阅读(860)
赞(0)
jQuery EasyUI 树形菜单 – 创建基础树形网格
2015-09-20 07:33:52 更新
jQuery EasyUI 树形菜单 - 创建基础树形网格
jQuery EasyUI树形网格(TreeGrid)组件从数据网格(DataGrid)继承,允许在行之间存在父/子节点关系。树形网格中的许多属性从数据网格继承,可以用在树形网格中。为了使用树形网格,用户必须定义'treeField'属性,指明哪个字段作为树节点。
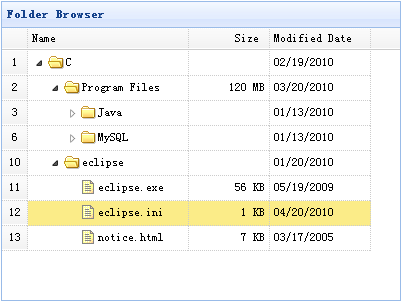
下述的示例将向您展示如何使用树形网格组件设置一个文件夹浏览。

创建树形网格(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name">
<thead>
<tr>
<th field="name" width="160">Name</th>
<th field="size" width="60" align="right">Size</th>
<th field="date" width="100">Modified Date</th>
</tr>
</thead>
</table>
