手工编写网页样式实例(建立页面基本框架)
在前面章节,读者已经初步接触了使用Dreamweaver软件创建网页文件,也学习了如何使用CSS来控制网页内容的显示方式,这些只是网页制作的初步知识,更深入的内容将从本章开始慢慢地介绍。现在从零开始,手工编写HTML文件,逐渐加深熟悉编辑网页文件的基本流程。
建立基本框架的步骤:
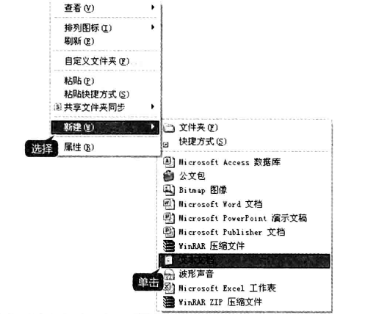
(1)新建文件。在所在目录下单击鼠标右键,在菜单中选择【新建】>【文本文档】菜单命令,如下图所示:

(2)重命名文档为03-01.html,如下图所示

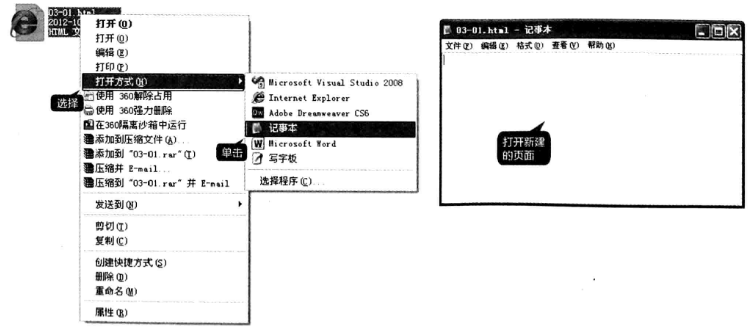
(3)在03-01.html文件上单击鼠标右键,选择【打开方式】>【记事本】选项,使用记事本打开新建的页面文件,如下图所示:

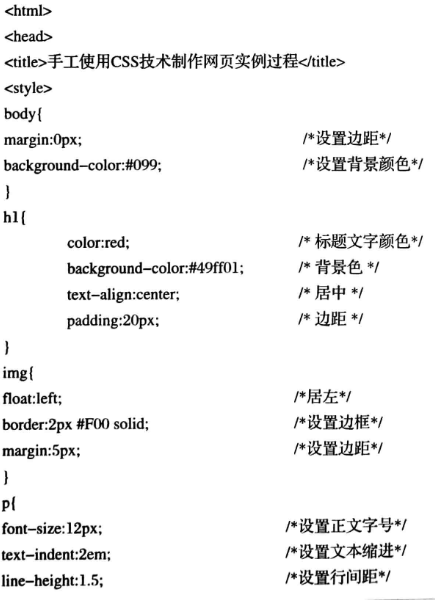
(4)在打开的记事本中,输入html的基本框架代码,如下所示:
<html>
<head>
<title>手工使用CSS技术制作网页实例过程</title>
</head>
<body>
</body>
</html>
(5)在<body>标签中加入内容信息标题,代码如下:
<h1>智慧与美貌并重 青年人最爱的手机推荐</h1>
(6)使用<img>标记插入一幅图片,代码如下:
<img src="phone.gif" width="207" height="128"/>
(7)使用<p>标记输入正文内容,代码如下:
<手机产业的发展越来越快,手机的智能化已经成为当今市场上的主流趋势。对一部智能手机来说,高配置固然重要,但是漂亮的外观和时尚的工业设计也是吸引消费者购买欲望的重要因素,尤其是对于爱美的女性消费者来说,手机出众的外观更是有着不小的吸引力。</p>
<p>一款漂亮的手机对于女性朋友而言,不仅仅是一个常用的工具,更是一个像饰品一样的点缀,为气质增添光彩。今天,小编就给各位青年人推荐几款智慧与美貌并重的手机吧。</p>
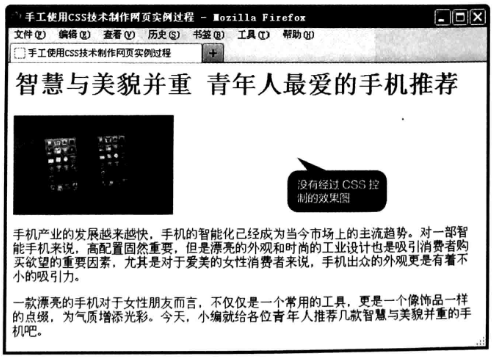
用浏览器查看此时的页面文件,由于页面文件没有经过CSS控制,排版布局比较混乱,如下图所示:

