阅读(879)
赞(13)
字节跳动小程序流量主接入规范
2020-02-04 02:36:17 更新
广告卡片定制规则
Feed 流广告卡片定制规则
Feed 流广告卡片以卡片的形式承载着第三方的推广内容和入口信息,平台方会提供四种基础样式以及相应的定制规则,供开发者灵活选用
1. 广告卡片基础规则
为迎合不同类型小程序的 Feed 样式规则,让广告卡片在信息流中能不过于突兀,开发者可以基于他们自身的 UI 规则,定制匹配度更高的广告卡片样式:
- 图片/视频的尺寸:基于设定好的最大/最小尺寸范围内等比例缩放定制
- 图片/视频的圆角:开发者可以根据小程序 UI 圆角风格,自行定义
- 广告标题文案字号/字重:平台方提供几个推荐样式供选择
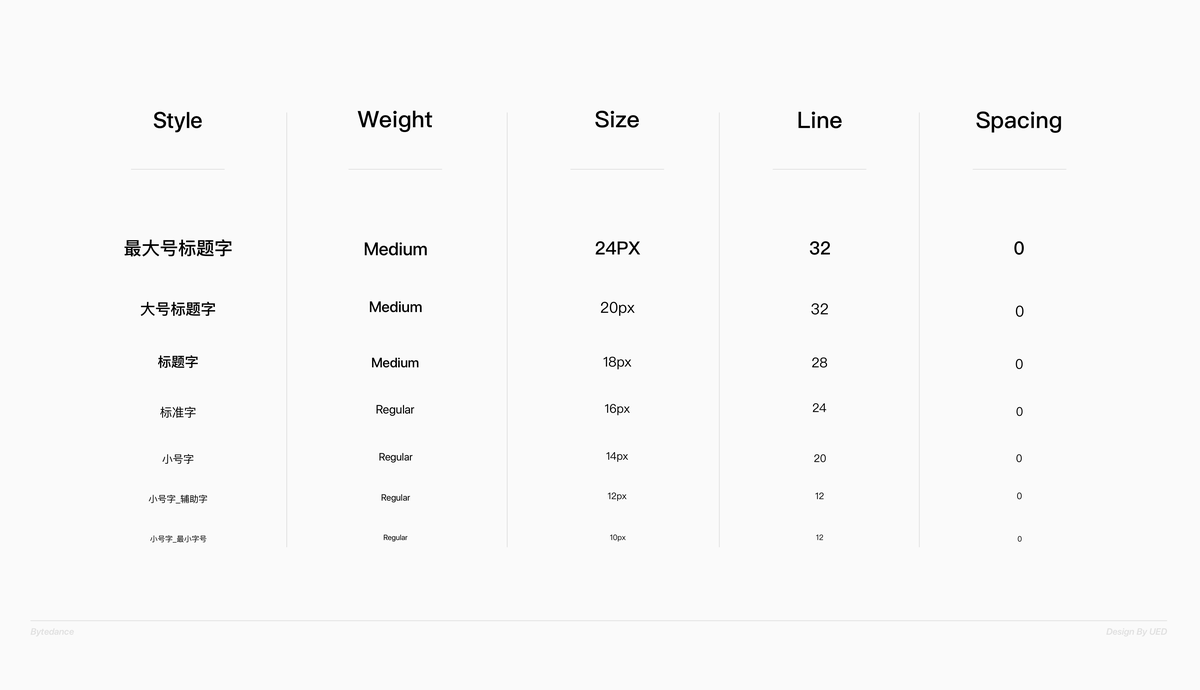
为兼顾显示效率和阅读体验,Feed 广告标题的字号建议沿用小程序字号规范中的「标题字&标准字」字号(18px / 16px 字号),开发者可以基于自身 UI 的字号来匹配选用,同时支持开发者调整字体字重(Regular / Medium 等),来适应 Feed 中 UI 显示的一致性。

