阅读(1869)
赞(11)
image
2020-02-11 18:24:27 更新
基础库 1.0.0 开始支持本组件。
图片。支持 JPG、PNG、SVG 格式。暂不支持 WEBP。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| src | String | 图片资源地址 | 1.0.0 | |
| mode | String | scaleToFill | 图片剪裁方式,详情见后面的表格 | 1.0.0 |
| lazy-load | Boolean | false | 图片懒加载。只针对 page 与 scroll-view 下的 img 有效 | 1.0.0 |
| binderror | EventHandler | 当错误发生时 | 1.0.0 | |
| bindload | EventHandler | 当图片加载完时 | 1.0.0 |
mode 取值范围:
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 img 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
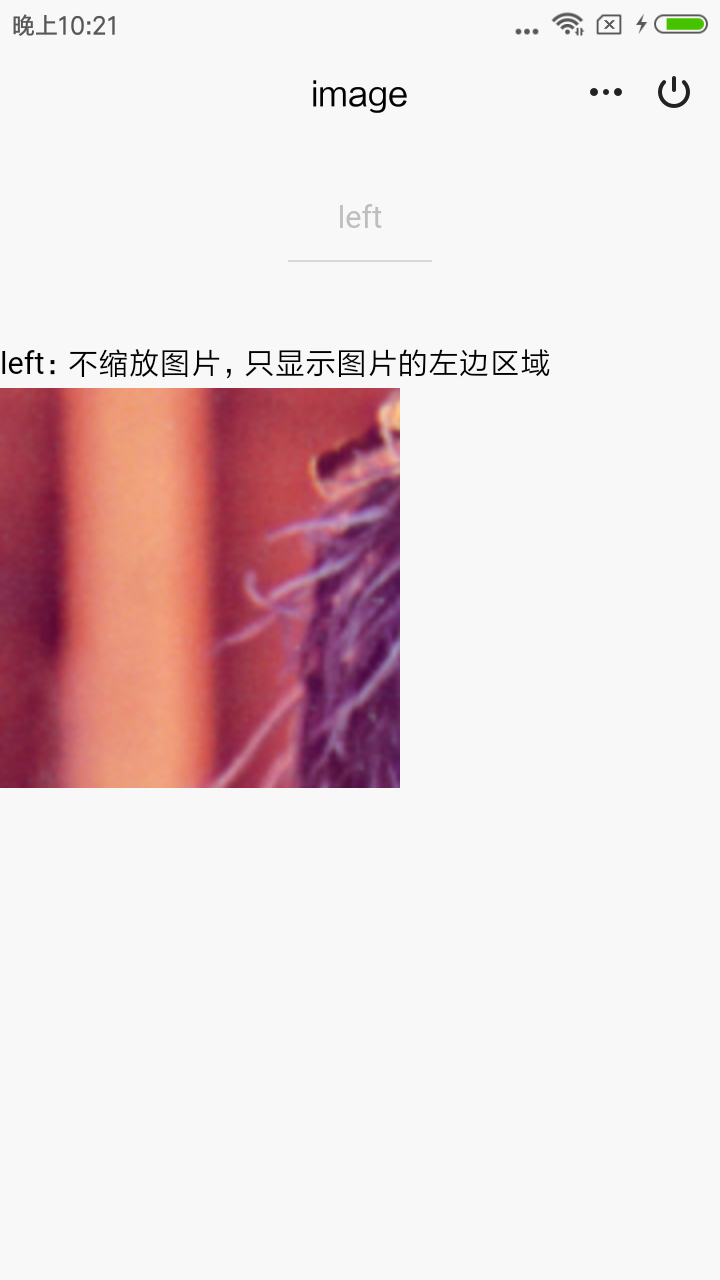
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
示例
<image
style="width:200px; height: 200px;"
src="../../resources/lena.png"
mode="aspectFill"
/>原图:

不同 mode 值表现:













Bug & Tip
- img 组件默认的宽度是 300px、高度是 225px。
- 抖音安卓暂不支持 svg 格式。

