阅读(2666)
赞(12)
slider
2020-02-11 17:54:43 更新
基础库 1.0.0 开始支持本组件。
滑动选择器。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| min | number | 0 | 最小值 | 1.0.0 |
| max | number | 100 | 最大值 | 1.0.0 |
| step | number | 1 | 步长,取值必须大于 0,并且可被(max-min)整除 | 1.0.0 |
| disabled | boolean | false | 是否禁用 | 1.0.0 |
| value | number | 0 | 当前取值 | 1.0.0 |
| color | string | #e9e9e9 | 背景条的颜色(请使用 background-color) | 1.0.0 |
| selected-color | string | #1aad19 | 已选择的颜色(请使用 active-color) | 1.0.0 |
| active-color | string | #1aad19 | 已选择的颜色 | 1.0.0 |
| background-color | string | #e9e9e9 | 背景条的颜色 | 1.0.0 |
| block-size | bumber | 28 | 滑块的大小,取值范围为 12 - 28 | 1.0.0 |
| block-color | string | #ffffff | 滑块的颜色 | 1.0.0 |
| show-value | boolean | false | 是否显示当前 value | 1.0.0 |
| bindchange | eventhandle | 完成一次拖动后触发的事件,event.detail = {value: value} | 1.0.0 | |
| bindchanging | eventhandle | 拖动过程中触发的事件,event.detail = {value: value} | 1.0.0 |
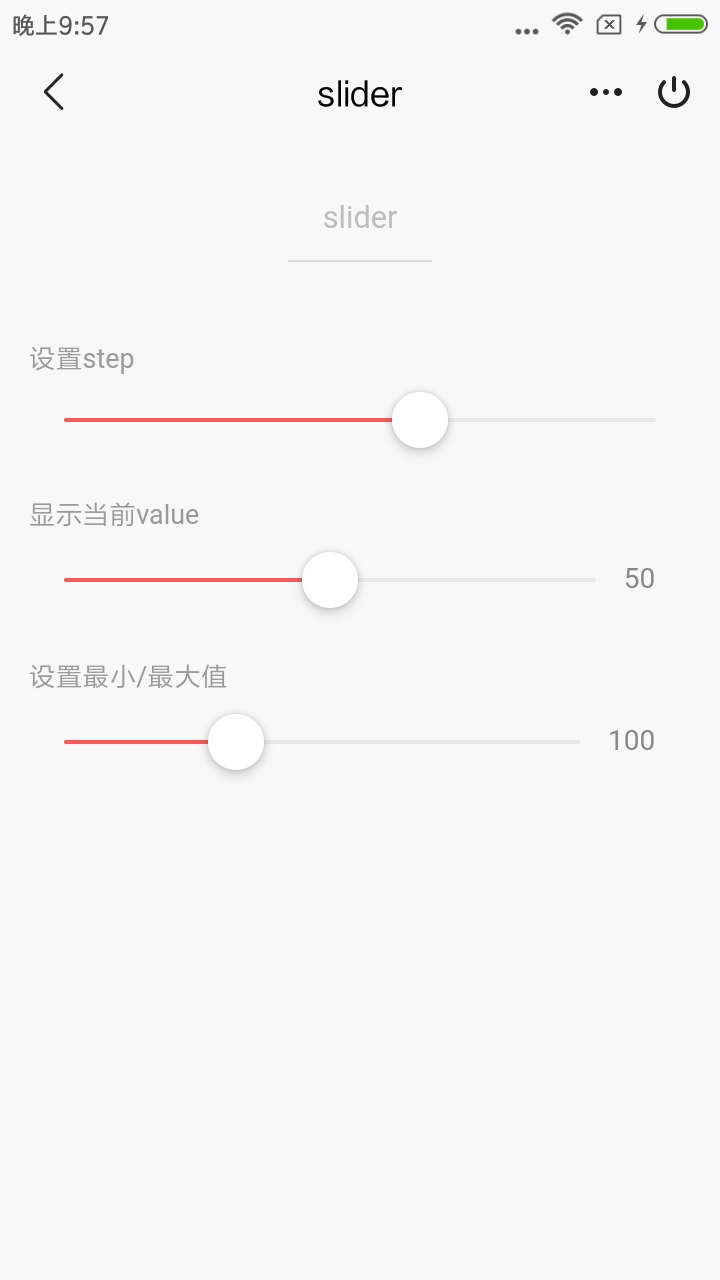
效果示例

代码示例
<view class="page-section page-section-gap">
<view class="page-section-title">设置step</view>
<view class="body-view">
<slider value="60" bindchange="slider2change" step="5" />
</view>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">显示当前value</view>
<view class="body-view">
<slider value="50" bindchange="slider3change" show-value />
</view>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">设置最小/最大值</view>
<view class="body-view">
<slider
value="100"
bindchange="slider4change"
min="50"
max="200"
show-value
/>
</view>
</view>var pageData = {};
for (var i = 1; i < 5; ++i) {
(function(index) {
pageData["slider" + index + "change"] = function(e) {
console.log(
"slider" + index + "发生change事件,携带值为",
e.detail.value
);
};
})(i);
}
Page(pageData);