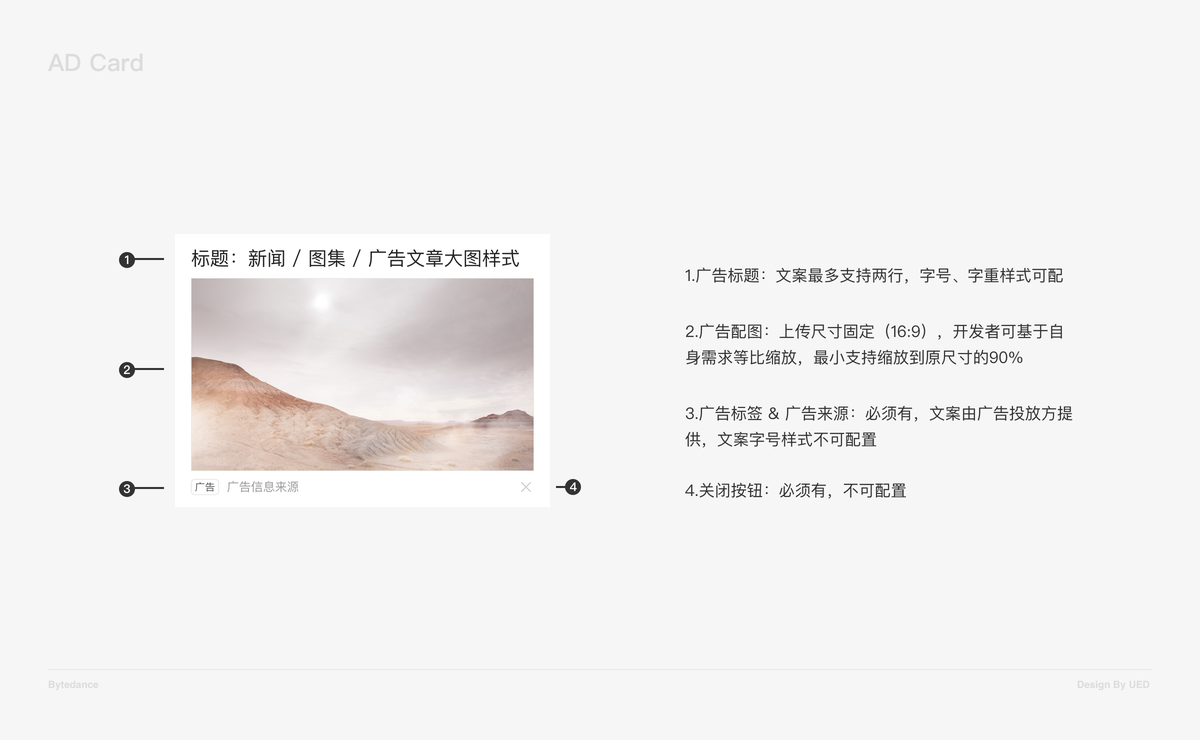
2. 图片广告大卡片
- 开发者可以基于自身 Feed 内容的宽度,缩放广告元素,最大支持将图片缩放到原尺寸的 90%,广告标题会跟随卡片宽度换行(标题限定两行,随宽度影响文案显示字数),广告标签/信息来源/关闭按钮尺寸不变,随缩放程度等距移动。
基础样式示例:

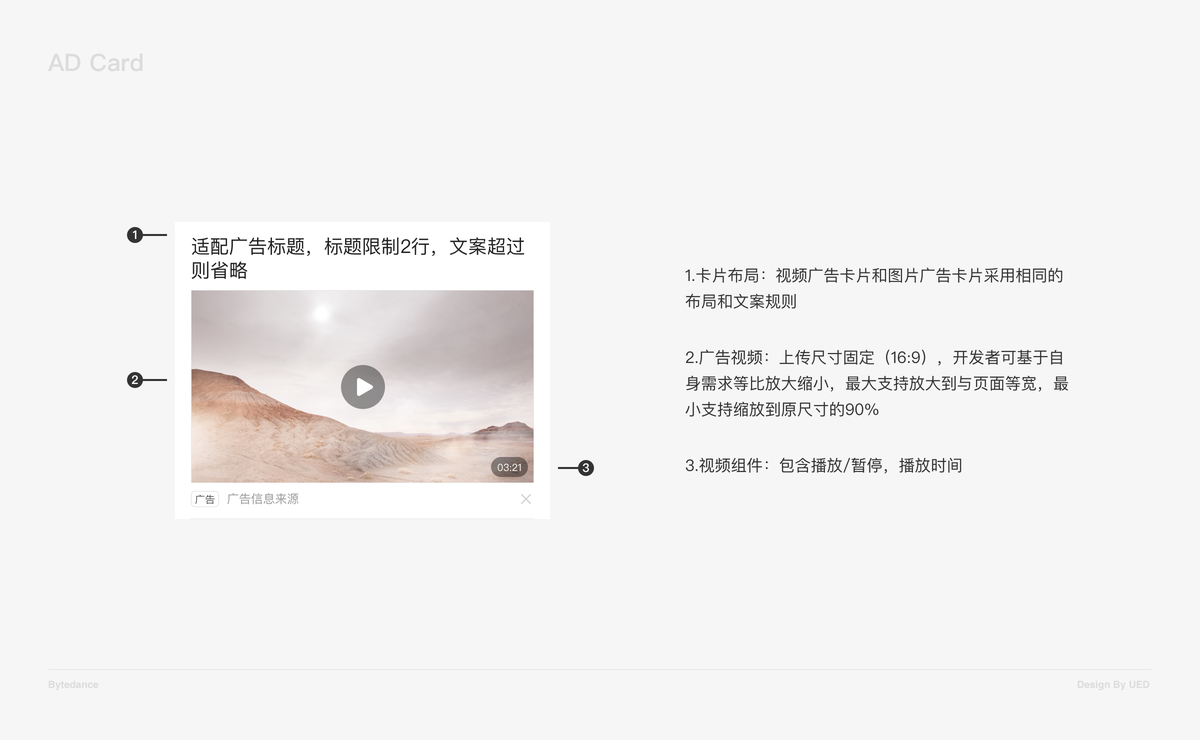
3. 视频广告大卡片
