阅读(238)
赞(0)
Tailwind CSS Justify Self
2022-07-25 16:27:15 更新
Justify Self
用于控制单个网格项如何沿其内联轴对齐的功能类。
|
Class
|
Properties
|
|---|---|
| justify-self-auto | justify-self: auto; |
| justify-self-start | justify-self: start; |
| justify-self-end | justify-self: end; |
| justify-self-center | justify-self: center; |
| justify-self-stretch | justify-self: stretch; |
Auto
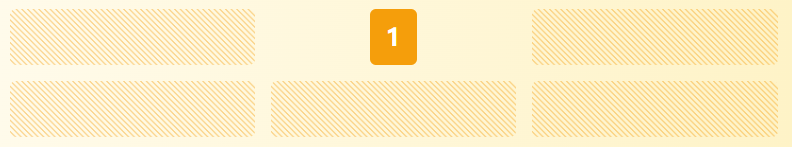
使用 justify-self-auto 根据网格的 justify-items 属性的值来对齐一个项目:

<div class="grid justify-items-stretch ...">
<!-- ... -->
<div class="justify-self-auto ...">1</div>
<!-- ... -->
<!-- ... -->
<!-- ... -->
<!-- ... -->
</div>Start
使用 justify-self-start 将网格项沿内联轴起点对齐:

<div class="grid justify-items-stretch ...">
<!-- ... -->
<div class="justify-self-start ...">1</div>
<!-- ... -->
<!-- ... -->
<!-- ... -->
<!-- ... -->
</div>Center
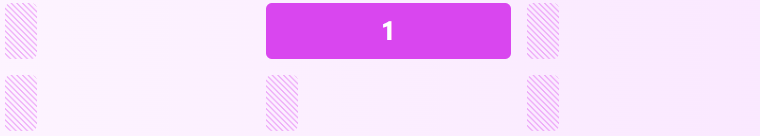
使用 justify-self-center 将网络项沿其内联轴的中心对齐。

<div class="grid justify-items-stretch ...">
<!-- ... -->
<div class="justify-self-center ...">1</div>
<!-- ... -->
<!-- ... -->
<!-- ... -->
<!-- ... -->
</div>End
使用 justify-self-end 将网格项沿内联轴终点对齐:

<div class="grid justify-items-stretch ...">
<!-- ... -->
<div class="justify-self-end ...">1</div>
<!-- ... -->
<!-- ... -->
<!-- ... -->
<!-- ... -->
</div>Stretch
使用 justify-self-stretch 来拉伸一个网格项,以填充其内联轴上的网格区域。

<div class="grid justify-items-start ...">
<!-- ... -->
<div class="justify-self-stretch ...">1</div>
<!-- ... -->
<!-- ... -->
<!-- ... -->
<!-- ... -->
</div>响应式
要在特定的断点处控制网格项在其网格区域内的对齐,可以在任何现有的功能类前添加 {screen}: 前缀。例如,使用 md:justify-self-end 来仅在中等尺寸及以上的屏幕应用 justify-self-end 功能。
关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 justify-self 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 justifySelf 属性来控制为 justify-self 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
justifySelf: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 justify-self 功能,您可以通过在配置文件的 corePlugins 部分将 justifySelf 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
justifySelf: false,
}
}