设置标题
接下来开始使用CSS样式对网页中的标签元素逐个进行控制,首先处理标题。为了让标题更加醒目,给它加一个绿色背景,使用红色字体居中,并与正文保持一定的间距。
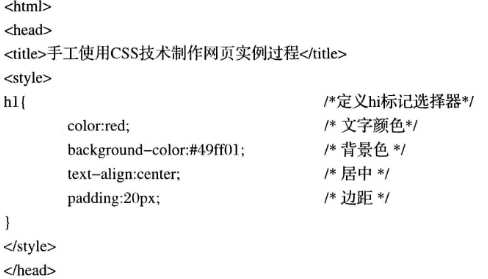
在<head>标签中加入<style>标签,并书写h1的CSS应用原则,主要代码如下:

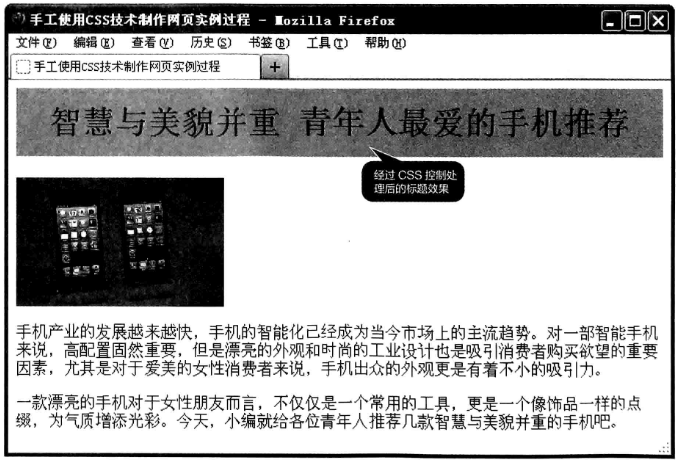
用浏览器打开查看,标题已经非常清晰和突出了,效果如下图所示:

控制图片
接着开始处理图片,使图片与文字的排列更加协调。
在<style>中加入如下代码

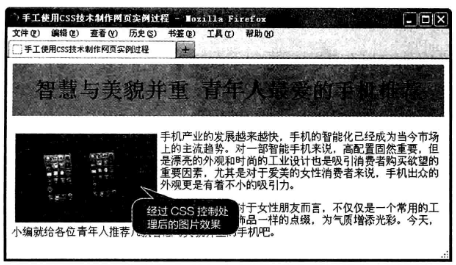
用浏览器打开查看,效果如下图所示:

设置正文:
在上一小节中正文文字排列过于紧密,需要调整,同时改变字体大小。代码如下:

用浏览器打开查看,效果如下图所示:

设置整体页面
设置完标题、图片和正文之后,是不是就意味着工作已经做完了呢?当然不是的,接下来还有两项工作要做,就是设置整体页面和对段落的控制。下面先介绍怎么设置整体页面。
我们在网络上经常看到一些网站有一个红色、蓝色等背景色,就是通过设置页面的<body>标签样式体现的。
在<style>标签中加入如下代码:

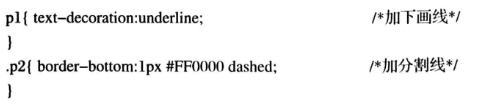
对段落进行分别设置
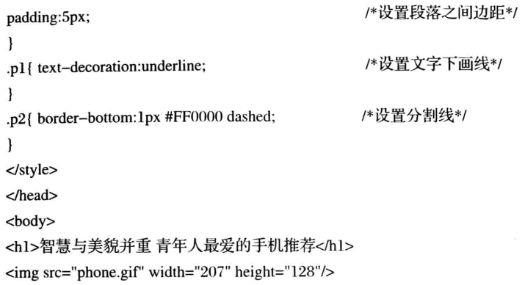
对段落的设置就是调整段落文字效果和段落的表现,比如给第一段文字加上上下划线,为第二段文字加上分割线。代码如下:

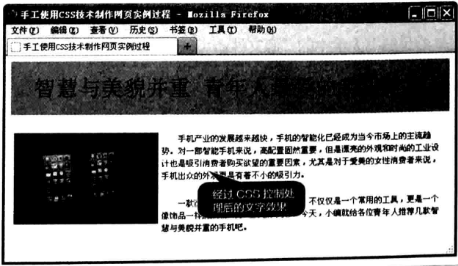
完整代码
至此,通过手工完成一个内容页的CSS样式实现。完整代码如下: