SmartAdmin
SmartAdmin 支持十几种语言风格,我这里选中的是 AngularJS 。
我们选择的 SmartAdmin 是1.8.4 版本,他用到的 angular 版本是 1.4.9。
这里不考虑最新的 SmartAdmin 1.8.7 版本,因为他用的 angular 版本是 4.0.1。
angular 1.x 叫做 AngularJS,用到的是更加通用的 js,而 2.x 至 4.x 是在 js 的基础上,封装了一套自己的语法(AtScript),没有通用性,不适合开源。
开发工具:WebStorm
模版展示
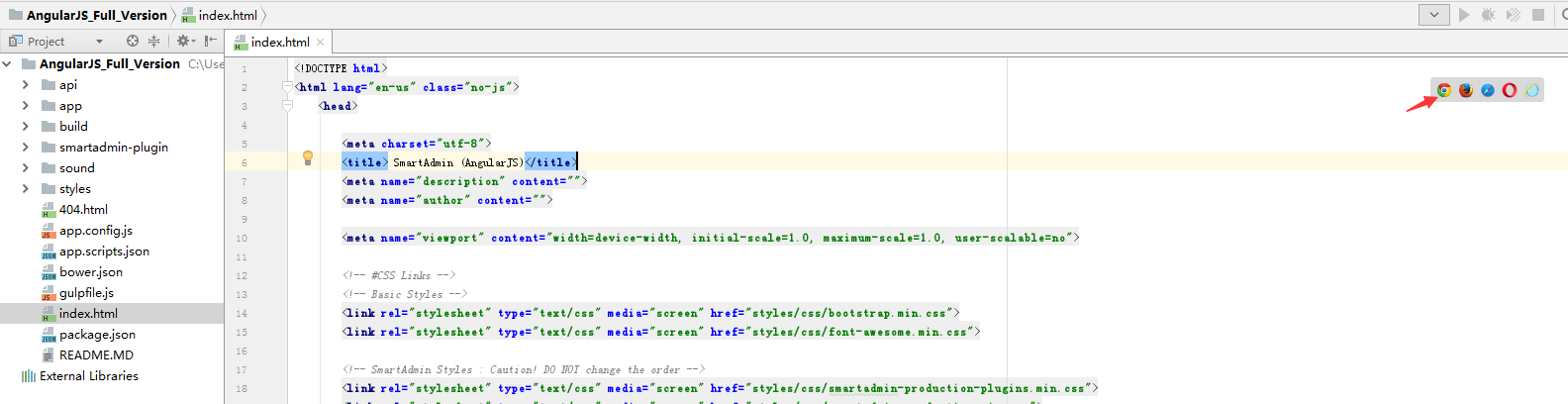
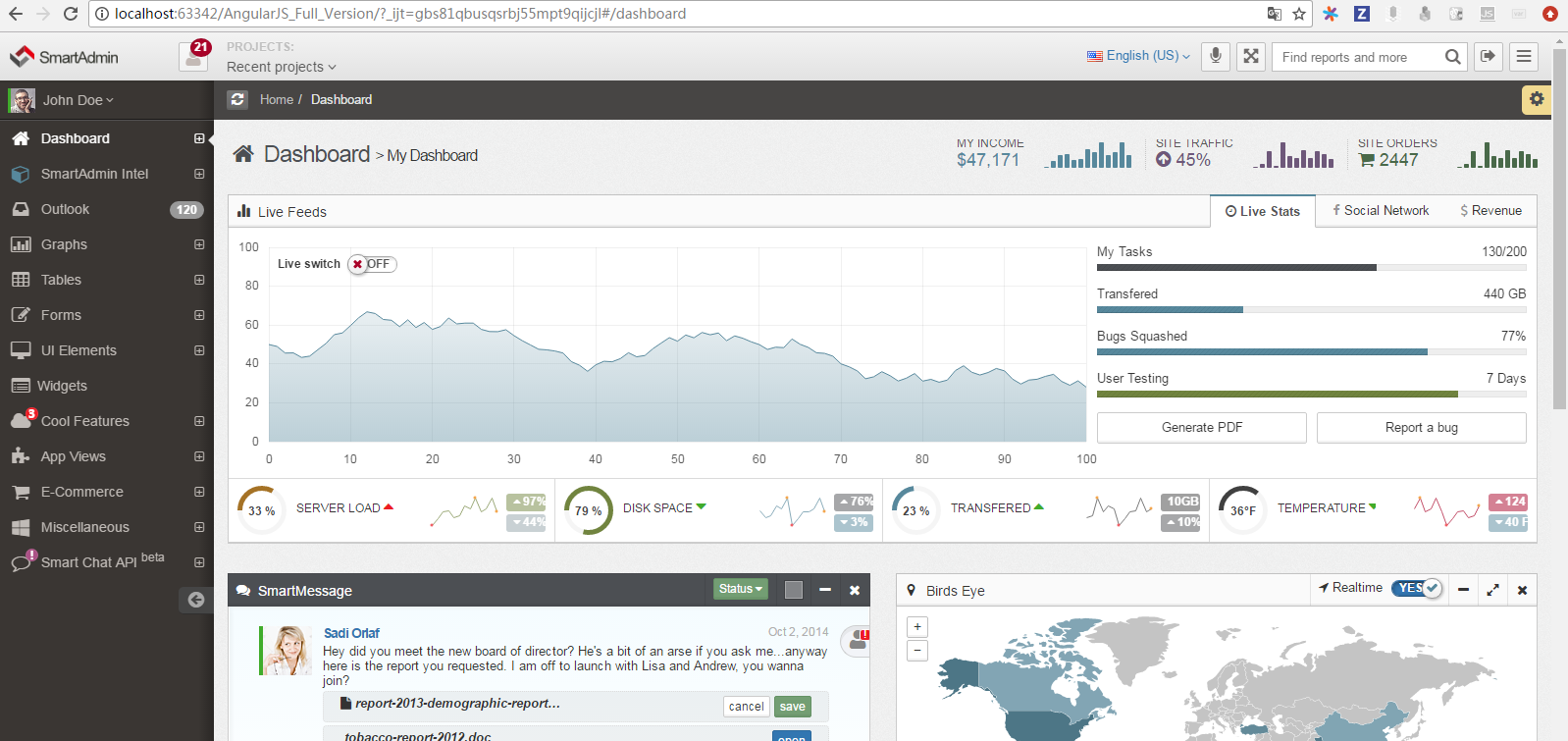
用 WebStorm 打开 AngularJS_Full_Version 项目,在 index.html 打开页面

