日期区间
1. 适用场景
需要选择两个日期的场景,例如请假、 出差时间、办理业务时间等适用。
2. 基础功能
2.1 日期格式
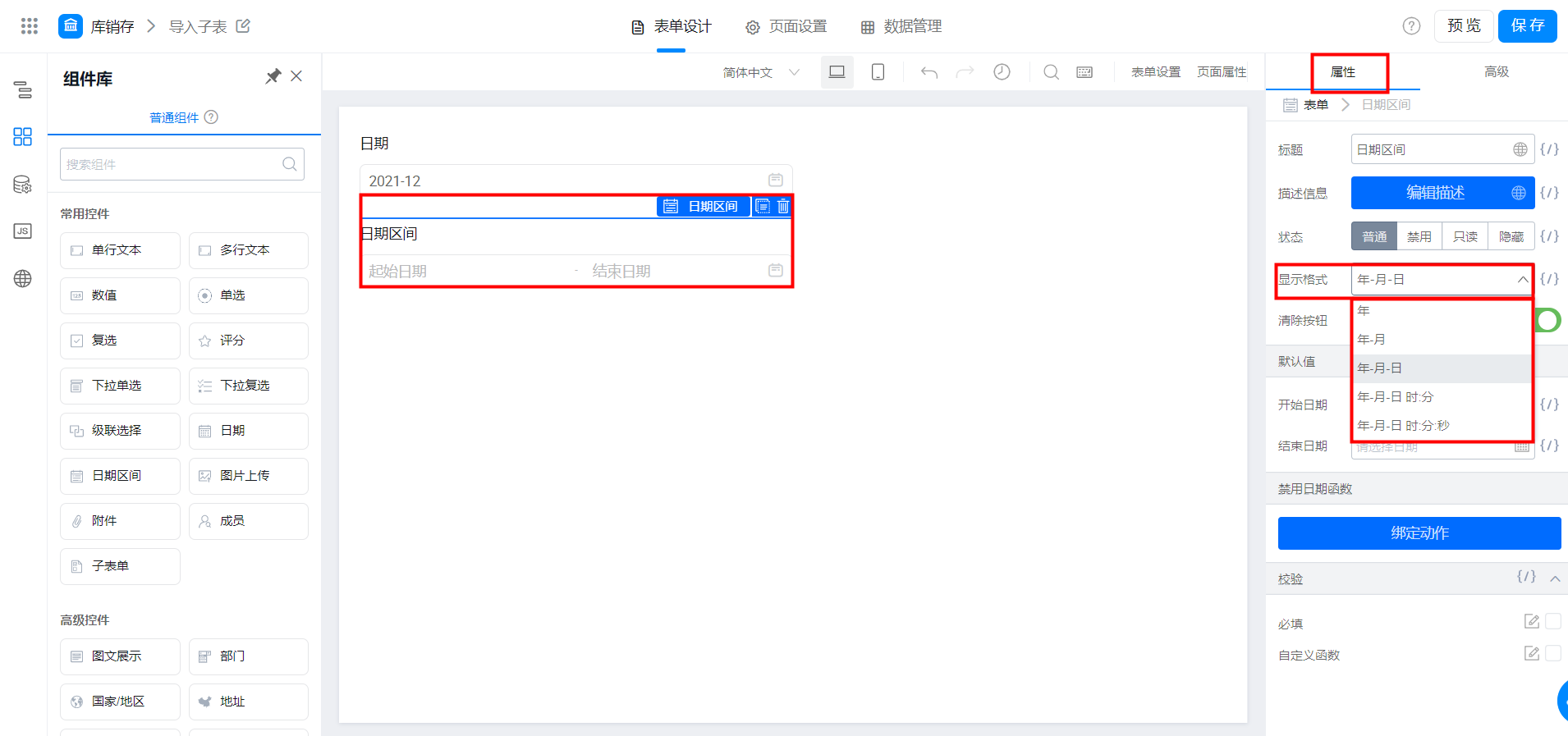
可以设置日期的显示格式
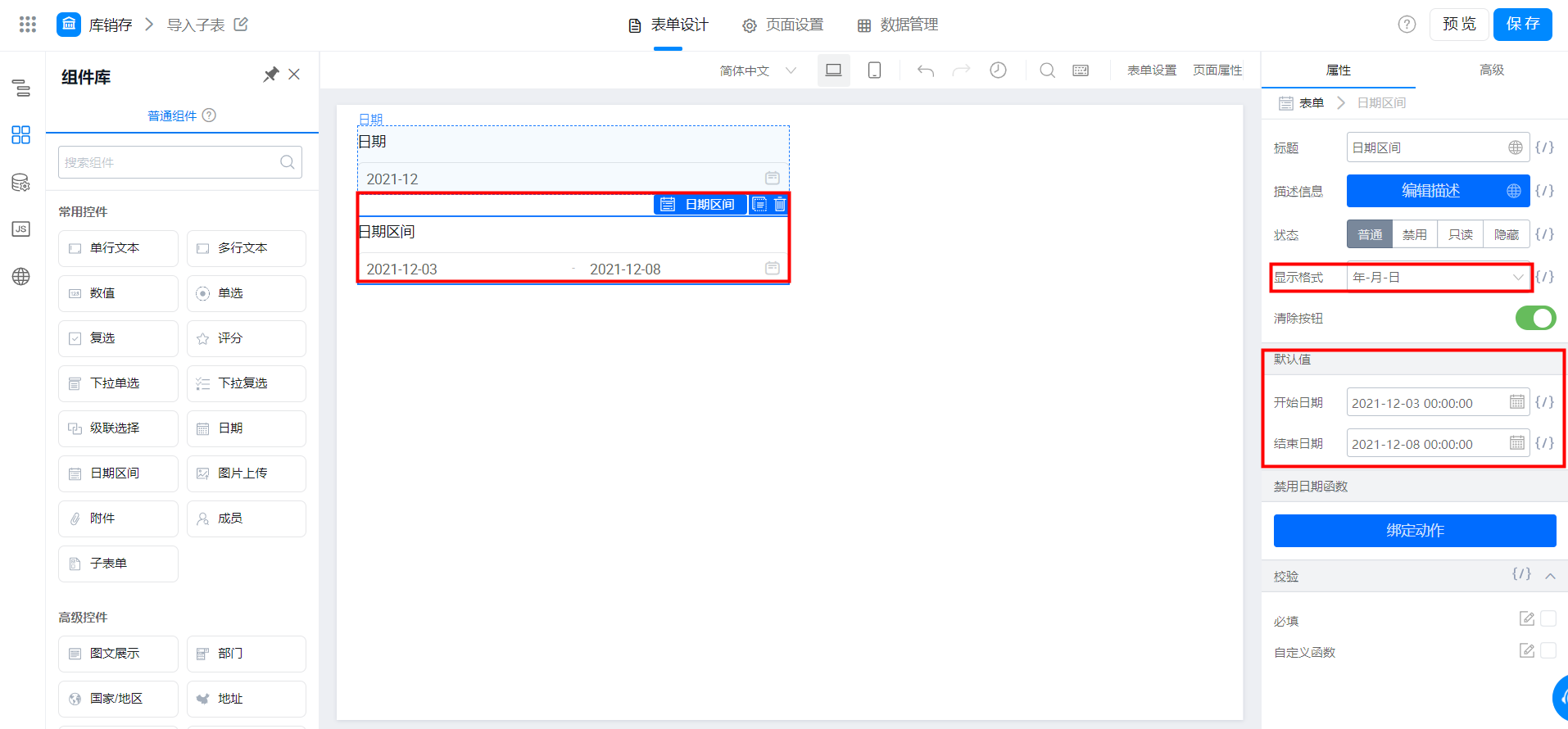
路径:组件 >> 属性 >> 显示格式
当选择了格式为年-月-日时,展示效果如下(其他格式同理):


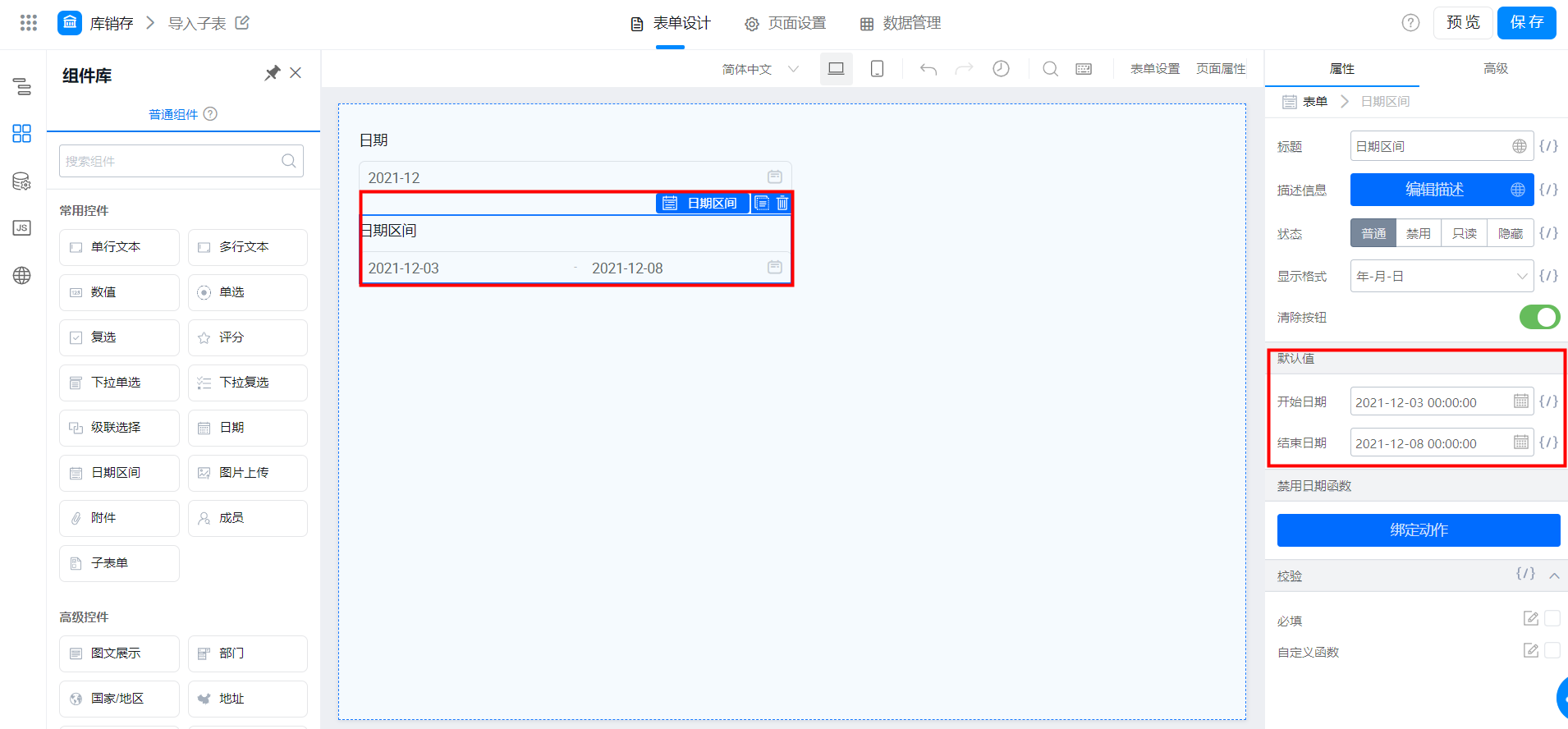