- 开发者可以基于自身 Feed 内容的宽度,缩放广告元素,最大支持将视频等比放大到屏幕等宽(通栏),最小缩放到原尺寸的 90%,广告标题会跟随卡片宽度换行(标题限定两行,随宽度影响文案显示字数),广告标签/信息来源/关闭按钮尺寸不变,随缩放程度等距移动
基础样式示例:

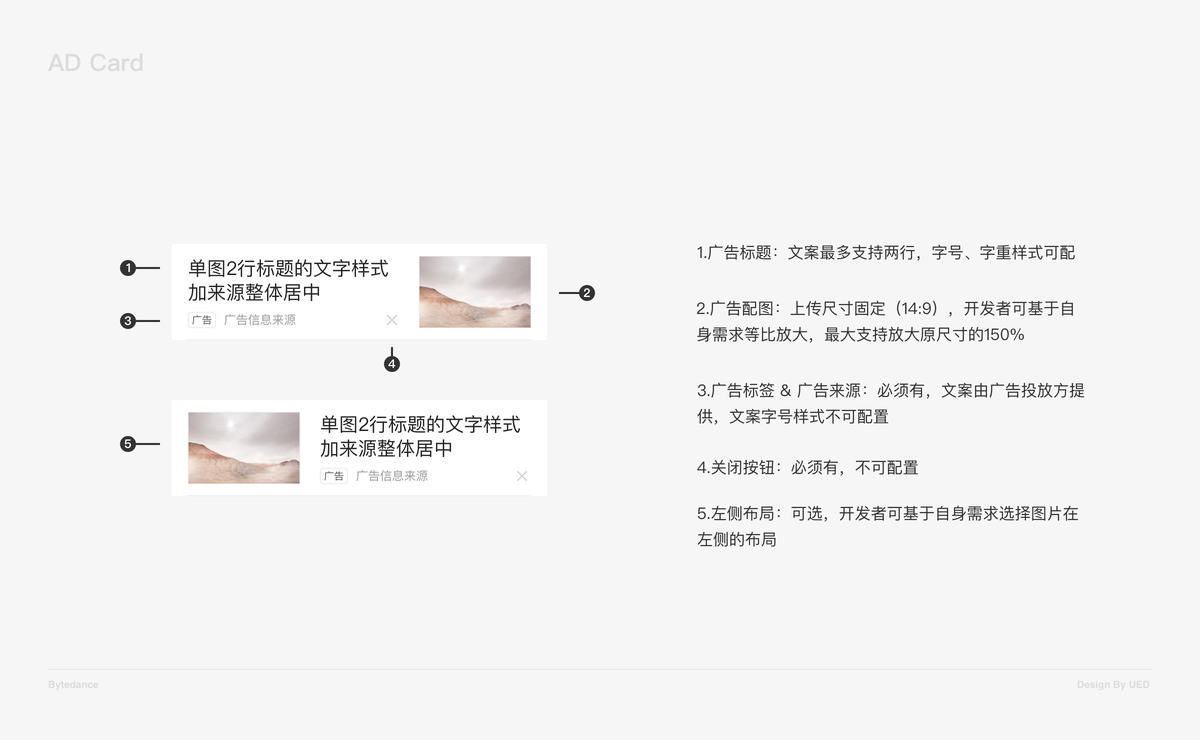
4. 图文广告(左图右文、左文右图)小卡片
- 开发者可以基于自身 Feed 内容的宽度,缩放广告元素,最大支持将素材等比放大到原尺寸的 150%,广告标题会跟随卡片宽度换行(标题限定两行,随宽度影响文案显示字数),广告标签/信息来源/关闭按钮尺寸不变,随缩放程度等距移动