页面效果如下:

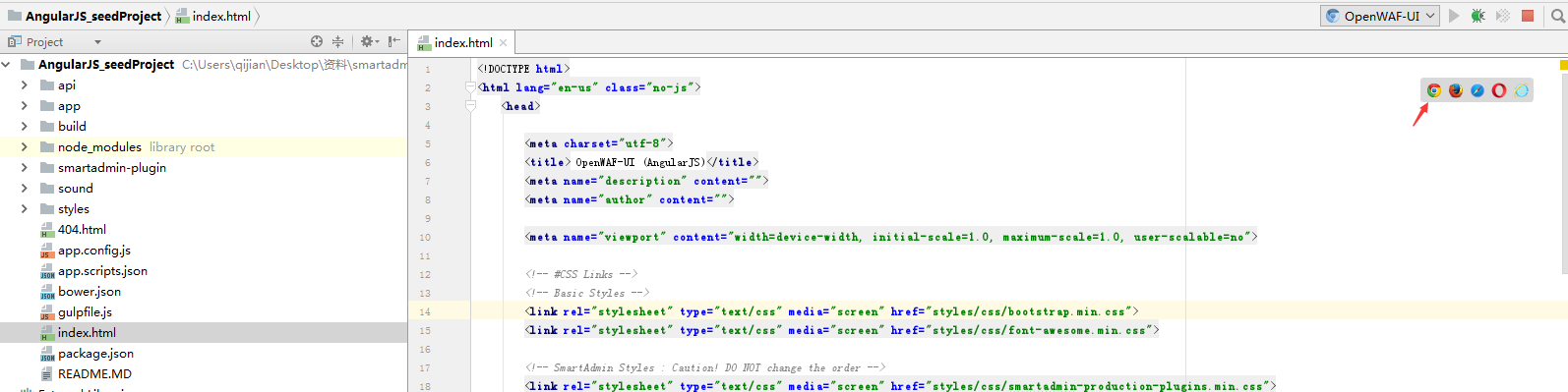
用 WebStorm 打开 AngularJS_seedProject 项目,在 index.html 打开页面

