阅读(1012)
赞(2)
为 GitHub Pages 站点创建自定义 404 页面
2020-08-19 15:51:09 更新
您可以自定义在人们尝试访问您站点上不存在的页面时显示的 404 错误页面。
GitHub Pages 适用于具有 GitHub Free 和组织的 GitHub Free 的公共仓库,以及具有 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 的公共和私有仓库。 更多信息请参阅“GitHub 的产品”。
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关发布源的更多信息,请参阅“关于 GitHub Pages”。
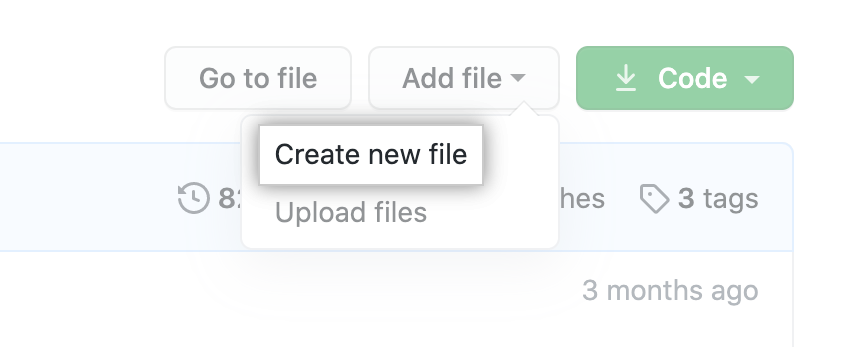
- 在文件列表上方,使用 Add file下拉菜单,单击Create new file。

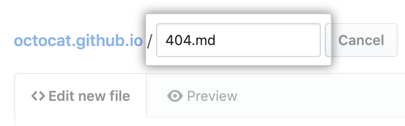
- 在文件名字段中,键入
404.html或404.md。

- 如果将文件命名为
404.md,请将以下 YAML 前页添加到文件的开头:
---
permalink: /404.html
---- 在 YAML 前页(如果存在)下方添加要在 404 页面上显示的内容。
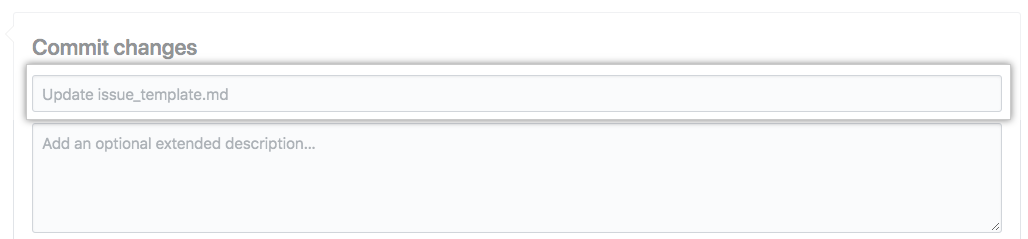
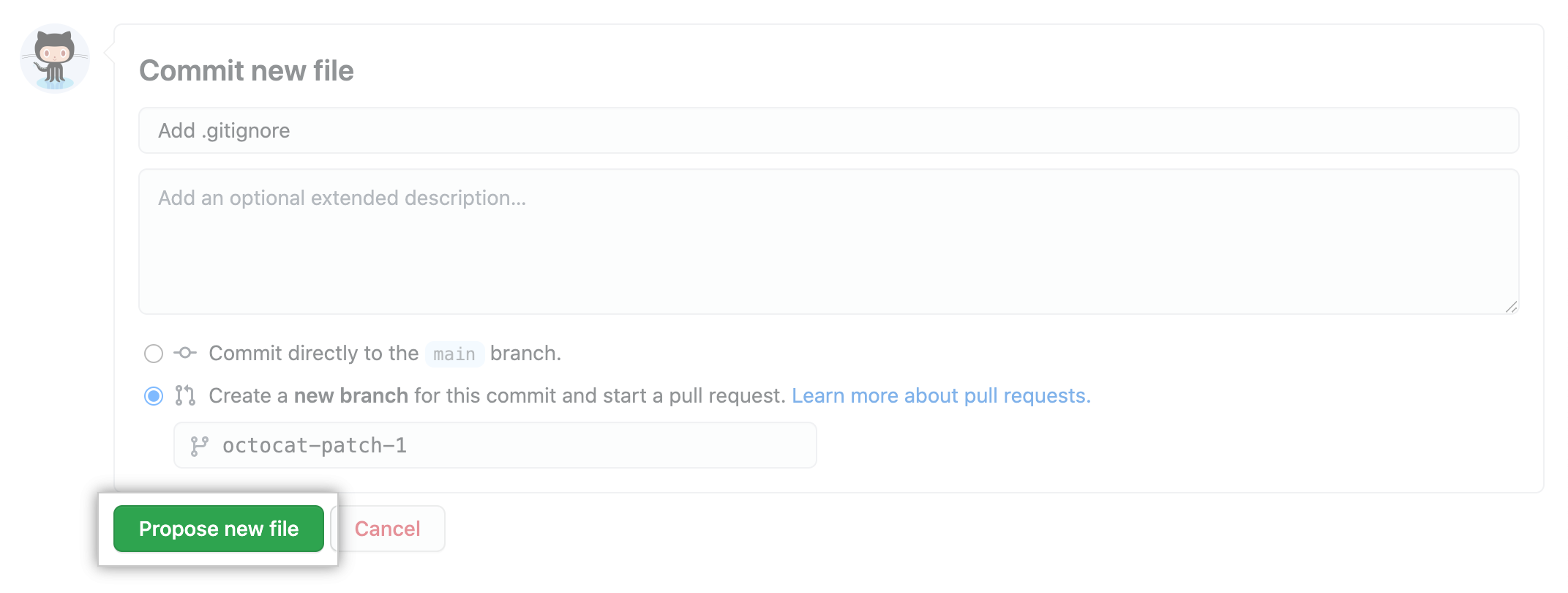
- 在页面底部,输入一条简短、有意义的提交消息,描述您对文件所作的更改。 您可以在提交消息中将提交归于多个作者。 更多信息请参阅“创建有多个合作作者的提交”。

