全局配置
app.json是一个用来对头条小程序进行全局配置的文件,用来配置页面的路径,窗口样式表现等。
app.json的配置选项如下:
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}配置项说明
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | String Array | 是 | 配置页面路径 | |
| window | Object | 否 | 配置默认页面的窗口表现 | |
| tabBar | Object | 否 | 配置底部 tab 的表现 | |
| navigateToMiniProgramAppIdList | Array | 否 | 需要跳转的小程序列表,相关 api 见tt.navigateToMiniProgram | 1.15.0 |
| permission | Object | 否 | 配置部分授权弹窗的副标题 |
pages
这个字段用于配置小程序用到的所有页面路径,配置每项是 路径 + 文件名 这个结构。配置项的第一个页面路径就是小程序启动展示的第一个页面。
需要注意:保证单个页面的.json, .js, .ttml, .ttss资源都放在每个页面路径的首层
如开发目录如下:
|____app.ttss
|____app.json
|____project.config.json
|____pages
| |____index
| | |____index.js
| | |____index.json
| | |____index.ttml
| | |____index.ttss
|____app.js那么 app.json 应该这样配置:
{
"pages": ["pages/index/index"]
}window
这个字段用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white,同时影响:标题颜色、右胶囊颜色、左返回箭头颜色 |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮,可以通过navigationBarTextStyle设置胶囊按钮的颜色 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light |
| backgroundColorTop | String | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | String | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
| transparentTitle | String | N/A | 仅在 navigationStyle 为 default 时该字段生效,用来控制导航栏透明设置。默认 none,支持 always 一直透明 / auto 滑动自适应 / none 不透明 |
tabBar
如果你的小程序包含多个 tab(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。比如设置 tab 展示标题和 tab 颜色等。
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar 上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
navigateToMiniProgramAppIdList
当小程序需要使用tt.navigateToMiniProgram接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序appId列表,最多允许填写 10 个。
page.json
头条小程序的每一个页面的窗口表现也可以通过页面目录下的.json文件进行配置,这个页面的独立配置会比 app.json 要简单;
如果 app.json 的 window 字段里面配置了某个页面的窗口样式,同时该页面也在自己的 .json文件中做了对应字段的配置的话,框架会优先采用页面里面的 .json 相应配置项。
具体的配置字段如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项 |
| disableSwipeBack | Boolean | false | 禁止页面右滑手势返回 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
| usingComponents | Object | 自定义组件配置 |
例子:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "头条接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
permission
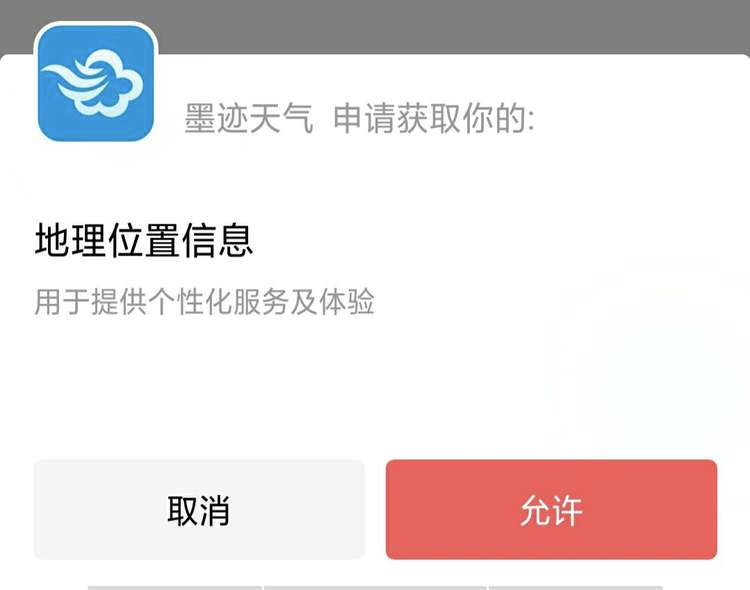
部分授权弹窗的副标题支持开发者自定义,每次提审后会审核该文案,如不通过,直接打回;
不可自定义副标题的权限是:个人信息、手机号。
副标题如下图所示:

如果开发者没有填写某个 scope, 就使用该 scope 的默认文案,各 scope 的默认文案如下:
| scope | 默认文案 |
|---|---|
| scope.userLocation | 用于提供个性化服务及体验 |
| scope.address | 一键访问“今日头条/抖音/皮皮虾”收货地址,便捷管理 |
| scope.record | 用于采集声音 |
| scope.album | 用于选取图片视频,或保存图片视频到你的相册 |
| scope.camera | 用于拍摄图片、录制视频 |