页面效果如下:

我们可以看到,AngularJS_Full_Version 页面提供了丰富的模版,我们想用他的图、表格等,只需将模版代码稍作修改即可
看完 SmartAdmin 的模版后,现在准备着手通过 AngularJS_seedProject 项目进行 OpenWAF 的 UI 界面开发
接下来的问题就是,OpenWAF 的配置页面要做成什么样的?
页面设计

动手
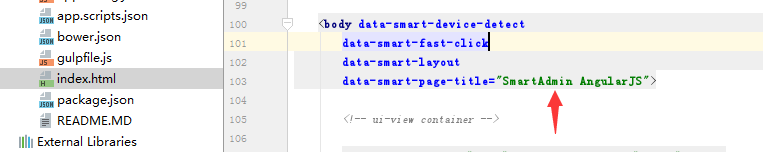
OpenWAF-UI Title

如上图,在 index.html 中将 "SmartAdmin AngularJS" 改为 "OpenWAF-UI",效果如下:

菜单栏
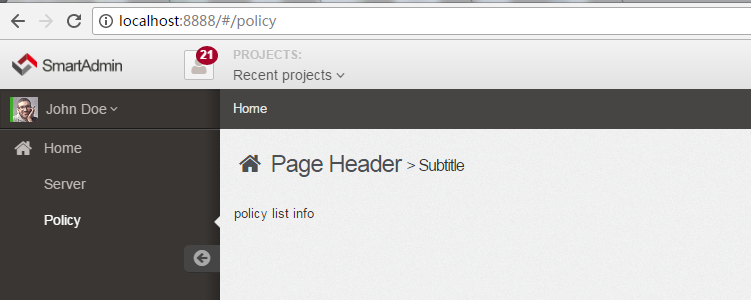
页面已经有了 Home 菜单项,想要添加 “Server” 和 “Policy” 两项
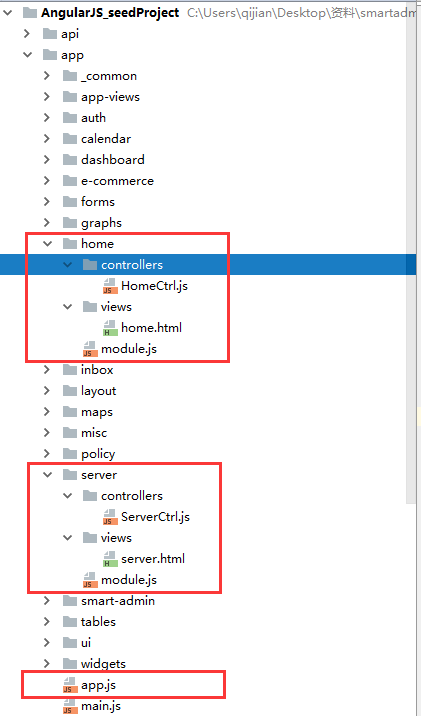
1. 创建 Server APP

