阅读(180)
赞(10)
将Web应用程序部署到Wildfly容器中
2018-06-25 10:13:20 更新
将Web应用程序部署到Wildfly容器中
在此示例中,将一页JSP应用程序部署到基于Wildfly应用程序服务器映像的容器中。
下文描述了详细的操作。
开发应用程序
- 创建一个用于开发Java Web应用程序的项目: File|新建|项目|Java Enterprise|Web应用程序(File | New | Project | Java Enterprise | Web Application)等

- 创建项目时,添加文本(例如,Hello World!)到index.jsp,参见开发源代码部分。

在Dockerfile中指定部署信息
- 在项目根目录下,创建一个新目录(例如,docker-dir): File|新建|目录(File | New | Directory)。我们将使用该目录来存储我们Dockerfile和.war应用程序工件。
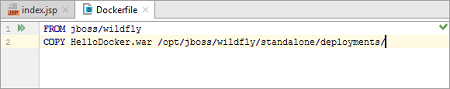
- 在docker-dir目录中,创建一个Dockerfile。
- 将以下内容添加到您的Dockerfile:
使用实际的工件名称代替<artifact-name>。在下面的图片上,工件的名称是HelloDocker。FROM jboss/wildfly COPY <artifact-name>.war /opt/jboss/wildfly/standalone/deployments/
 提示:此Dockerfile将jboss /wildfly设置为基础映像,并将位于Dockerfile目录中的本地文件<artifact-name> .war复制到服务器部署目录
提示:此Dockerfile将jboss /wildfly设置为基础映像,并将位于Dockerfile目录中的本地文件<artifact-name> .war复制到服务器部署目录
/opt/jboss/wildfly/standalone/deployments/。
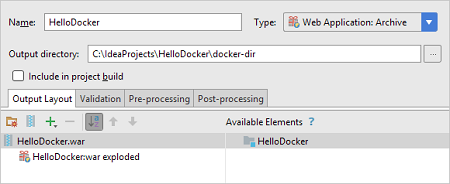
配置WAR伪像
- 打开项目结构对话框(例如,Ctrl+Shift+Alt+S),并选择“工件(Artifacts)”。
- 单击
 ,选择“Web应用程序:存档(Web Application: Archive)”,然后选择:For '<project-name>:war exploded'。
,选择“Web应用程序:存档(Web Application: Archive)”,然后选择:For '<project-name>:war exploded'。 - 更改工件名称。该名称应该与您的Dockerfile (<artifact-name>)中的名称相同,但末尾没有.war。
- 选择该docker-dir目录作为工件输出目录。

- 在“项目结构”对话框中单击“确定”。
构建工件
- 选择:“构建|构建工件|<WarArtifactName>|构建(Build | Build Artifacts | <WarArtifactName> | Build)”。
运行Dockerfile
- 在你的Dockerfile,点击
 并选择“运行'Docker'(Run on 'Docker')”。
并选择“运行'Docker'(Run on 'Docker')”。
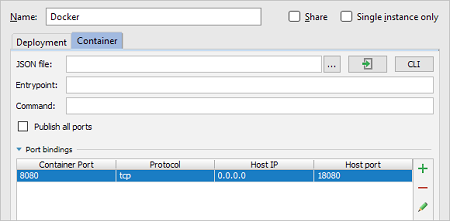
将容器http端口8080映射到主机端口
- 打开与您Dockerfile的编辑相关的运行配置:
 |Edit '<ConfigurationName>'。
|Edit '<ConfigurationName>'。 - 选择“容器(Container)”选项卡,展开“端口绑定(Port bindings)”部分,然后单击
 以创建新的端口映射。
以创建新的端口映射。 - 在打开的对话框中,指定:
- 集装箱港口(Container port): 8080
- 协议(Protocol): tcp
- 主机IP(Host IP): 0.0.0.0
- 主机端口(Host port): 18080

- 点击“运行(Run)”。
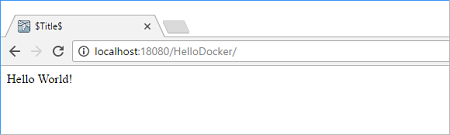
在浏览器中检查应用程序输出
容器启动后,打开Web浏览器并转至:
- 如果您使用Docker for Windows,macOS或Linux:http://localhost:18080/<artifact-name>/
- 如果您使用适用于Windows或MacOS的Docker Toolbox(不建议使用):http://192.168.99.100:18080/<artifact-name>/