阅读(1425)
赞(14)
鸿蒙OS 轻量级智能穿戴开发概述
2020-09-17 15:47:30 更新
为了方便开发者,本文档提供了全量接口和组件中适用于轻量级智能穿戴的部分,以及构建布局、绘制样式、事件交互、页面路由等主要场景的开发示例。
通过搭建环境和创建项目、JS 主体介绍、运行应用,开发者可以快速体验轻量级智能穿戴应用的开发。
搭建环境和创建项目
JS主体介绍
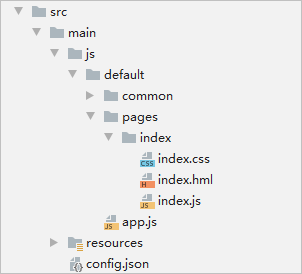
HelloWorld 工程目录如下图所示:
图1 目录结构

pages/index/index.hml:此文件定义了 index 页面的布局,在 index 页面中用到的组件,以及这些组件的层级关系。index.hml文件包含了一个 text 组件,内容为“Hello World”。
<div class="container">
<text class="title">
Hello {{title}}
</text>
</div>
pages/index/index.css:此文件定义了 index 页面的样式。index.css 文件定义了“container”和“title ”的样式。
.container {
display: flex;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
pages/index/index.js:此文件定义了 index 页面的业务逻辑,比如数据绑定,事件处理等。此处,变量“title”采用数据绑定的形式定义为字符串“World”,用户可以在需要的业务逻辑中修改“title”的值。
export default {
data: {
title: 'World'
}
}
resources:此目录用于存放系统级资源配置文件,如应用图标等。
config.json:此文件是配置文件,主要定义了页面路由和应用信息,可根据 IDE 工程和页面创建向导自动完成填充。
{
"app": {
"bundleName": "com.huawei.helloworld",
"vendor": "huawei",
"version": {
"code": 1,
"name": "1"
},
"apiVersion": {
"compatible": 3,
"target": 4
}
},
"deviceConfig": {
"default": {}
},
"module": {
"deviceType": ["liteWearable"],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [{
"name": "default",
"icon": "$media:icon",
"label": "helloworld",
"visible": true,
"type": "page"
}],
"js": [{
"pages": ["pages/index/index"],
"name": "default"
}]
}
}