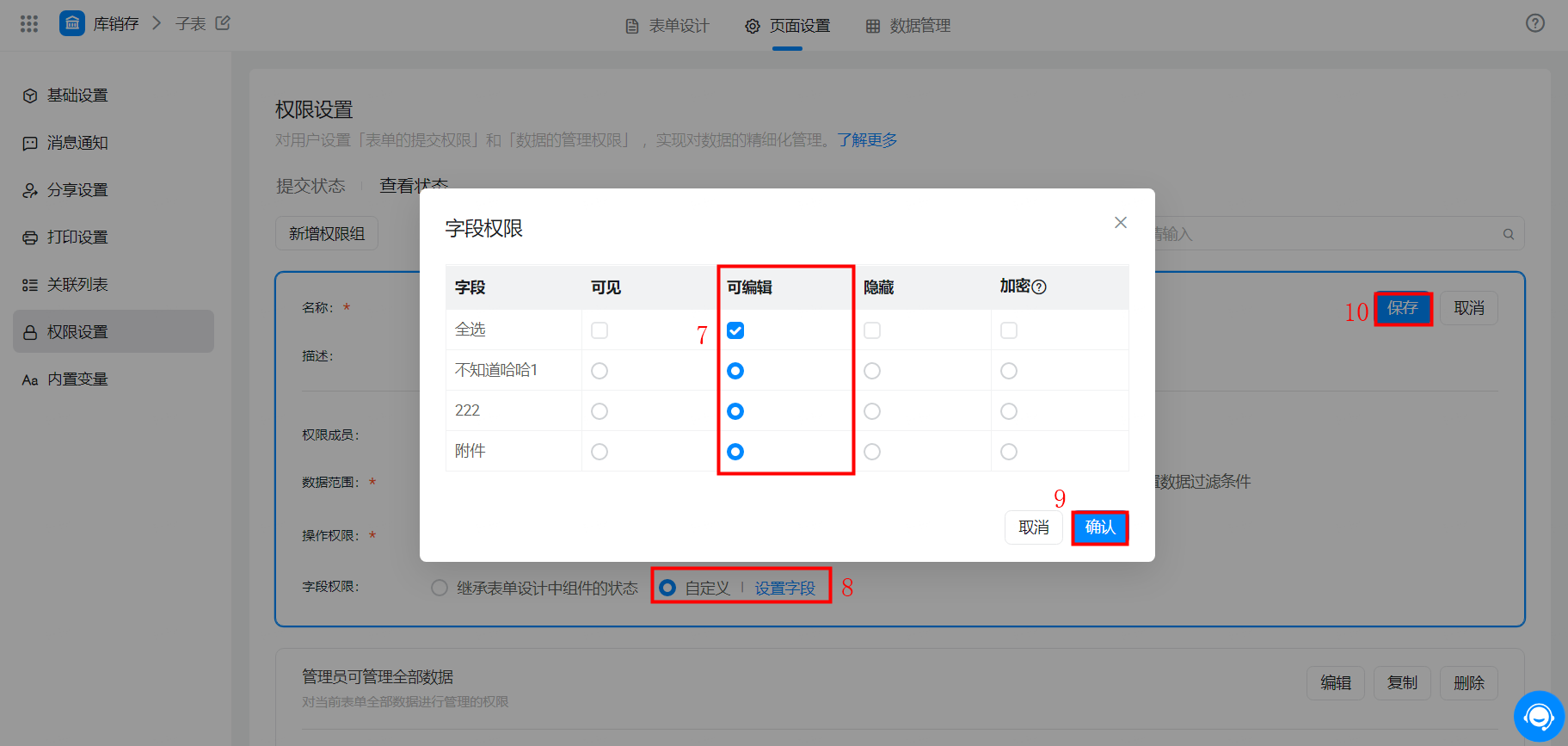
路径:找到对应表单 >> 设置 >> 页面权限 >> 添加权限组 >> 在附件一栏勾选上可编辑的权限



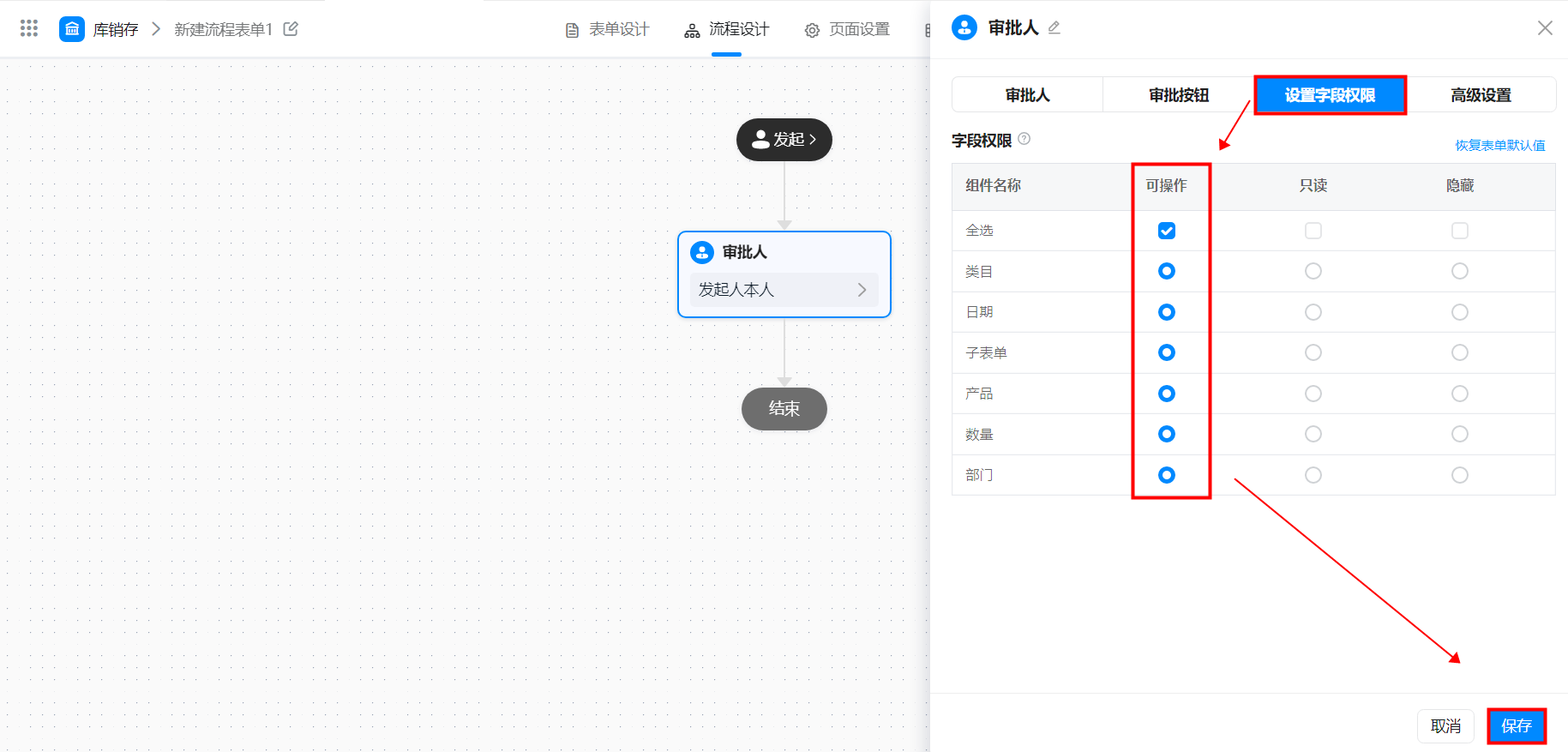
路径:找到对应流程表单 >> 设置 >> 流程设计 >> 设置好审批节点 >> 配置当前审批节点审批人的操作权限 >> 在附件一栏选择可操作(审批人在审批时有权限就可以进行在线编辑)

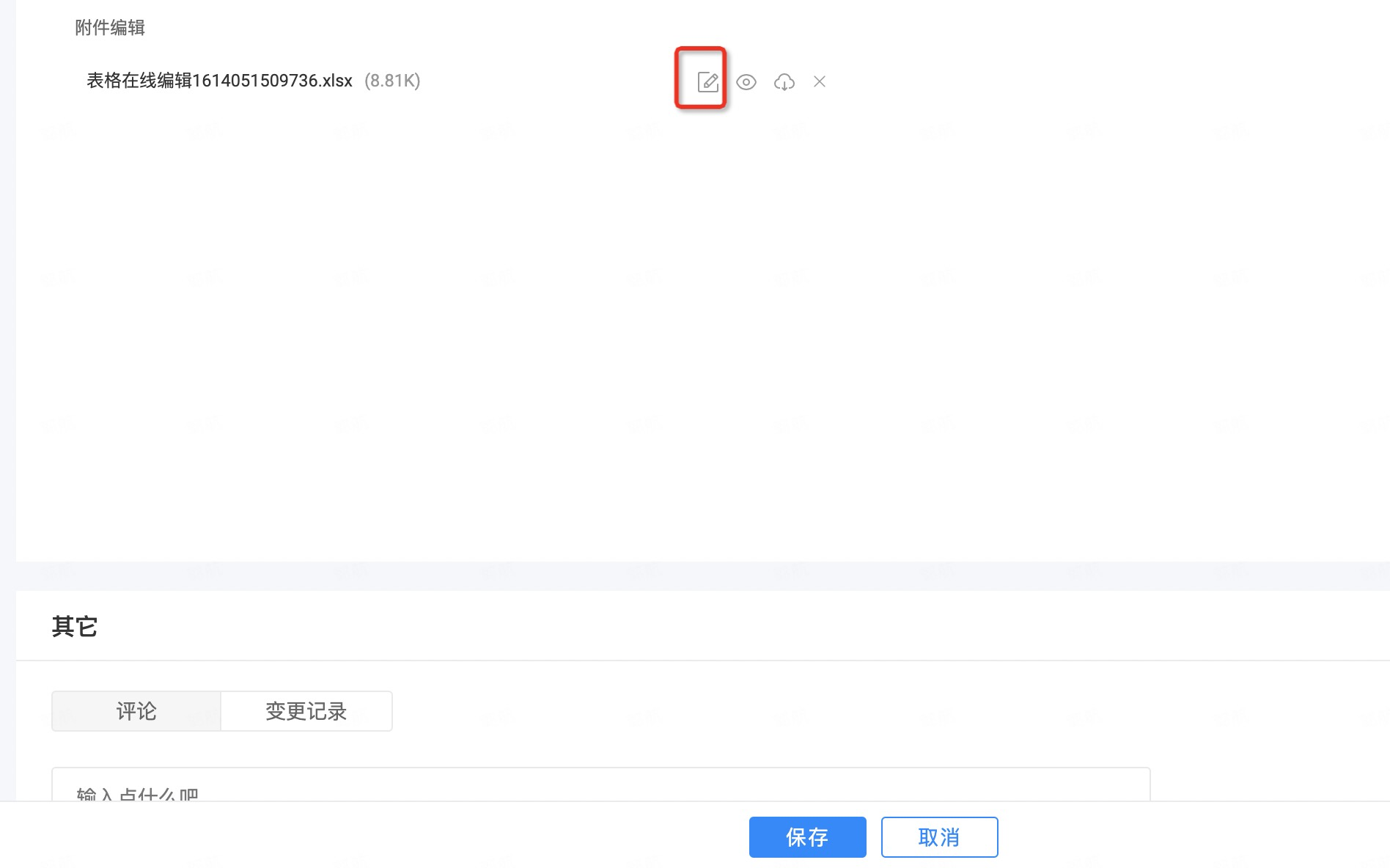
配置好后,点击表单详情进去可以对附件进行在线编辑,效果如图:

点击「编辑」 按钮后, 会跳转到新的编辑页面。
3.3 在线编辑使用说明
3.3.1 自动保存功能
编辑页面在每次编辑完后都会自动保存,也可以通过「Ctrl+S」手动保存
一般不建议用户频繁保存,每次手动保存都会生成一个新的版本,系统保存版本有限制,当前限制10次。
3.3.2 协作记录
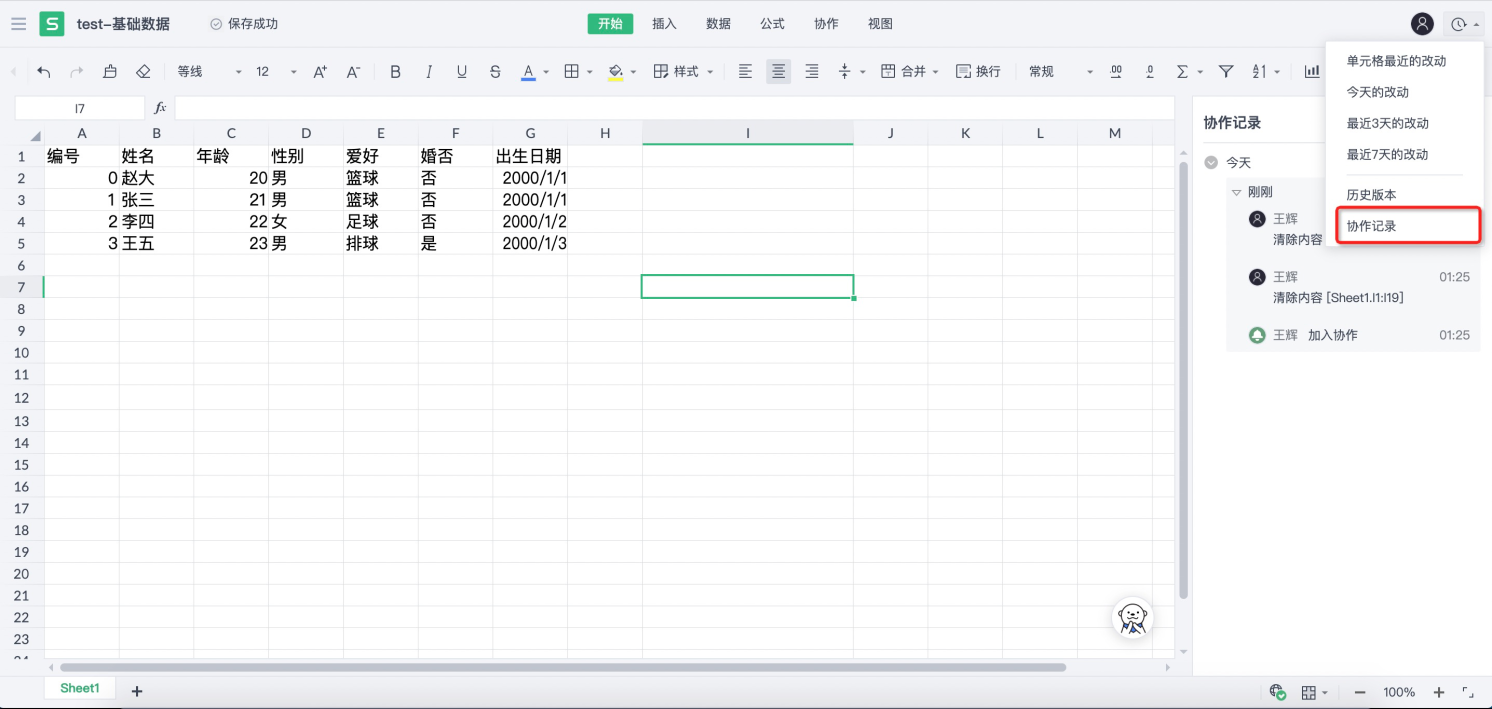
通过右上角可以点击查看「协作记录」, 协作记录可以查看每一个操作过该文档的用户编辑记录。
