阅读(3778)
赞(0)
jQuery EasyUI 树形菜单 – 树形菜单拖放控制
2015-09-12 03:33:27 更新
jQuery EasyUI 树形菜单 - 树形菜单拖放控制
本节教你如何实现jQuery EasyUI树形菜单(Tree)的拖放控制。
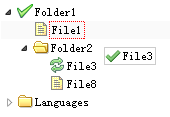
当在一个应用中使用树(Tree)插件时,用户可以通过拖拽(drag)和放置(drop)功能来改变节点位置。启用拖拽(drag)和放置(drop)操作的方法是,把树(Tree)插件的'dnd'属性设置为true。

创建树形菜单(Tree)
$('#tt').tree({
dnd: true,
url: 'tree_data.json'
});当在一个树节点上发生放置操作,'onDrop'事件将被触发,您应该做一些或更多的操作,例如保存节点状态到远程服务器端,等等。
onDrop: function(targetNode, source, point){
var targetId = $(target).tree('getNode', targetNode).id;
$.ajax({
url: '...',
type: 'post',
dataType: 'json',
data: {
id: source.id,
targetId: targetId,
point: point
}
});
}