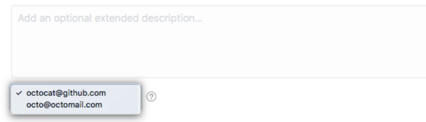
- 以下是提交消息字段,请单击电子邮件地址下拉菜单并选择 Git 作者电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果您启用了电子邮件地址隐私保护,则
<username>@users.noreply.github.com为默认的提交作者电子邮件地址。 更多信息请参阅“设置提交电子邮件地址”。

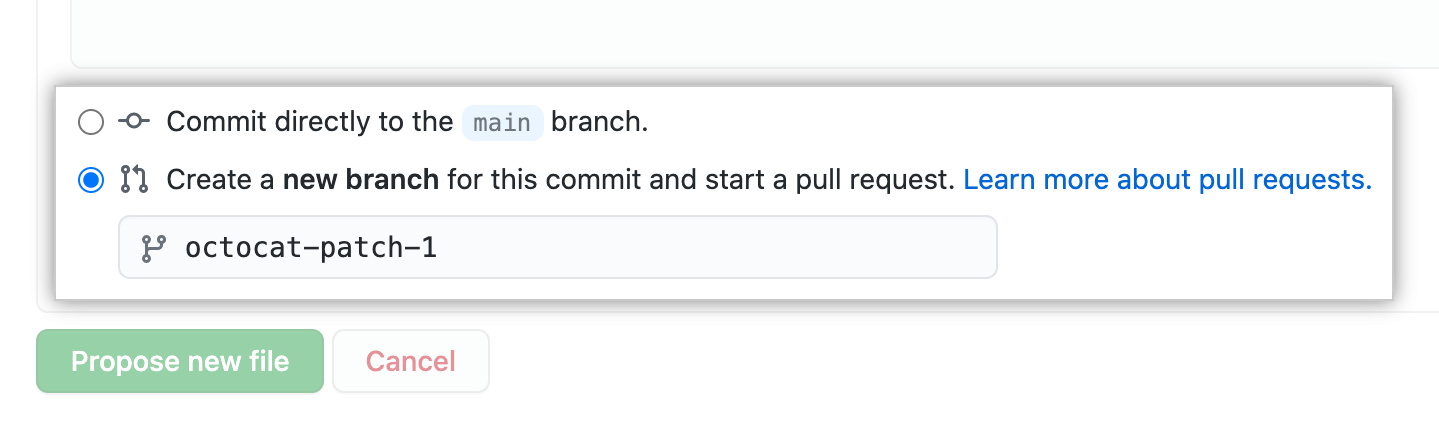
- 在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。如果当前分支是默认分支,则应选择为提交创建一个新分支,然后创建一个拉取请求。 更多信息请参阅“创建新的拉取请求”。

- 单击 Propose new file(提议新文件)。

延伸阅读
- Jekyll 文档中的前页