2.2 设置固定时间(默认值)
可以给日期区间设置一个固定的值,设置了默认值后,日期区间组件会直接展示我们设置的默认值。(设置了默认值后,也可手动选择日期)。
路径:属性 >> 默认值

设置默认值时,默认格式为「年-月-日 00:00:00」,但组件实际的显示是以设置的「显示格式」为准的。
效果展示如下:
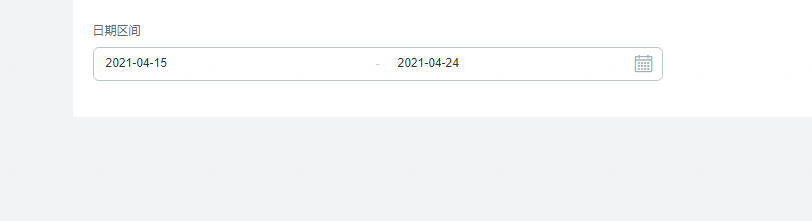
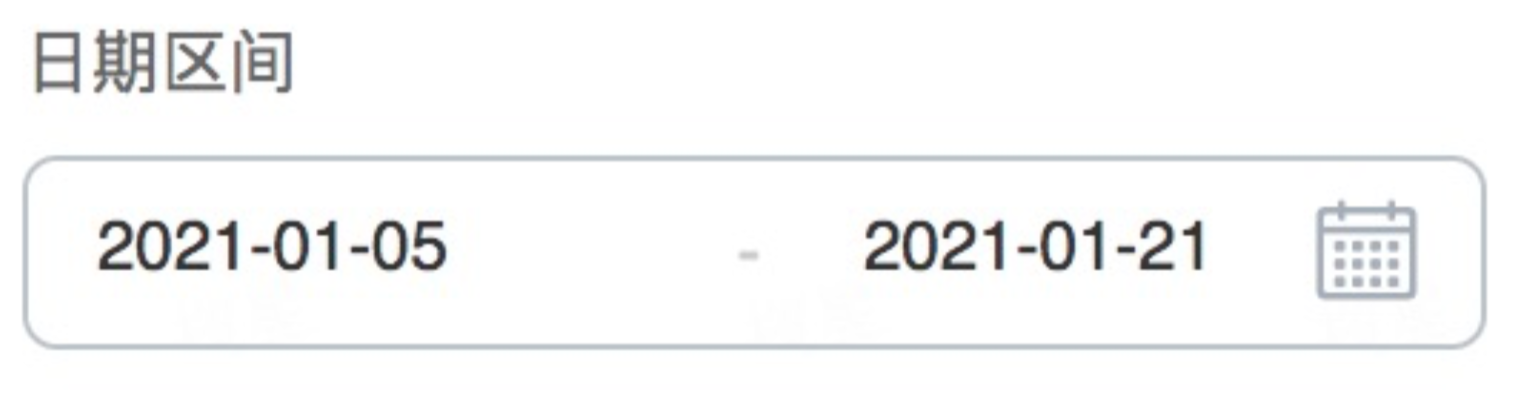