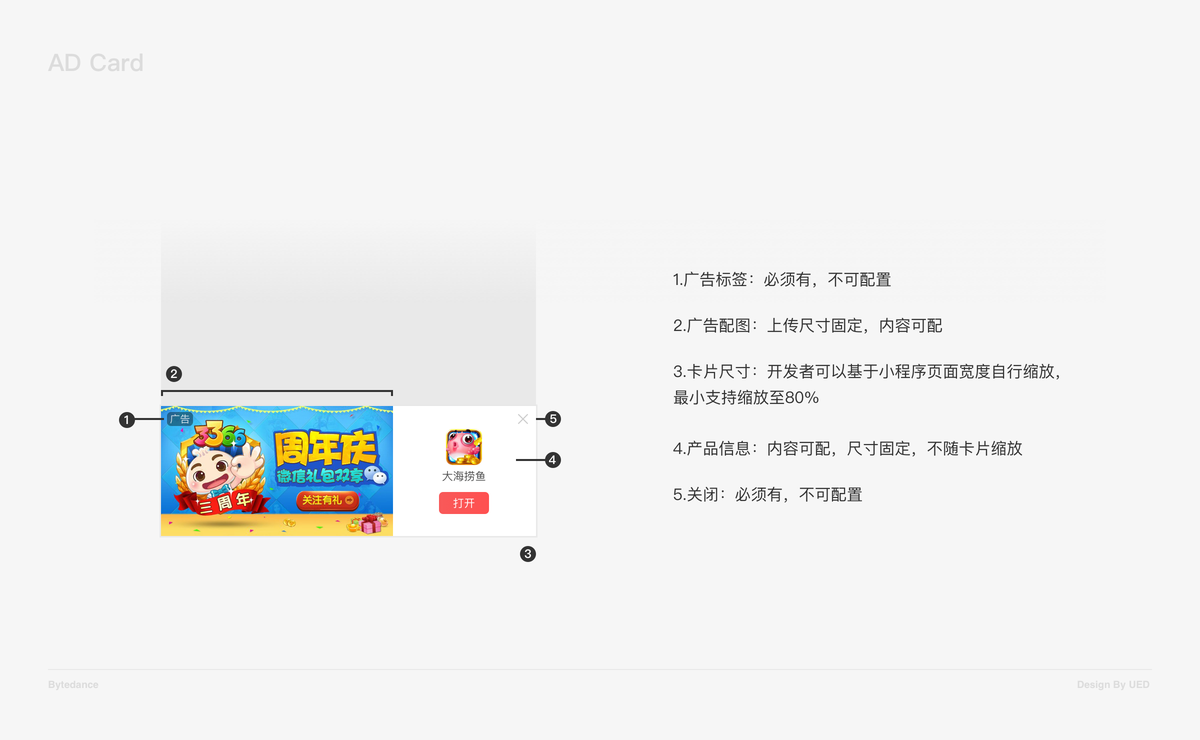
Banner 广告卡片定制规范
基础样式示例

广告卡片接入审核规范
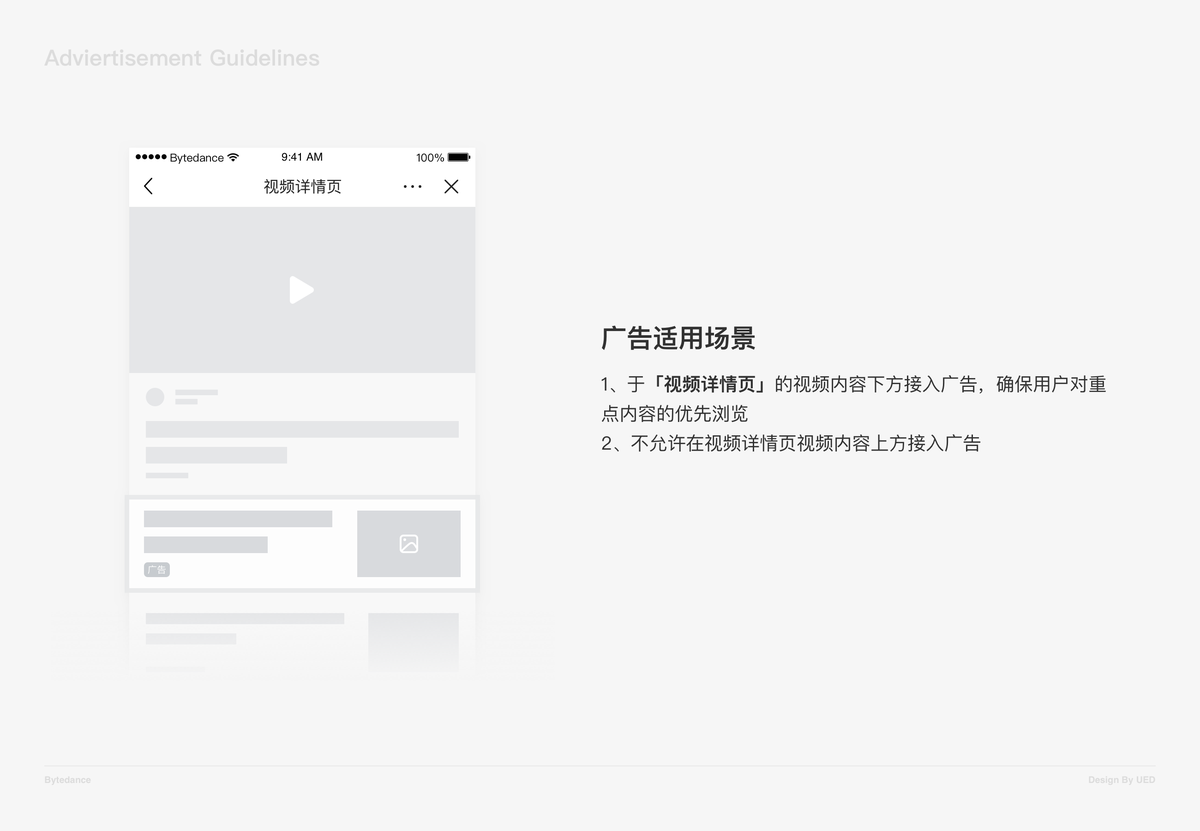
- 广告可以穿插在「文章详情页底部」或「视频详情页中间」,保证核心操作不受干扰
- 广告适配多机型,不得出现错位、遮盖等情况
- 一屏内至多出现一个广告 参考接入位置
- 文章结束后
- 视频详情页下方
- 文章/视频信息流中间



