阅读(416)
赞(0)
在Dreamweaver中编辑CSS规则的步骤
2016-09-29 12:11:52 更新
在前文中我们学会了怎么设置h1标签的属性,如果我们认为某一属性设置不合理需要修改,该怎么操作呢?在Dreamweaver CS6有3种方式可以实现CSS规则的编辑。
(1)在代码区域内直接进行CSS代码的修改。
(2)在CSS样式区内单击h1,在h1标签属性框中进行修改,如下图所示。需要修改哪一项只要单击一下就可以进行修改了。
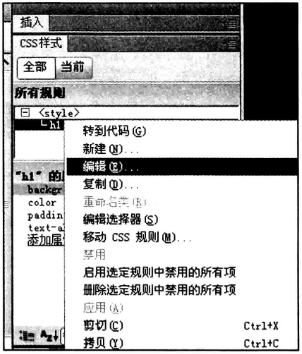
(3)右键单击CSS样式中的h1,在弹出的快捷菜单中,选择【编辑】选项即可编辑该项,如下图所示。


为图像创建CSS规则
下面我们来给图像创建CSS规则,具体操作步骤如下:
(1)在CSS样式中单击【新建】菜单命令,打开【新建CSS规则】对话框,选择【选择器类型】为“标签”、选择【选择器名称】为img,如下图所示:

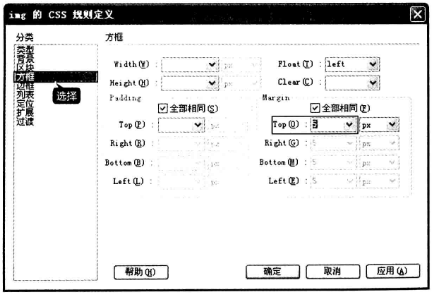
(2)单击上图中的【确定】按钮,打开【img的CSS规则定义】对话框,选择【方框】选项。
单击【Float】选项下拉按钮,选择【left】选项,设置【Margin】选区中的选项为全部相同,值设为5,如下图所示:

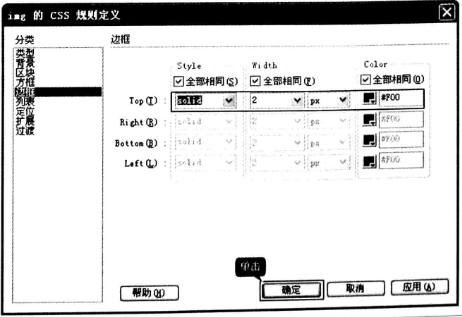
(3)单击【img的CSS规则定义】左侧分类中的边框,如下图所示。
设置边框右侧属性为全部相同,“Style”值设为solid,“Width”值设为“2”;“Color”值设为“#F00”,至此图片CSS规则设置规则设置完毕,单击【确定】按钮,关闭规则编辑框。设置完后,可以发现实现效果与手工编写方式是一致的,没有什么不同。

举一反三
在前文中我们设置整体页面样式为:
body{
margin:0px; /*设置边距*/
background-color:#099 /*设置背景颜色*/
}
这时候的页面并不是我们常见的居中模式,而CSS中并没有如表格那样的“align=center”属性,那么怎么设置才能使页面居中呢?也是通过margin变通实现,只需要把margin属性的左右边距设为自动即可。
body{
width:900px /*设置页面宽度*/
margin:10px auto; /*设置边距*/
background-color:#099 /*设置背景颜色*/
}
把html代码作为文本粘贴的技巧
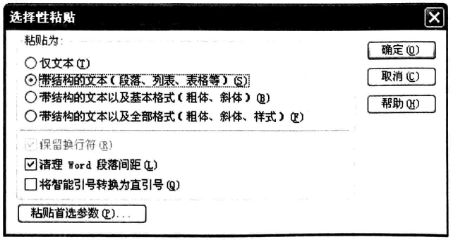
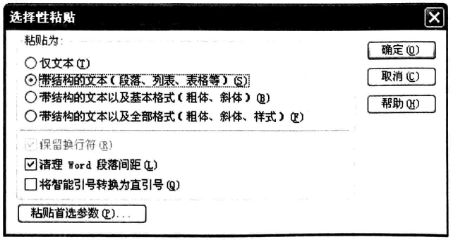
实际工作中,页面排版的内容多是从别的文档复制文本到Dreamweaver,经常会发现段落挤成一团,不好处理。Dreamweaver复制和粘贴文本有两种类别,标准的方式将对象连同对象的属性一起复制,把剪贴板的内容作为HTML代码;另一种方式仅复制或粘贴文本,复制时忽视html格式,粘贴时则把html代码作为文本粘贴。多按一个【Shift】键(【Ctrl+Shift+C】/【Ctrl+Shift+V】即按后一种方式操作。当按下【Ctrl+Shift+V】组合键后会弹出【选择性粘贴】对话框,如下图所示。可以根据需要选择粘贴方式。


除了上面这种方式,也可以先将代码粘贴到一个空白的记事本,然后从记事本中将代码复制到工具中。可以根据需要选择处理法方式。