当我们设置的格式为年-月-日

实际显示的日期格式如图所示:

3. 高级用法
3.1 计算日期差值
我们可以计算在日期区间里所选的两个日期之间的差值,填充到数值组件中。
3.1.1配置方法
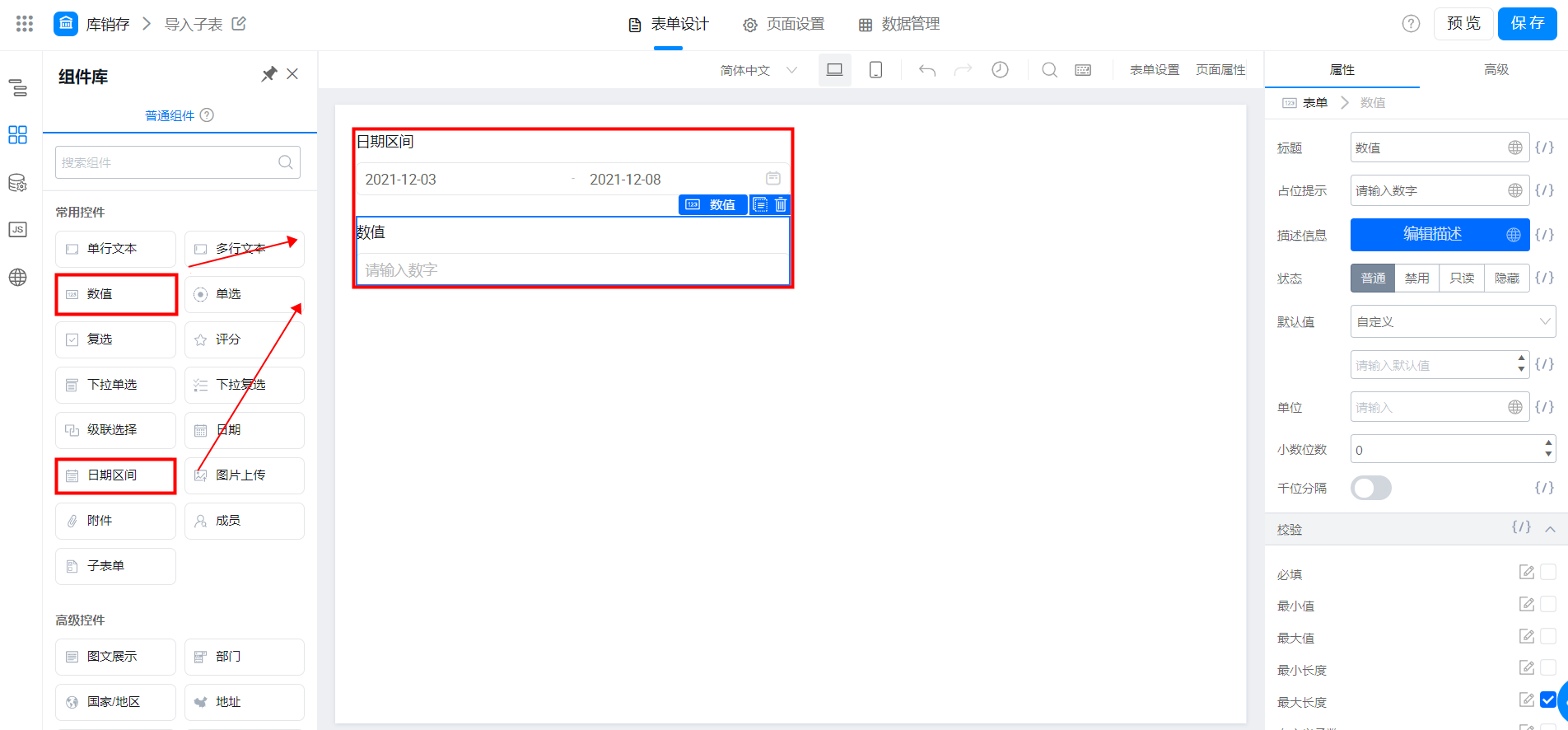
1)在表单/流程表单的表单设计页面,拖动一个日期区间组件和一个数值组件。

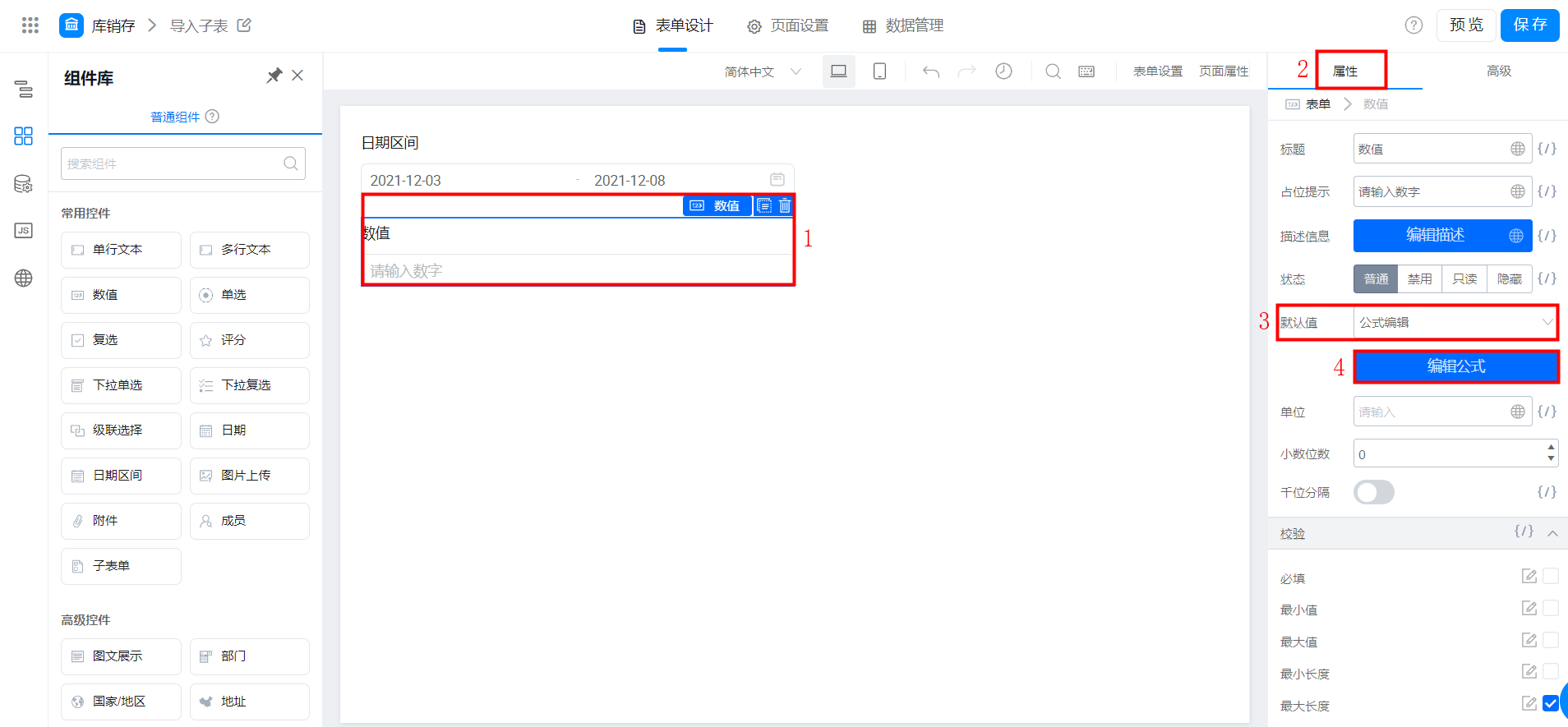
2)点击数值组件后,左侧默认值的地方选择公式编辑

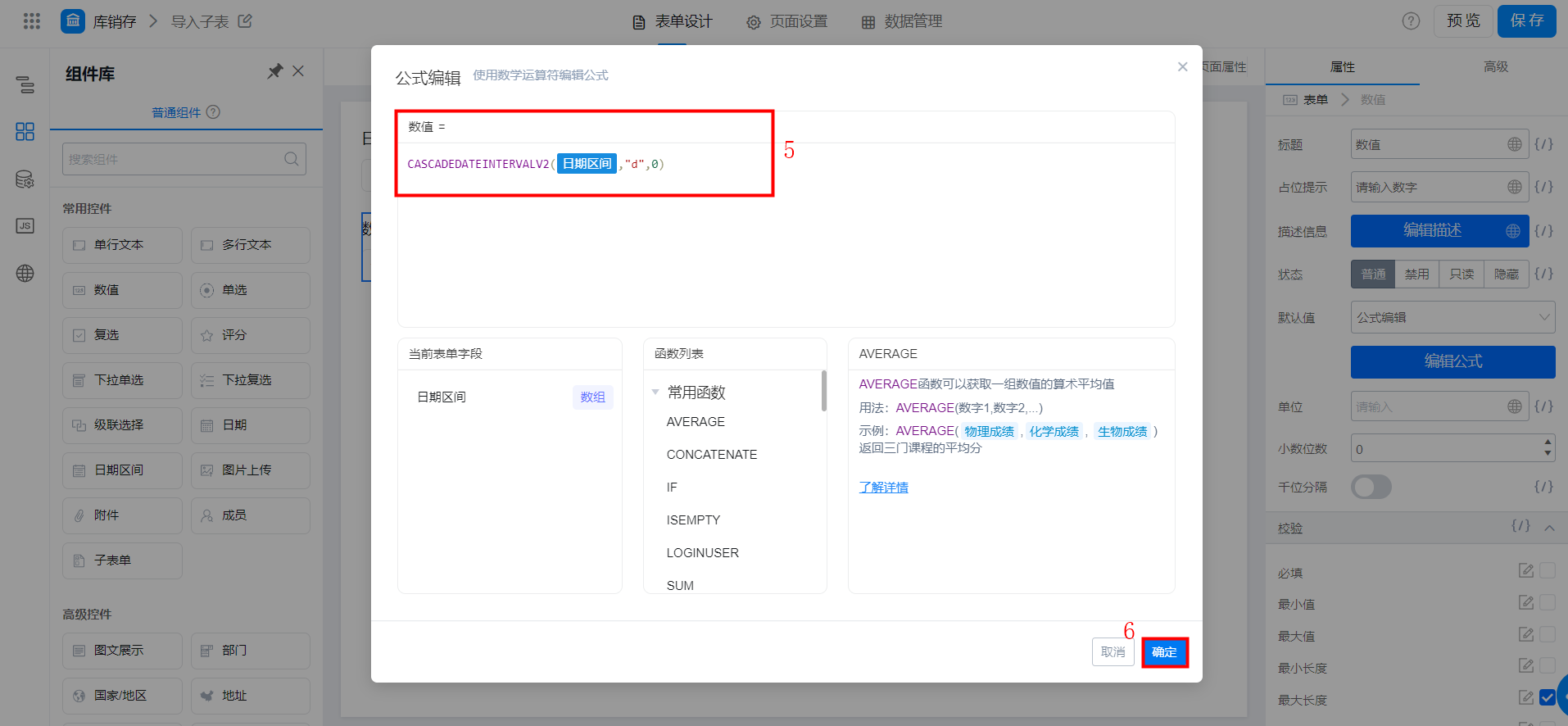
3)点击编辑公式 >> 进去选择时间函数 >> 选择 CASCADEDATEINTERVALV2 函数,具体配置请参考下图:

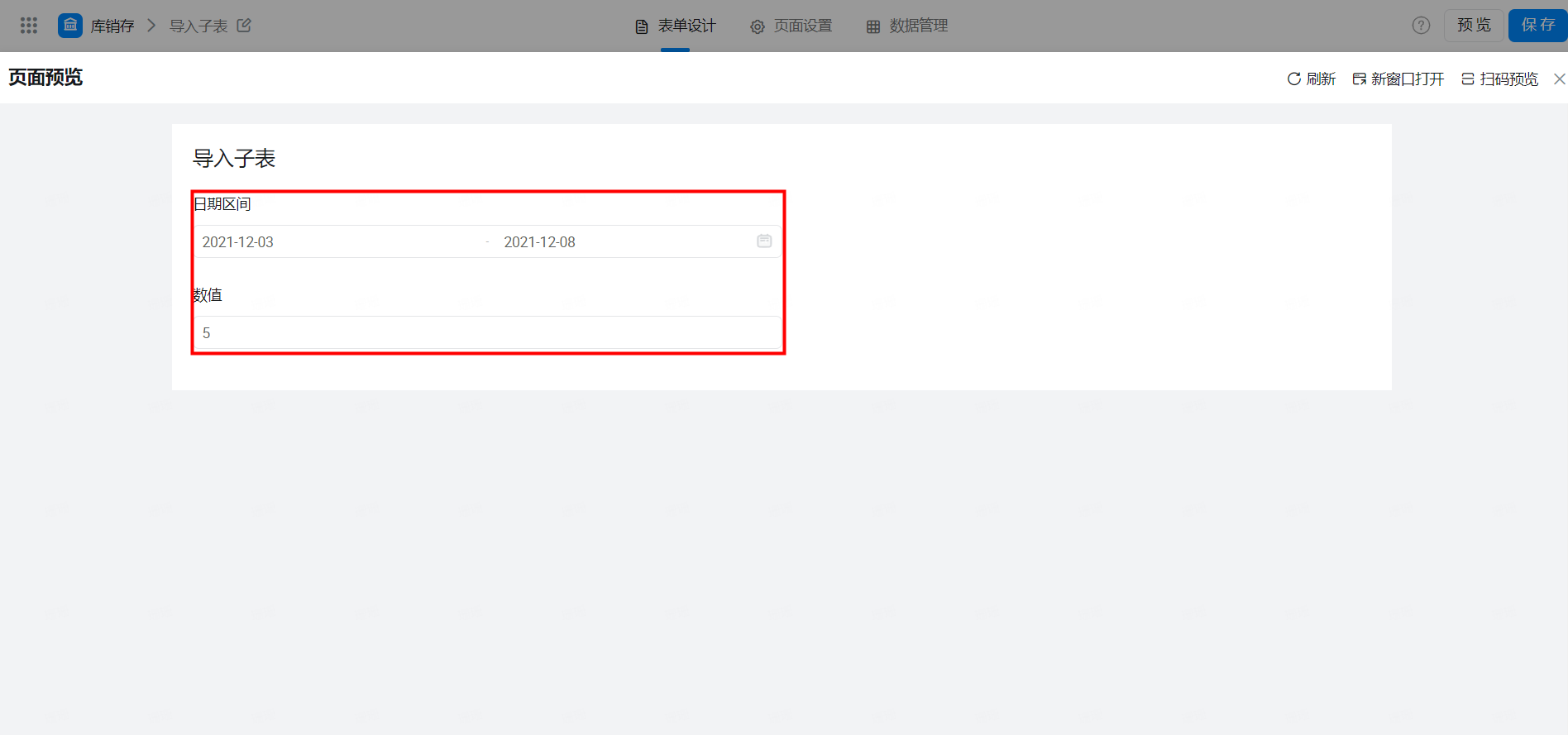
4)效果展示如下:

关于该函数的具体用法,可以参考以下文档:
此处为语雀内容卡片,点击链接查看:
https://www.yuque.com/yida/support/dh7m8n3.2 禁用日期函数
