阅读(3205)
赞(12)
Tab
2020-02-12 18:25:12 更新
Tab 用来展示多个并列的分类内容,使用户可以快速的在多个页面的内容之间跳转
主要样式&应用场景
- Tab 分为 小程序 Tab 和页面 Tab 两种,应用在不同的信息层级中
- 小程序 Tab 通常用来切换小程序内的各个主要功能模块,位置在小程序最顶级页面的底部,用户可以通过点击操作来切换 Tab
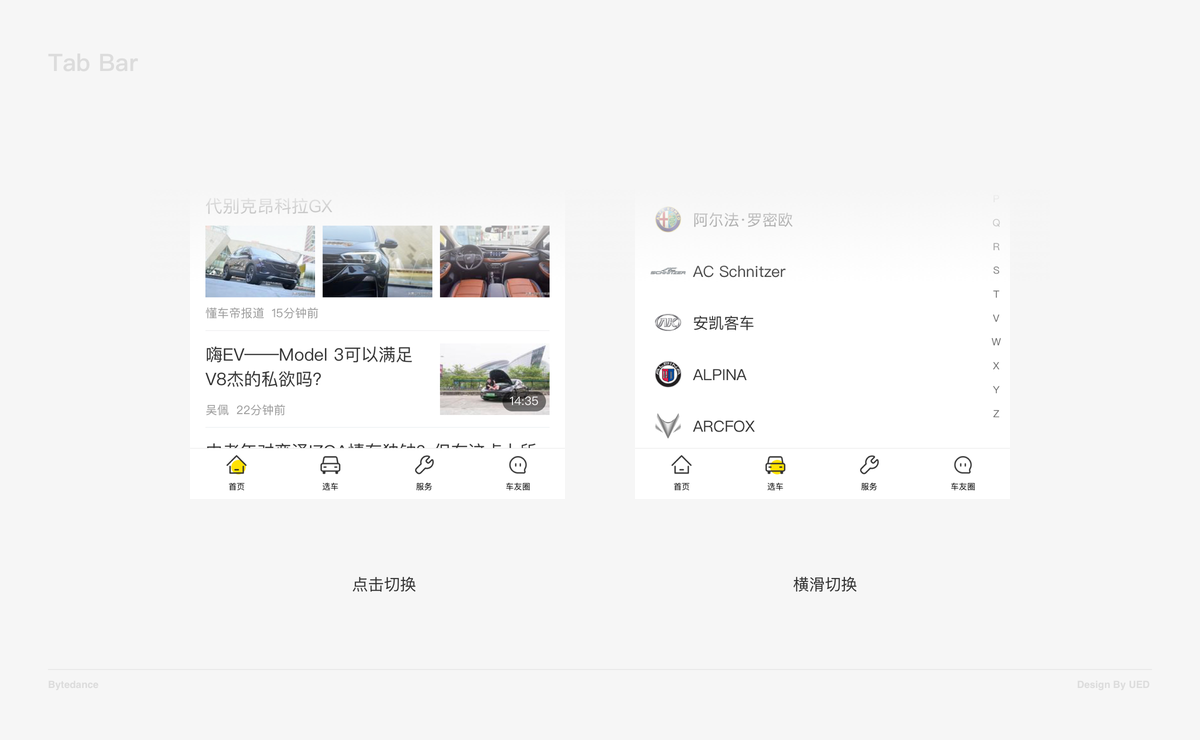
- 页面 Tab 用来对当前页面中的信息进行分类展示,用户可以通过横滑或点击的方式来切换 Tab

使用原则
- Tab 上的文字尽量简洁明了,长度控制在 个字符
- 小程序 Tab 的数量不宜过多,若超过 5 个,建议需要重新梳理小程序的信息架构
- 认真考虑用户默认停留在哪个 Tab(通常是第一个),预判用户认知
自定义
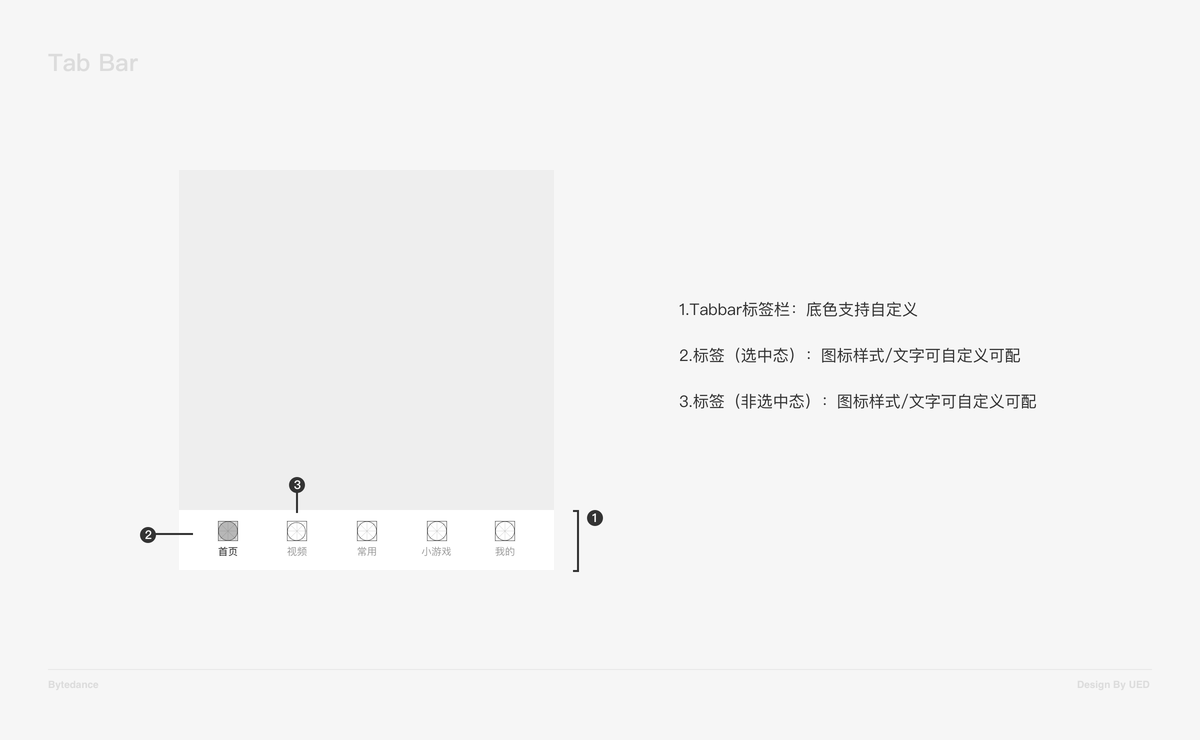
- 小程序 Tab 的图标支持自定义
- Tab 的底色支持自定义

← Titlebar

