阅读(974)
赞(1)
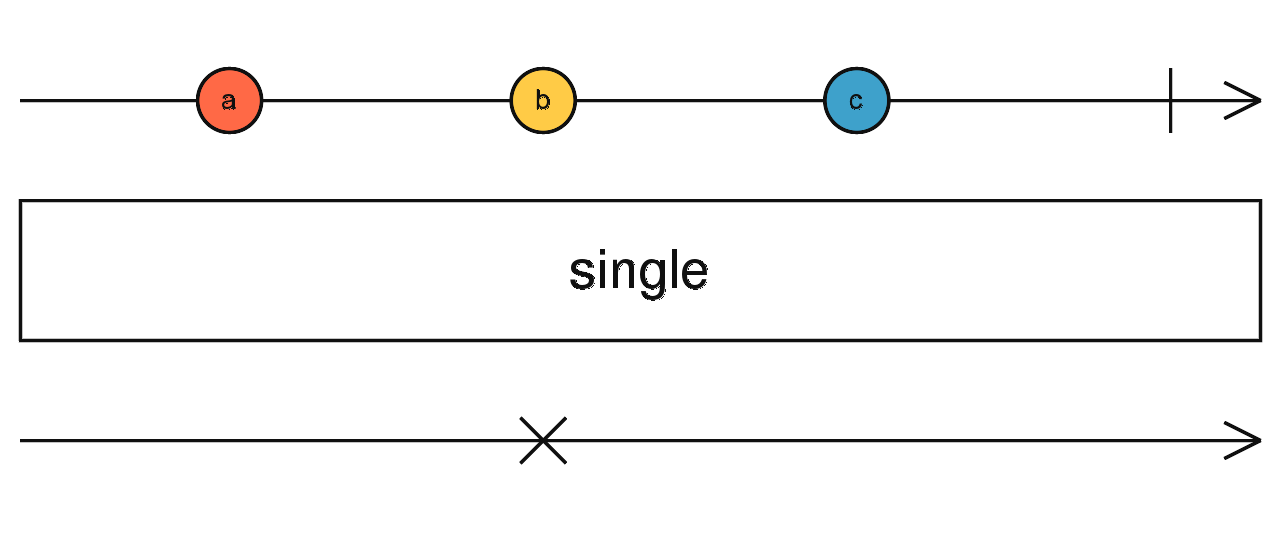
RxJS single
2020-09-30 09:43:18 更新
返回一个 Observable,它发出与指定谓词相匹配的源 Observable 发出的单个项,如果该 Observable 发出一个这样的项。如果源 Observable 发出多个此类项目或不发出任何项目,请分别通知 IllegalArgumentException 或 NoSuchElementException。如果源 Observable 发出项,但没有匹配指定谓词,则将undefined发出。
single<T>(predicate?: (value: T, index: number, source: Observable<T>) => boolean): MonoTypeOperatorFunction<T>
参量
| 谓词 | 可选的。默认值为 undefined。谓词函数,用于评估源 Observable 发出的项目。 |
|---|
returns
MonoTypeOperatorFunction<T>:一个 Observable,它发出由源 Observable 发出的与谓词匹配的单个项,或者undefined在没有项匹配时发出的单个项。
投掷
EmptyError``error 如果 Observable 在 next发送任何通知之前完成,则将 EmptyError 传递给 Observer 的回调。
描述
类似于first,但如果有多个值,则发出错误通知。
例
发出“错误”
import { range } from 'rxjs';
import { single } from 'rxjs/operators';
const numbers = range(1,5).pipe(single());
numbers.subscribe(x => console.log('never get called'), e => console.log('error'));
// result
// 'error'发出'undefined'
import { range } from 'rxjs';
import { single } from 'rxjs/operators';
const numbers = range(1,5).pipe(single(x => x === 10));
numbers.subscribe(x => console.log(x));
// result
// 'undefined'
