阅读(97)
赞(11)
兼容性说明
2020-02-11 21:22:41 更新
字节跳动小程序目前迭代比较快,各个 app 之间差异也比较大,开发者需要做好兼容工作,避免因为在低版本上使用了一个不兼容的 api 而出现体验问题。一般可以通过版本号比较、api 存在判断、tt.caniuse、区分宿主 app 三种方式进行兼容处理。另外上线发布的时候也可以选择支持小程序的最低基础库版本。
版本号比较
可以通过tt.getSystemInfo或者tt.getSystemInfoSync得到SDKVersion,SDKVersion是三位版本号,由[大版本].[小版本].[修订版本]三部分组成,例如:1.11.1。一般会在 api 文档上标注支持该 api 的最低版本,或者在组件文档上标注支持某个属性的最低版本。
api 存在判断
一般新增的 api 在低版本基础库上是不存在的,贸然调用会导致错误。建议做如下判断:
if (tt.navigateToMiniProgram) {
tt.navigateToMiniProgram();
} else {
tt.showModal({
title: "提示",
content:
"当前客户端版本过低,无法使用该功能,请升级客户端或关闭后重启更新。"
});
}caniuse
如果 api 的返回参数有更新,可以通过caniuse来判断:
tt.getImageInfo({
src: '../images/test.jpg',
success: (e) {
if (tt.caniuse('getImageInfo.path')) {
console.log(e.path)
}
}
})区分 app
目前字节跳动小程序已经集成到了多款 app,可以通过如下方法判断小程序运行于哪个 app
const info = tt.getSystemInfoSync();
console.log(info.appName);
if (info.appName.toUpperCase() === 'DOUYIN') {
// do something
}info.appName对应的 app
| 值 | 说明 |
|---|---|
| Toutiao | 今日头条 |
| Douyin | 抖音短视屏 |
| XiGua | 西瓜视频 |
| news_article_lite | 头条极速版 |
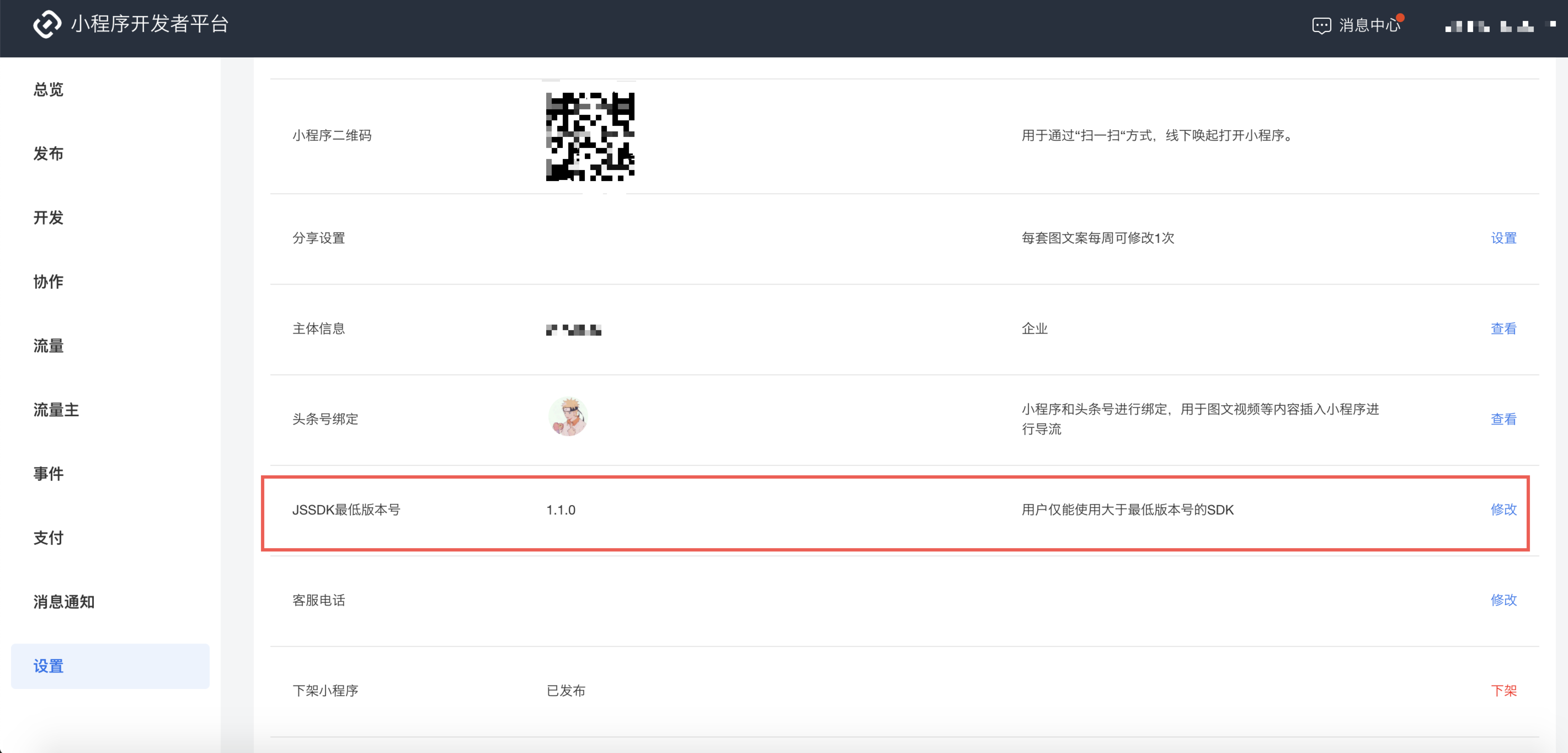
基础库最低版本限制
可在开发者后台,进入设置页--选择 JSSDK 最低版本号