渐变
 / 渐变注意兼容模式的方向以及不要加to/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
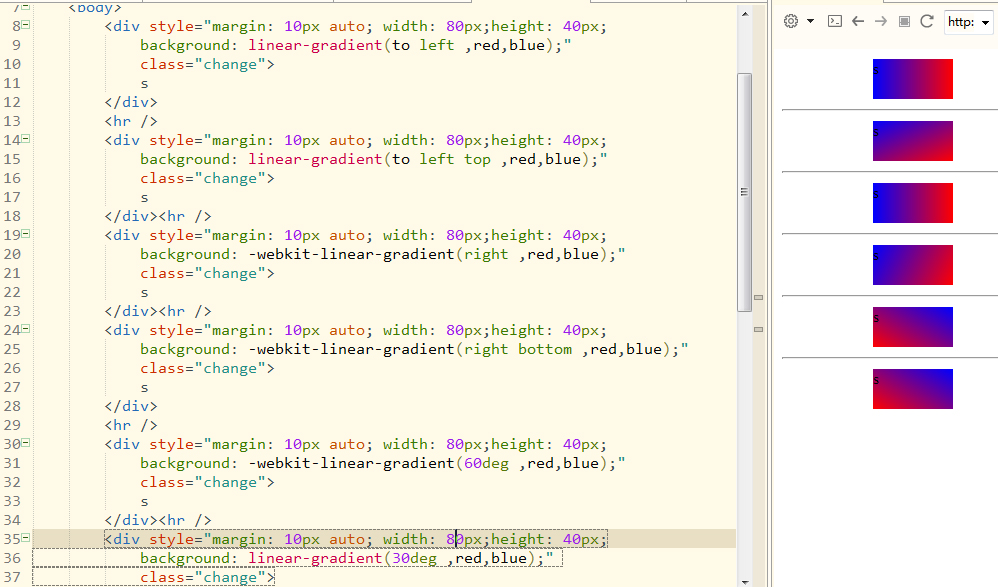
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left top ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right bottom ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(60deg ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(30deg ,red,blue);"
class="change">
s
</div>
</body>
</html>
/ 渐变注意兼容模式的方向以及不要加to/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left top ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right bottom ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(60deg ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(30deg ,red,blue);"
class="change">
s
</div>
</body>
</html>