注:页面上「历史版本」功能暂不开放
效果如图:
4. 高级校验
示例场景:比如一定要让用户上传 2 个附件,不能多也不能少
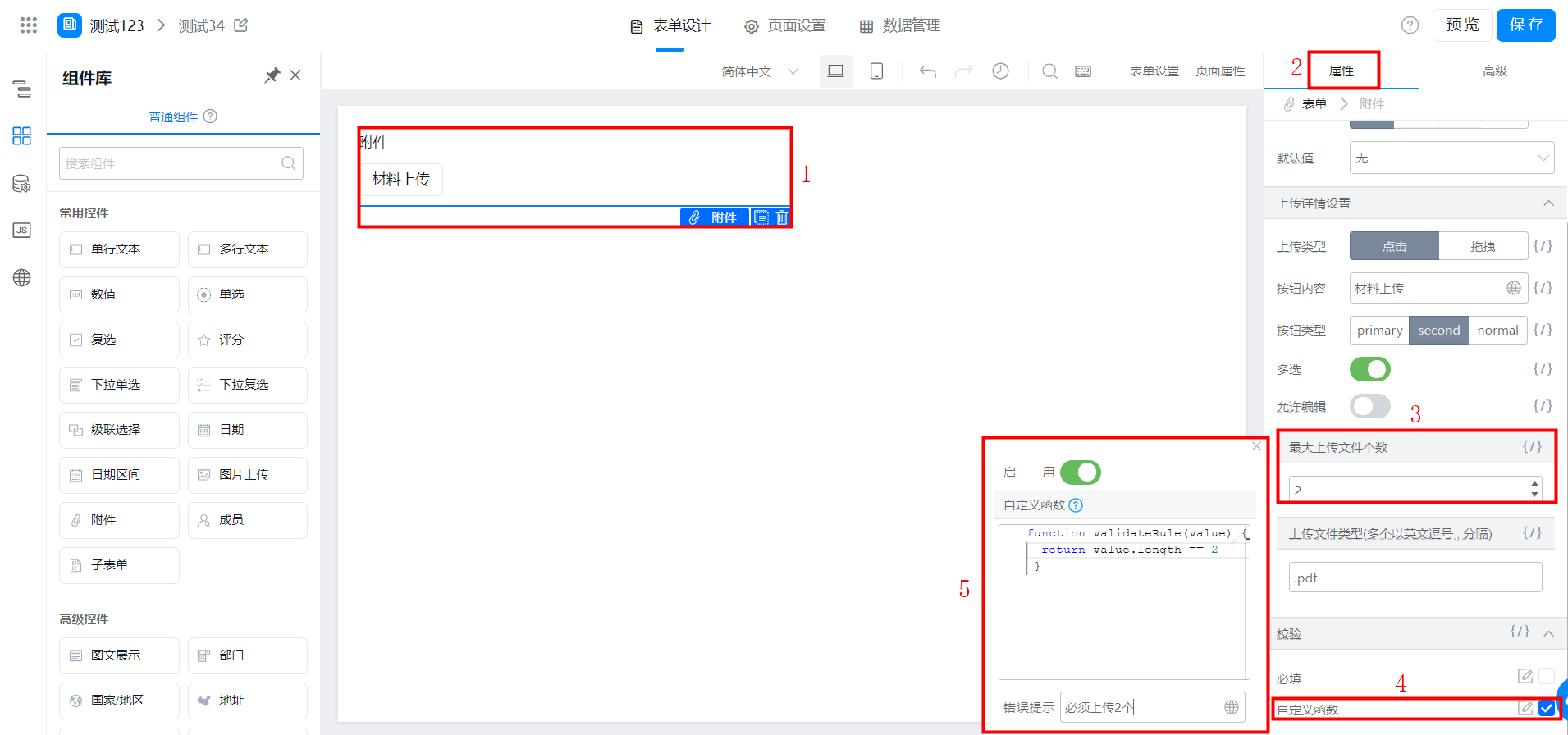
路径:开启多选 >> 设置最大上传文件个数为2 >> 点击校验 >> 自定义函数,可以直接复制以下代码到自定义函数页面,效果如图:
以下代码可以参考复制使用(数字可以根据自己的需求自定义,但要与最大上传文件个数同步):
function validateRule(value) {
return value.length == 2
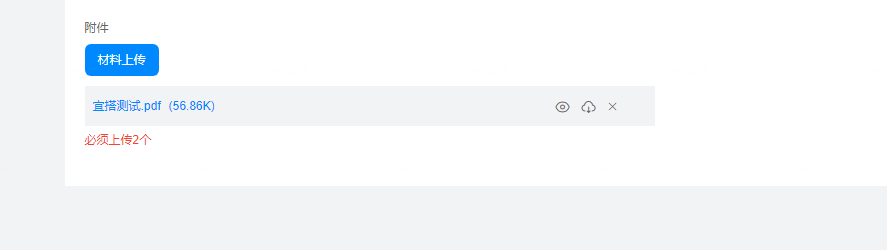
}效果展示如下:

5. 常见问题
5.1 如何限制附件最小上传数量?