通过自定义函数,可以设置日期区间的可选范围(与日期组件的自定义设置类似),适用于预约等场景。
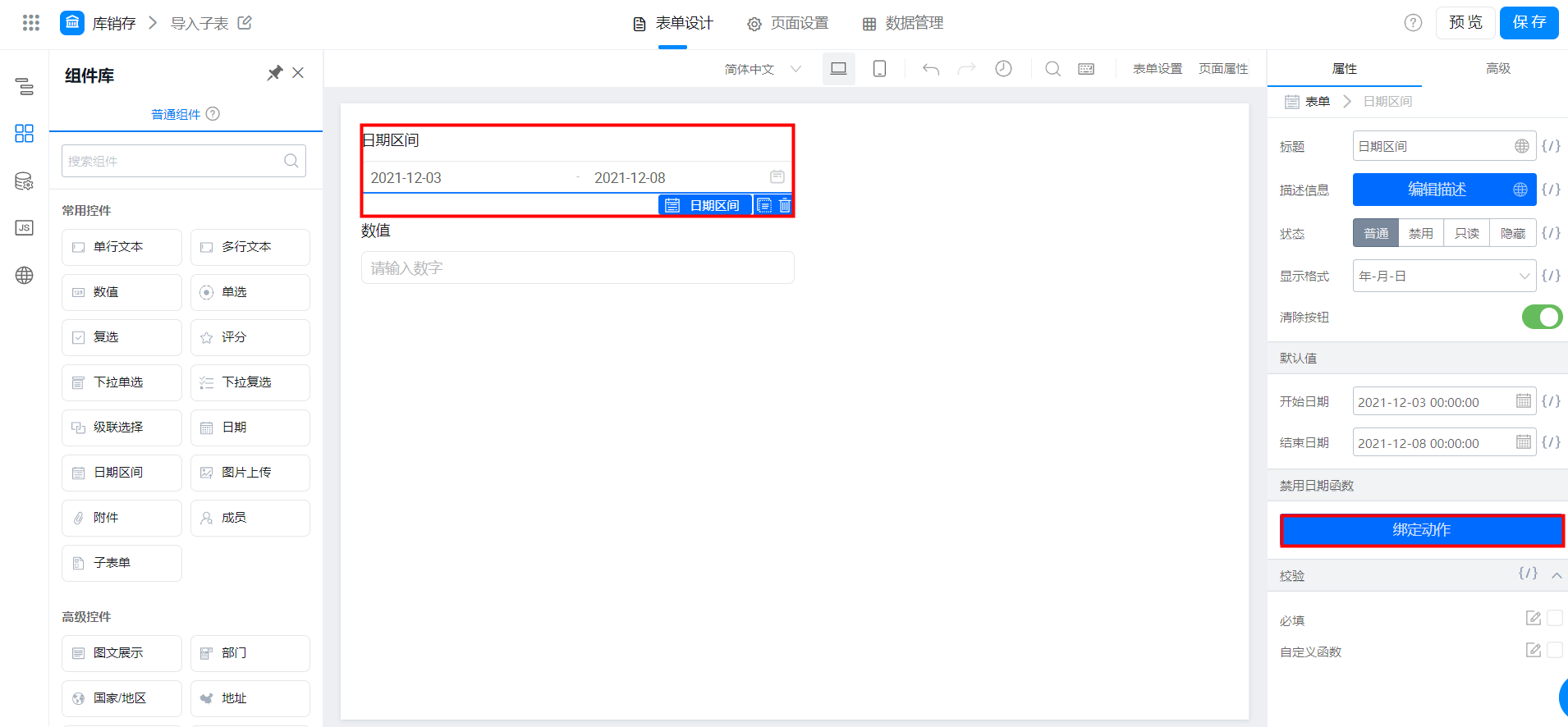
路径: 属性 >> 禁用日期函数 >> 绑定动作

3.2.1 禁用日期函数的配置方法及示例场景
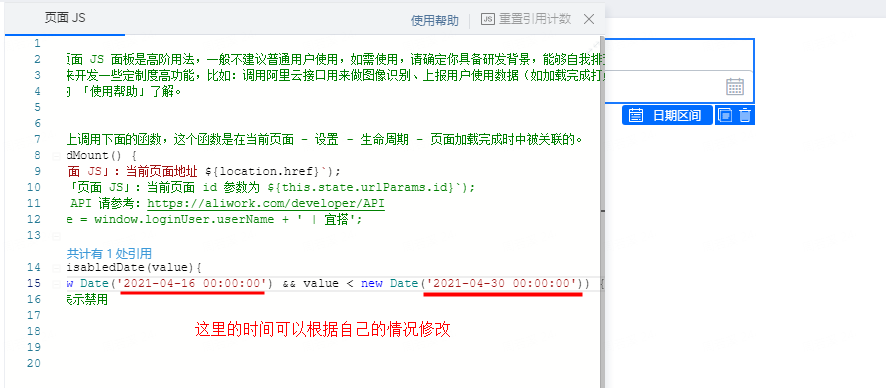
如果想设置 2021-04-16 到 2021-04-30 之间的日期不可选中,可参考如下设置:
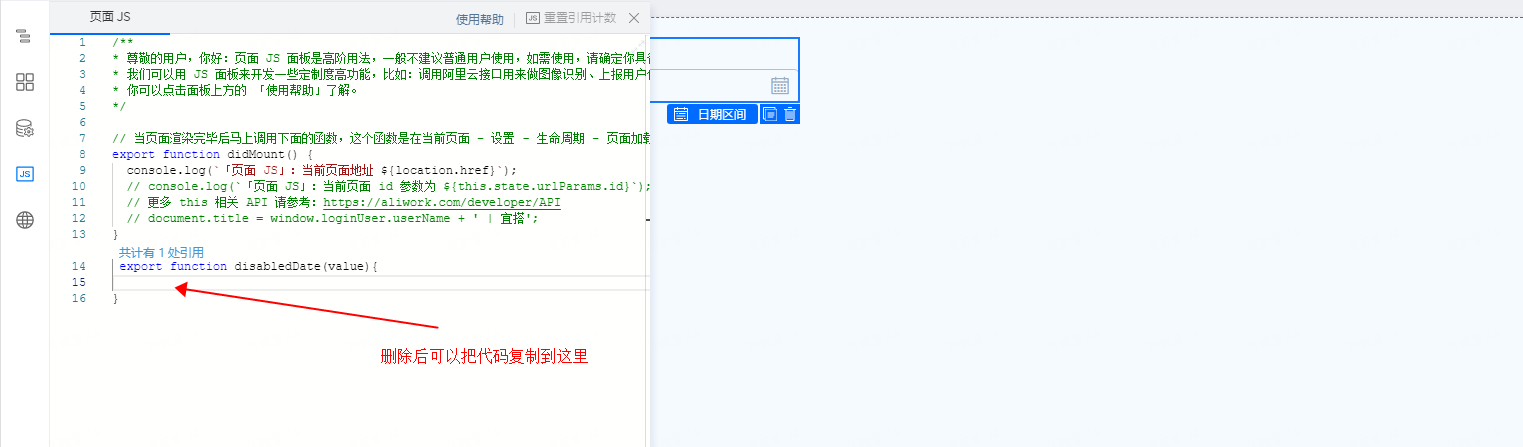
点击绑定动作 >> 选择页面 JS >> 点击添加新动作 >> 点击确定

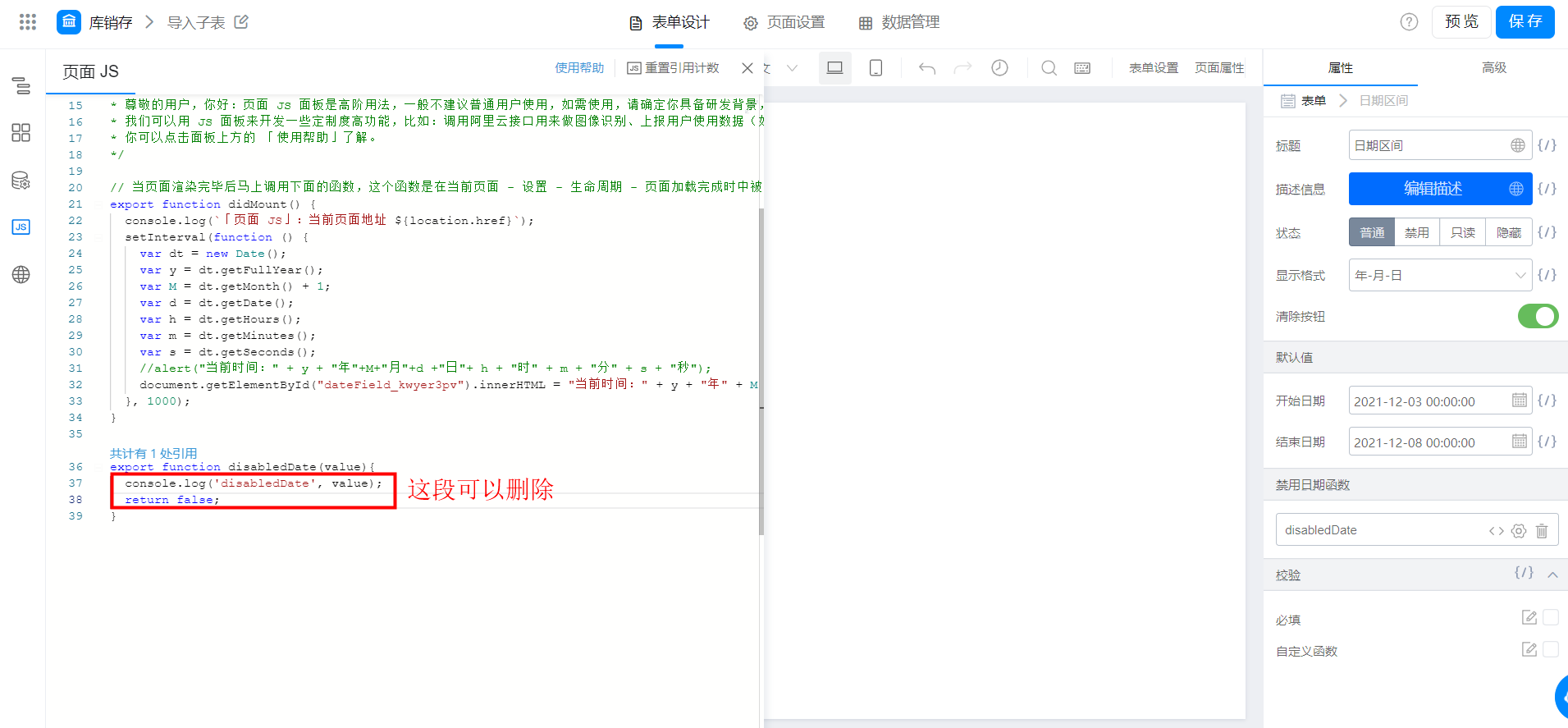
点击确定后,会出现以下界面,参考以下路径:

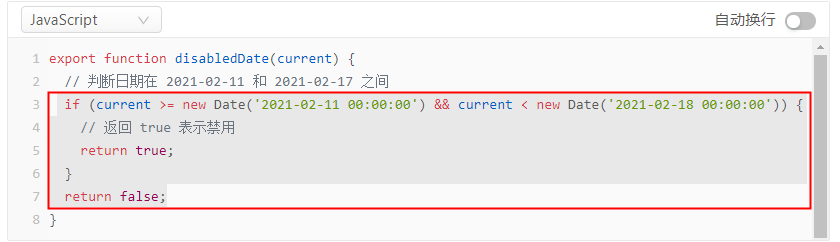
以下代码可以参考使用(可复制):
export function disabledDate(current) {
// 判断日期在 2021-02-11 和 2021-02-17 之间