推荐左图右文、左文右图排版形式的小程序界面,接入左图右文 lImg、左文右图 rImg 广告 推荐大图内容、视频内容的小程序界面,接入大图广告、视频广告


禁止不良广告体验
- 禁止一屏内出现多个广告
- 禁止无规则悬浮广告
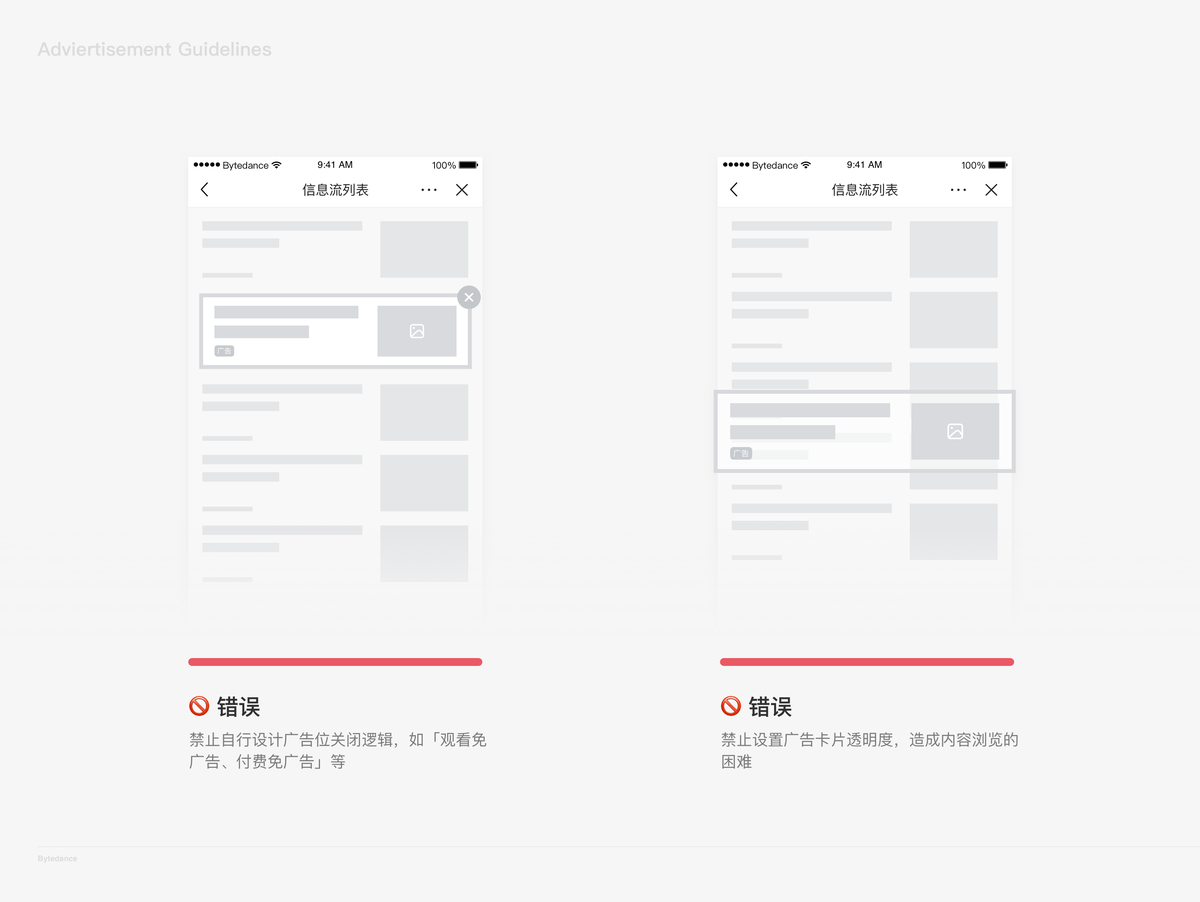
- 禁止自行设计广告关闭逻辑
- 禁止设置广告卡片透明度
- 禁止缩放超过范围,影响体验;广告样式与小程序本身内容宽度、位置(居中/居左)匹配的范围内,缩放 80%-100%并且居中/居左
- 禁止改变图片形状