阅读(4849)
赞(13)
icon
2020-02-11 17:43:06 更新
基础库 1.0.0 开始支持本组件
图标。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| type | String | icon 的类型,有效值:success,success_no_circle,info,warn,waiting,clear,cancel,download,search | 1.0.0 | |
| size | Number | 24 | icon 的大小,单位 px | 1.0.0 |
| color | String | icon 的颜色 | 1.0.0 |
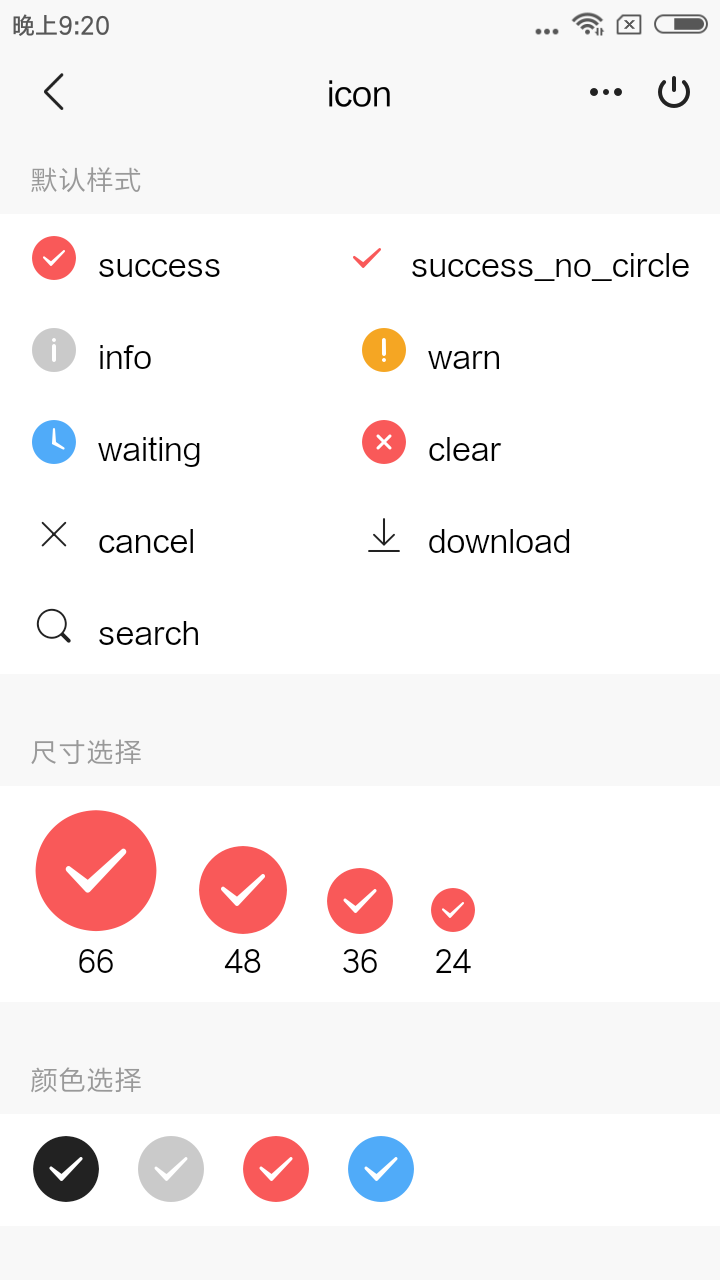
效果示例

代码示例
<view class="ttui-flex icon-line" tt:for="{{icons}}" tt:for-item="iconline">
<view
class="ttui-flex__item icon-single-wrapper"
tt:for="{{iconline}}"
tt:for-item="icon"
>
<label>
<icon class="tt-icon" type="{{icon}}"></icon>
{{icon}}
</label>
</view>
</view>
<view class="icon-wrapper" tt:for="{{sizes}}">
<icon class="tt-icon" size="{{item}}" type="success"></icon>
<view class="icon-size">{{item}}</view>
</view>
<view class="icon-wrapper" tt:for="{{colors}}">
<icon class="tt-icon" size="36" color="{{item}}" type="success"></icon>
</view>// page.js
Page({
data: {
icons: [
["success", "success_no_circle"],
["info", "warn"],
["waiting", "clear"],
["cancel", "download"],
["search"]
],
sizes: [66, 48, 36, 24],
colors: ["#222222", "#CACACA", "", "#50ABF9"]
}
});← progress