if (current >= new Date('2021-02-11 00:00:00') && current < new Date('2021-02-18 00:00:00')) {
// 返回 true 表示禁用
return true;
}
return false;
}代码复制截图的一段即可:



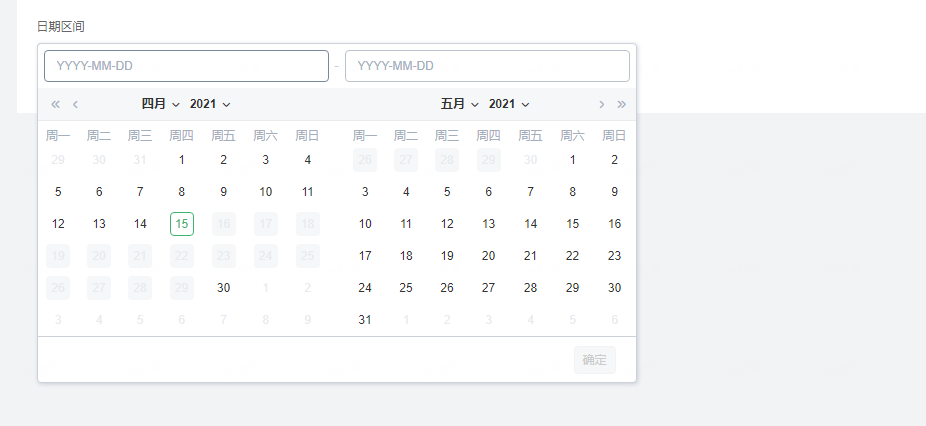
配置好了后,点击保存,那么 4 月16~4月30 之间的日期就不可选中了,效果展示如下:

4. 常见问题
4.1 为什么修改日期时,时间被重置了?
当我们选择格式为 「年-月-日-时-分」或者「年-月-日-时-分-秒」,属性面板下面会出现一个「每次选择日期是否重置时间」的功能,如图所示:
该功能默认是关闭的,也就是说在该功能关闭状态下,每次修改日期时,「时-分」 会保持原来的时间,但是如果打开这个按钮,则每次重新修改了日期,「时-分」 会被重置到「00:00」。
该功能与日期组件的显示格式常见问题一致,详情请参考链接 日期组件,点击日期格式常见问题即可查看。