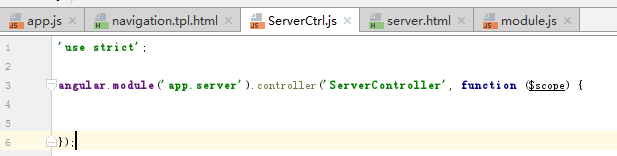
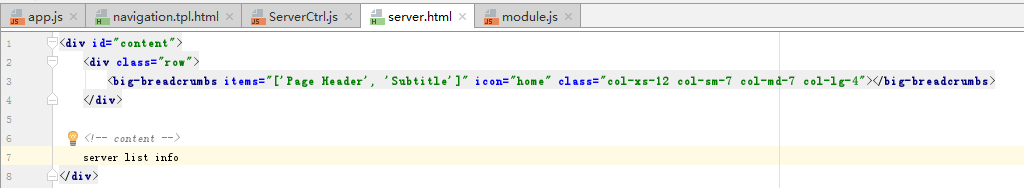
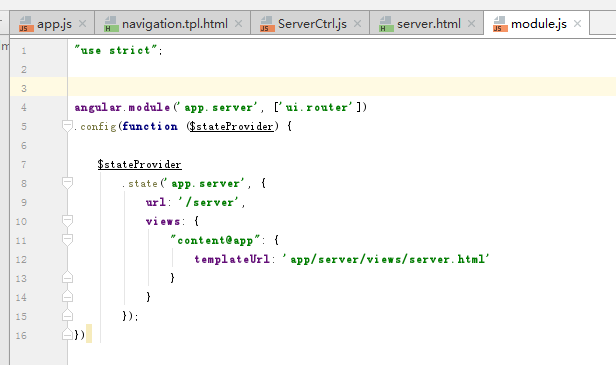
模仿 Home App,创建了 Server App,三个文件的内容分别如图:



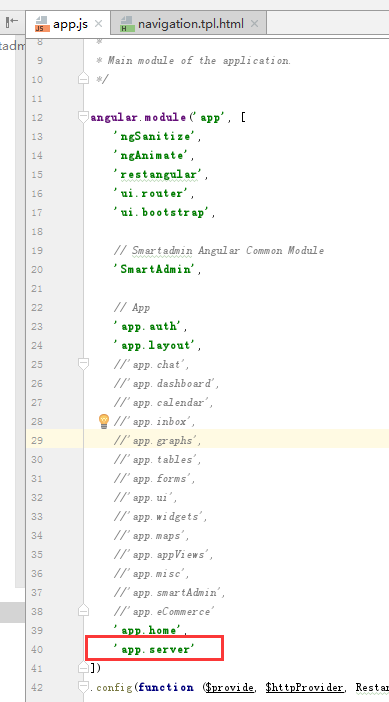
2. 加载 Server App
修改 app/app.js,如图:

