阅读(4527)
赞(0)
Vue EasyUI 分割按钮
2020-06-19 17:39:41 更新
分割按钮( SplitButton )与菜单按钮( MenuButton )相似,也与链接按钮( LinkButton )和菜单( Menu )相关。 分割按钮( SplitButton )与菜单按钮( MenuButton )不同点在于分割按钮( SplitButton )被分割为两部分。当鼠标悬停在分割按钮( SplitButton )上,将显示一条分割线。只有当鼠标悬停在按钮右侧部分才会显示菜单( Menu )。
使用方法
<SplitButton text="Help" :plain="true" iconCls="icon-help">
<Menu>
<MenuItem text="Help"></MenuItem>
<MenuItem text="Update"></MenuItem>
<MenuItem text="About"></MenuItem>
</Menu>
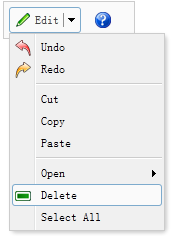
</SplitButton>- 菜单( Menu )丰富了分割按钮( SplitButton )的功能性。参考图例:

注:
- 继承: MenuButton 。

