阅读(4351)
赞(12)
资源加载错误
2019-02-20 15:35:25 更新
资源加载错误在Fundebug控制台的图标如下:

对于一个复杂的大型网站,所依赖的静态文件(js, css, jpg...)成千上万,因此出现加载错误,比如404,也是很常见的一种错误。
下面的示例中,所引入的test.jpg并不存在,因此会报404错误:
<img src="test.jpg">
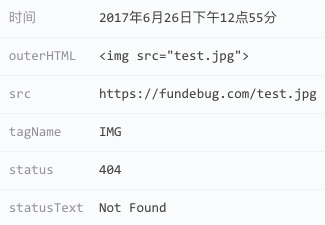
开发者可以在Fundebug控制台错误详情:

Fundebug插件捕获的错误数据如下:
{
"notifierVersion": "0.2.0",
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.12; rv:54.0) Gecko/20100101 Firefox/54.0",
"locale": "zh",
"url": "https://www.fundebug.com",
"title": "Test",
"apiKey": "API-KEY",
"time": 1502864167717,
"type": "resourceError",
"target": {
"outerHTML": "<img src=\"test.jpg\">",
"src": "https://www.fundebug.com/test.jpg",
"tagName": "IMG",
"id": "",
"className": "",
"name": "jpg",
"XPath": "/html/body/img[1]",
"selector": "HTML > BODY:nth-child(2) > IMG:nth-child(2)",
"status": 404,
"statusText": "Not Found"
}
}
资源加载错误的type属性值为resourceError。
silentResource
如果你不需要监控资源加载错误,则可以将silentResource属性设为true。