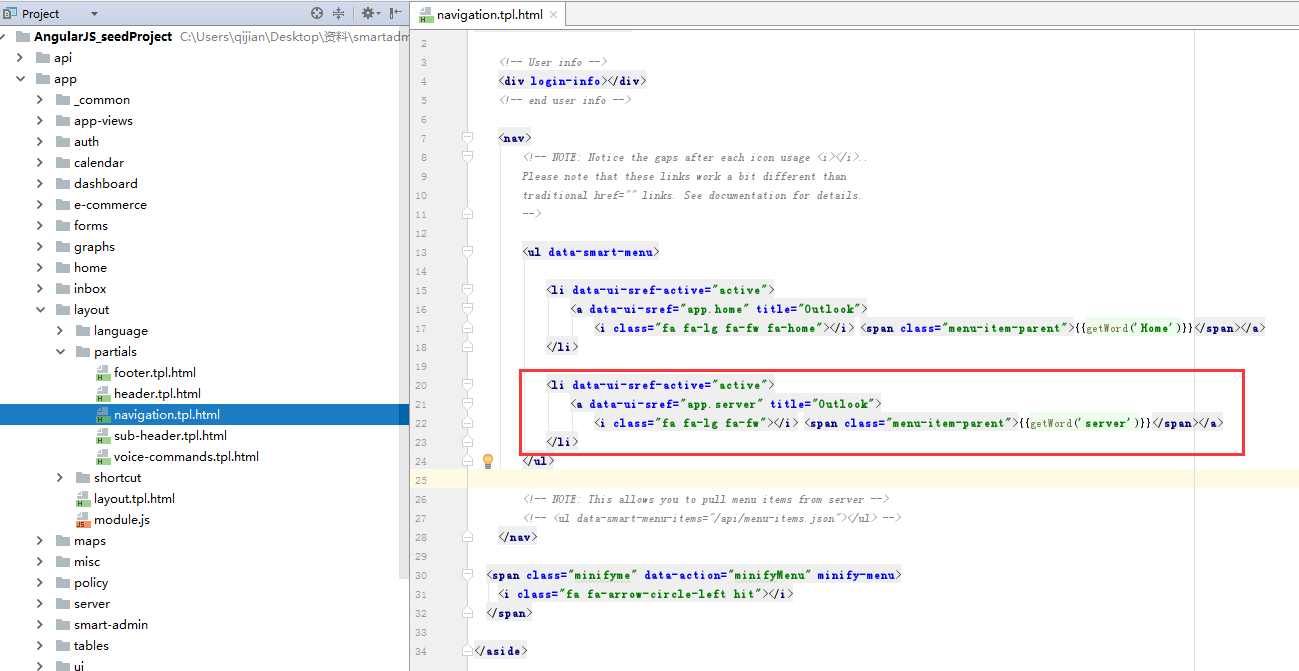
3. 菜单栏引用

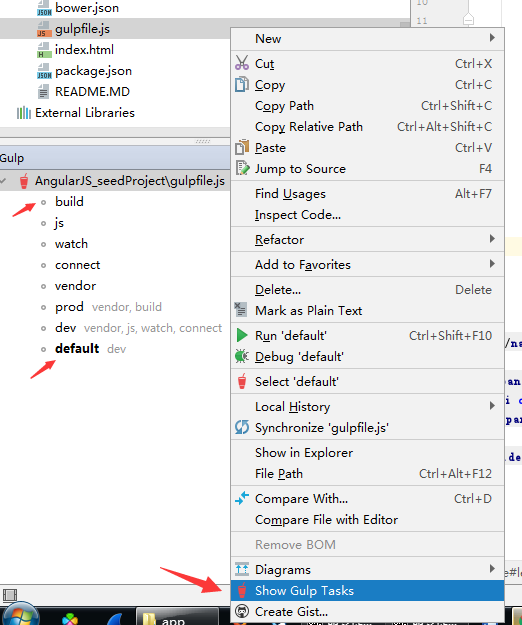
4. build
改动了 js 文件,需要重新 build 才会生效

如上图,右键点击 gulpfile.js 文件,再点击 "Show Gulp Tasks"
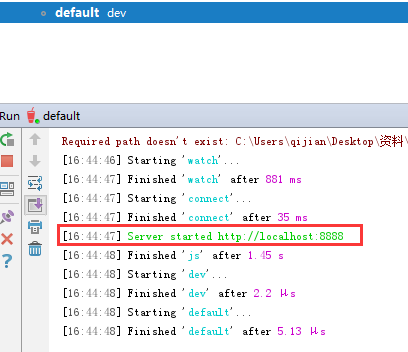
"build" 表示单次编译,"default" 一旦检测到变更,会自动编译。我这里选择的是 "default" (双击)

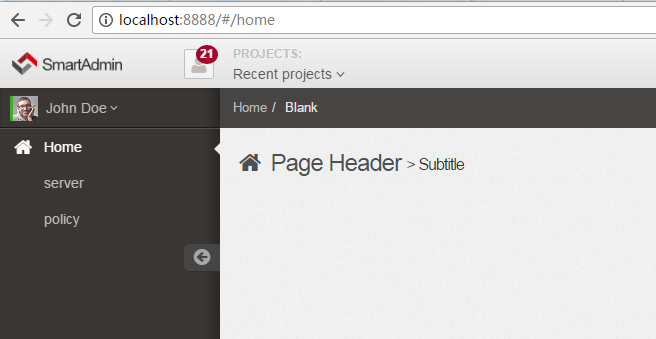
OK,我们可以看到它在本地的 8888 端口起了一个服务

按照上面的顺序,再次添加 Policy App,最终结果如下: