阅读(4235)
赞(11)
按钮
2020-02-12 19:06:35 更新
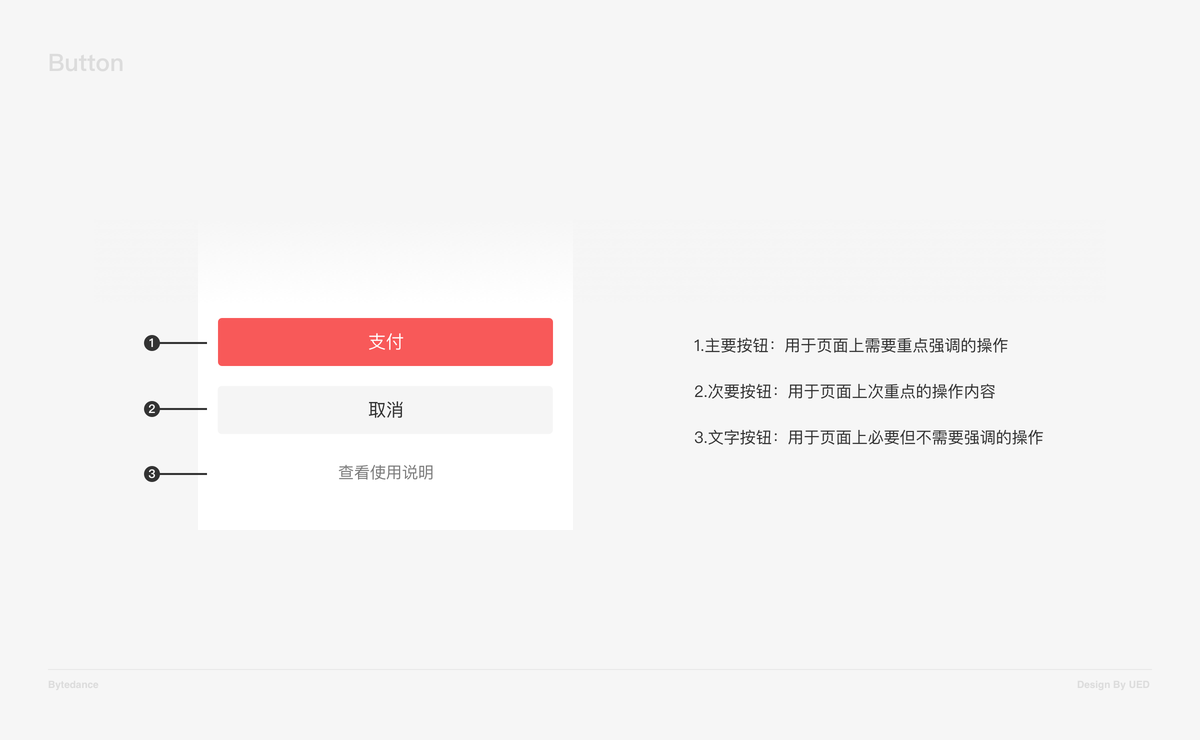
按钮类型
目前在小程序中使用的按钮主要分为主要按钮、次要按钮、文字按钮
- 主要按钮用于页面上需要重点强调的操作;
- 次要按钮用于页面上次重点的操作内容;
- 文字按钮通常用于必要但不需要强调的操作,有时候也以文字链的形态存在。
当操作有可能带来负向影响时(侵犯用户隐私、删除用户数据等)应使用警示色作为按钮的主色。

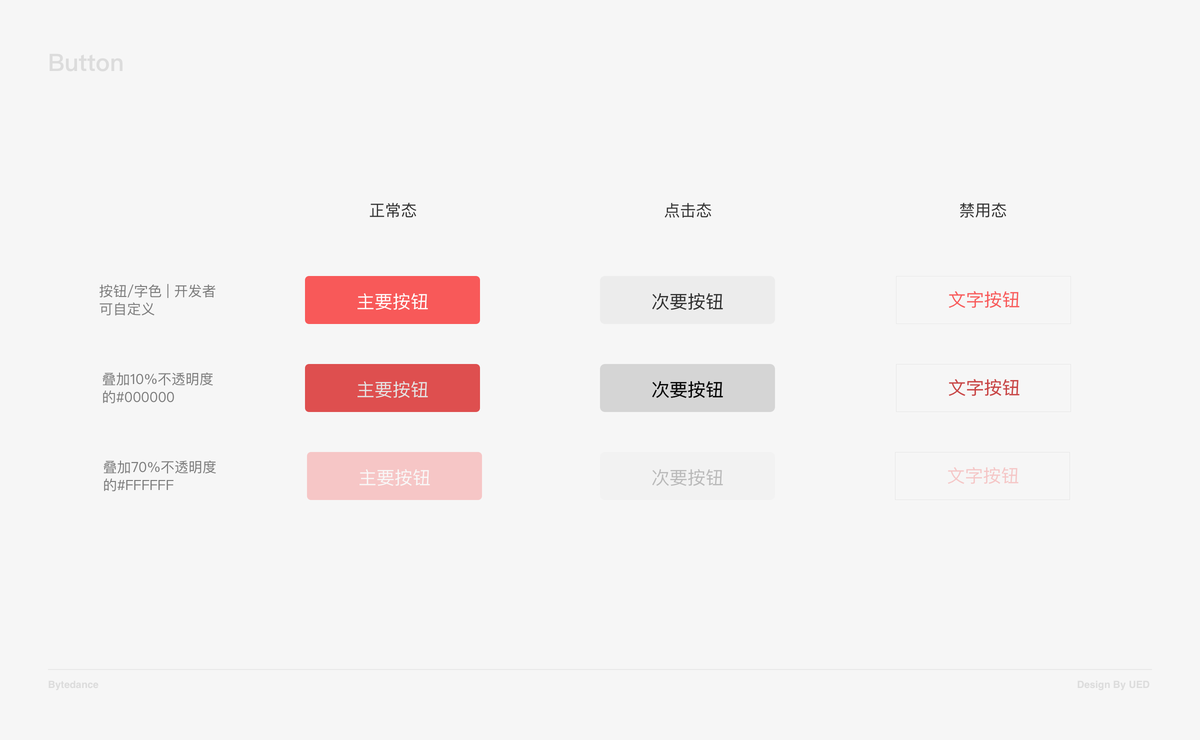
按钮状态
按钮的响应状态包含三种,分别是:Normal 普通态 、Press 点击态、Disable 禁用态。支持接入方选择是否启用点击态(宿主可以根据体验情况选择无点击态)

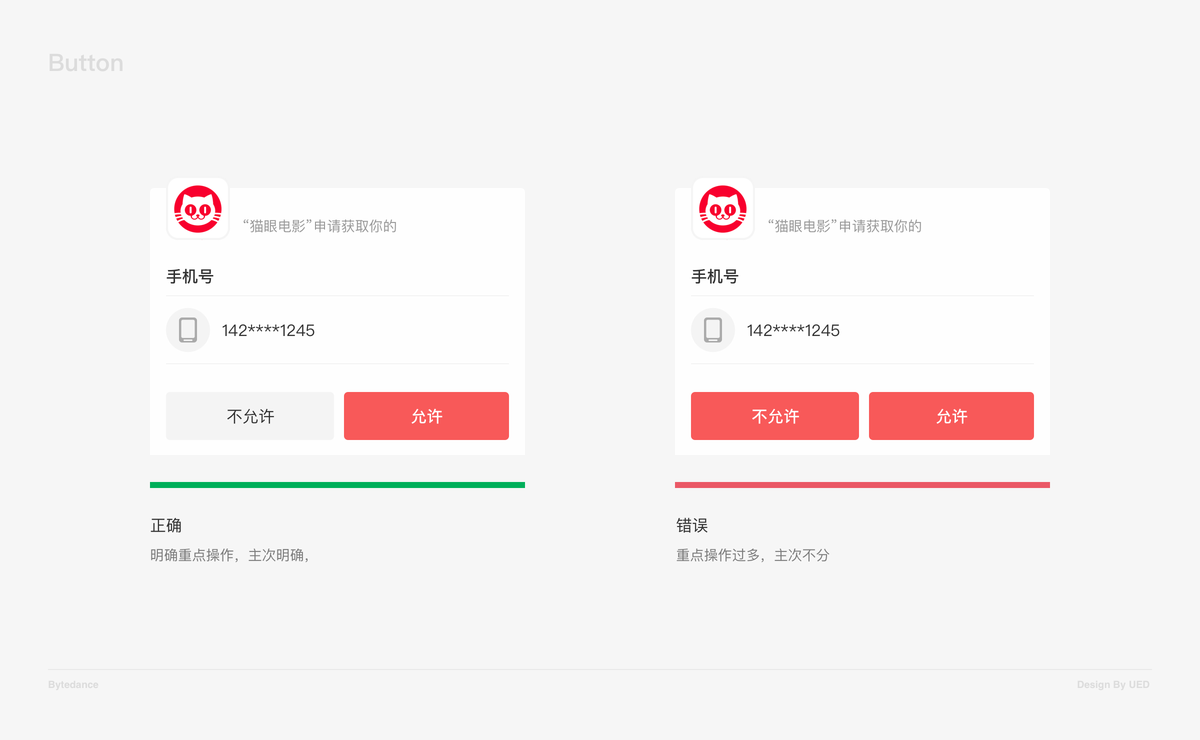
按钮使用原则
- 一个场景应该有且只有一个操作重点。避免出现多个主要按钮或没有主要按钮的情况

- 一个按钮的完整交互需要包含以上 3 种完整的状态:普通/点击/不可用态
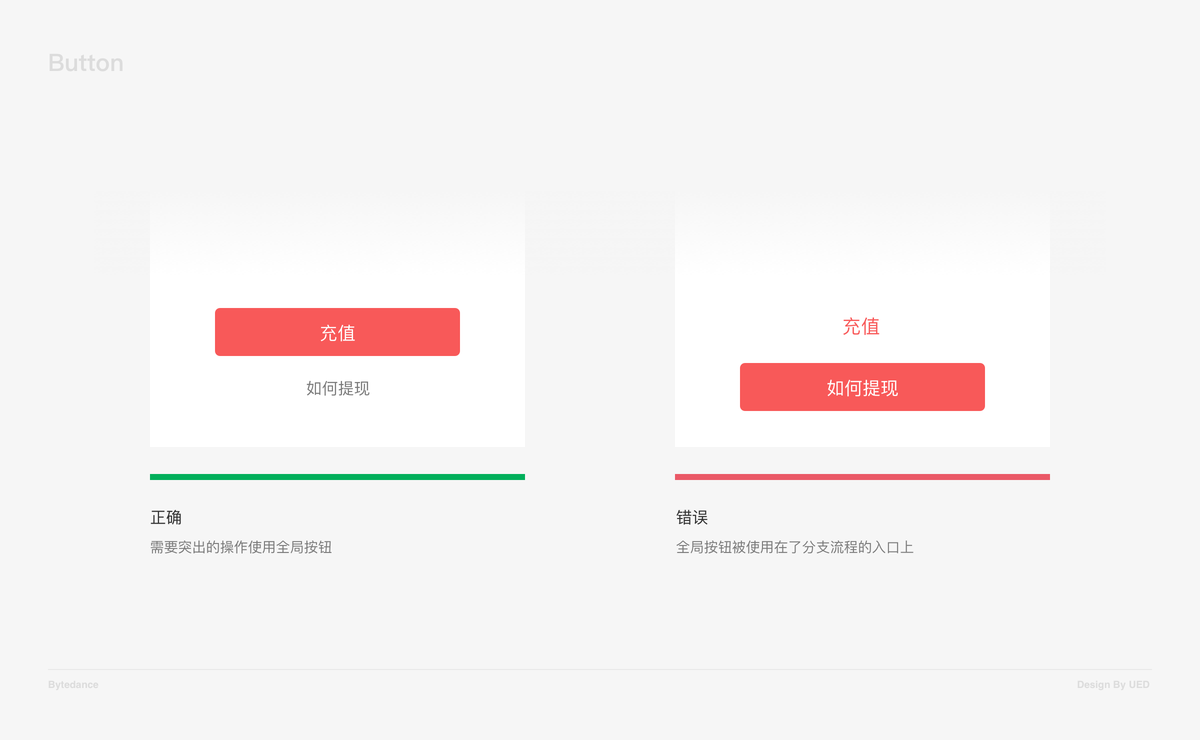
- 使用全局按钮的时候需要谨慎,在正确的信息层级使用它

← 文字