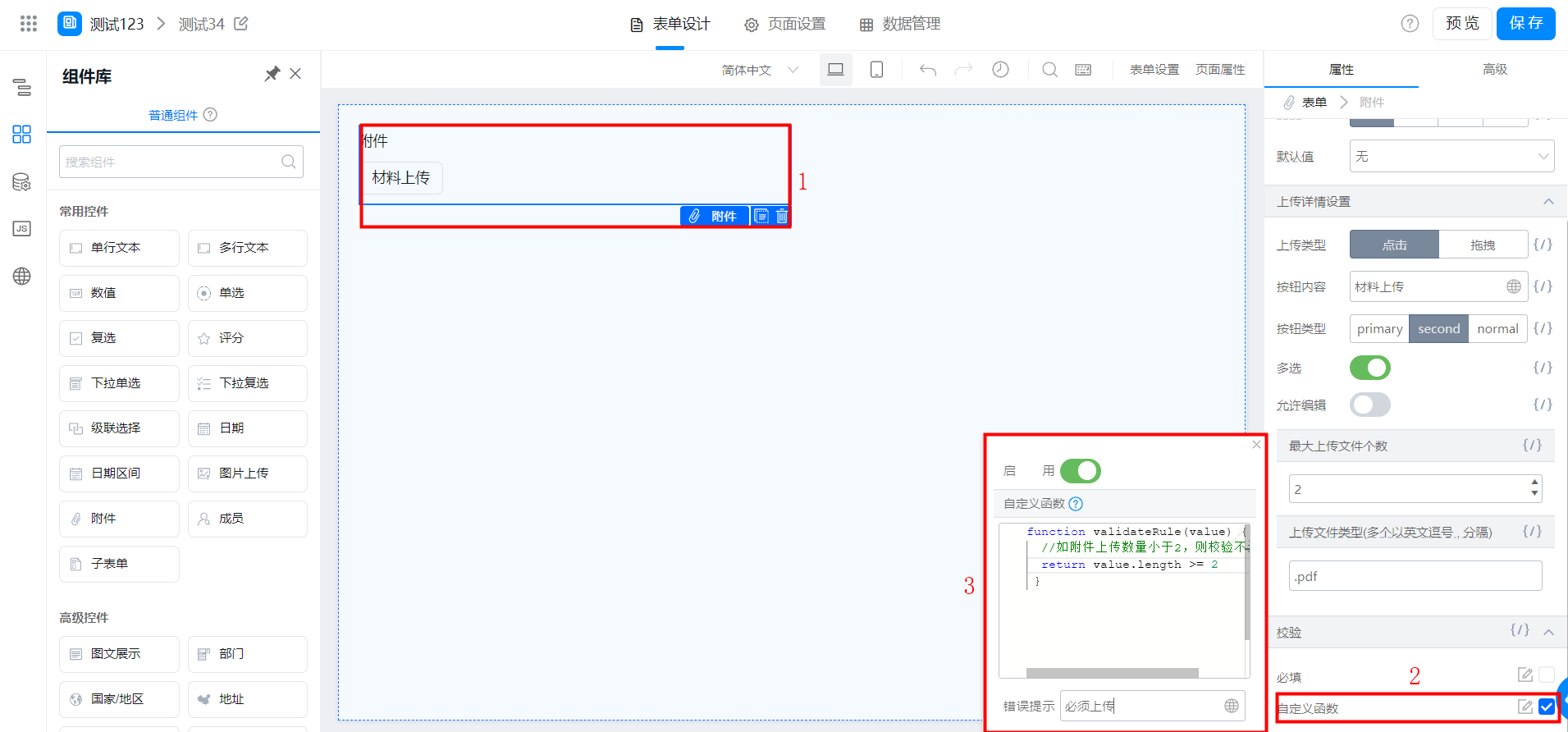
如果想要限制附件最小的上传数量,我们可以配置附件组件的自定义校验函数。
路径:点击附件组件 >> 属性页面 >> 自定义校验函数

以下代码可参考复制使用:
function validateRule(value) {
//如附件上传数量小于2,则校验不通过
return value.length >= 2
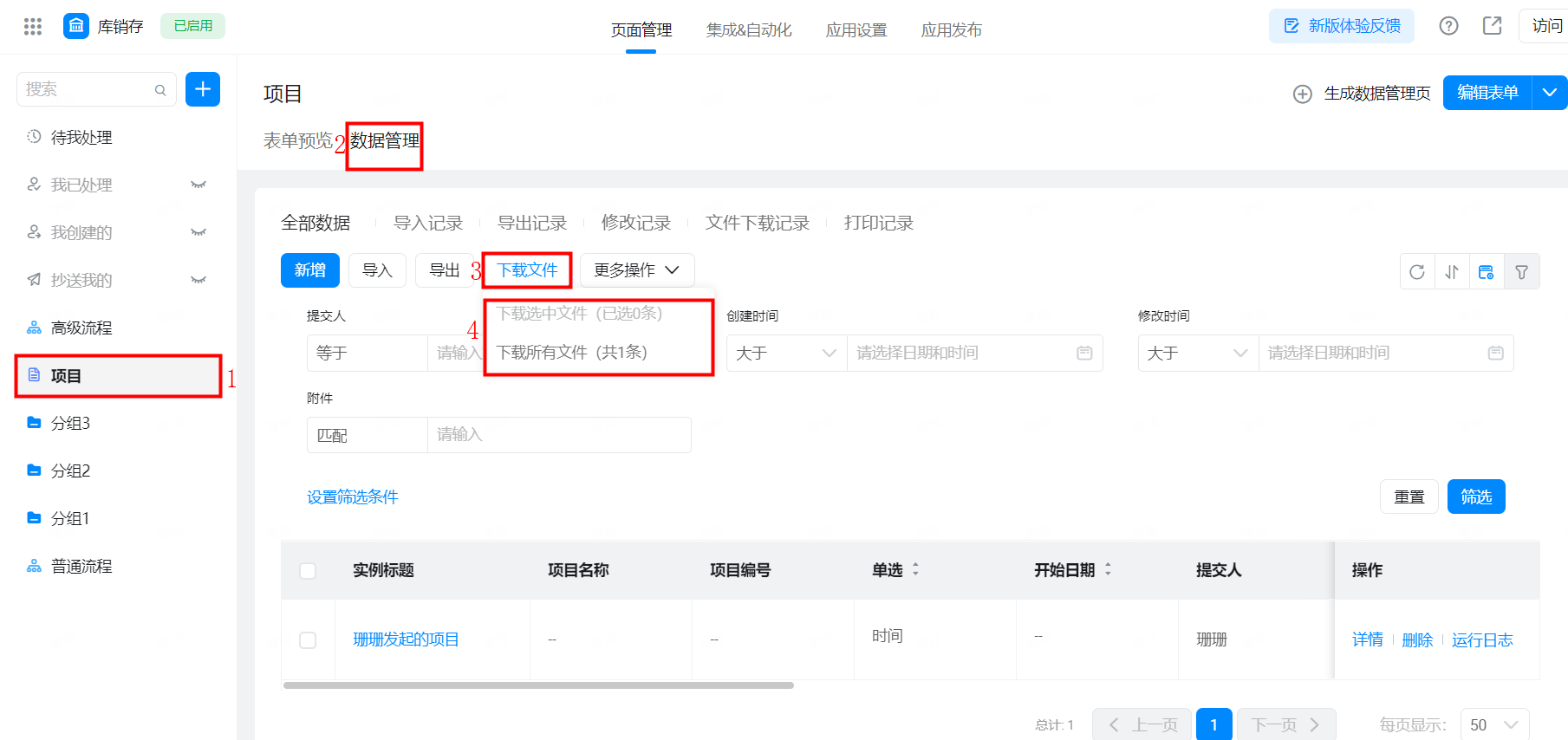
}5.2 如何导出附件文件?
目前支持导出附件和图片,在数据管理页处下载文件即可。