阅读(3861)
赞(13)
view
2020-02-11 17:45:27 更新
基础库 1.0.0 开始支持本组件。
视图容器,相当于 html 中的 div 。如果需要使用滚动视图,请使用 scroll-view。
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低支持版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 | 1.0.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.0.0 |
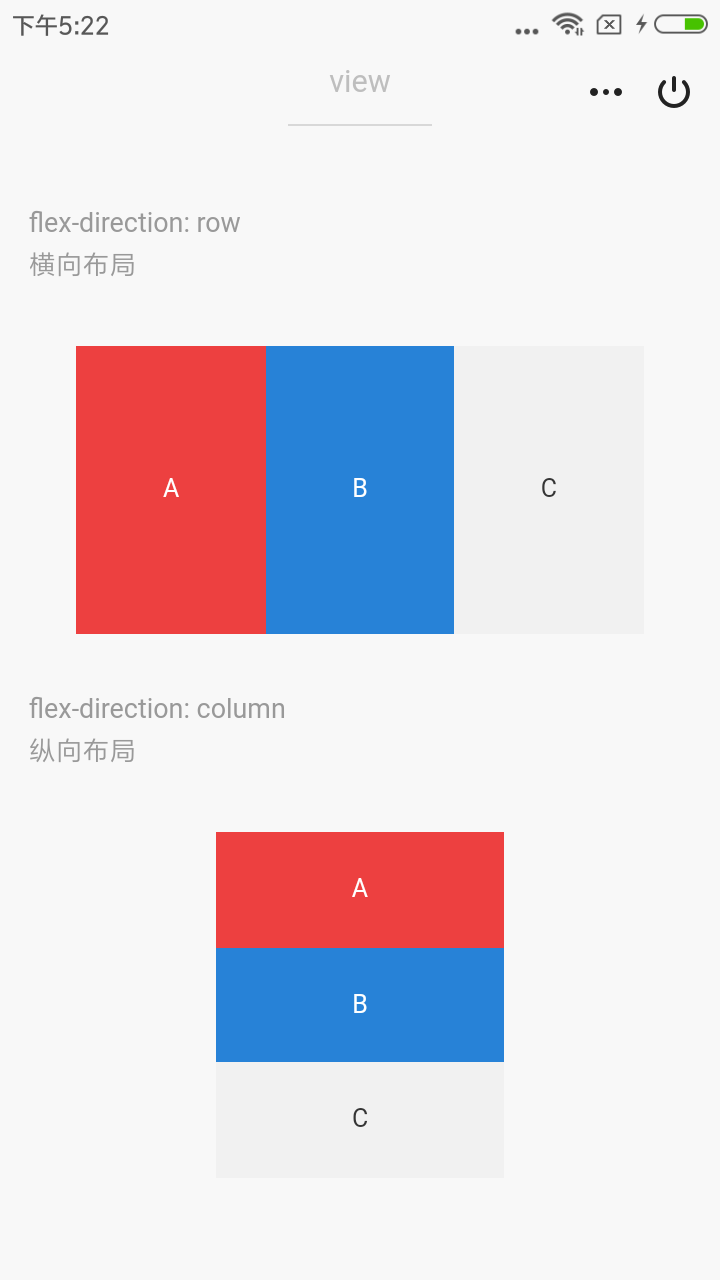
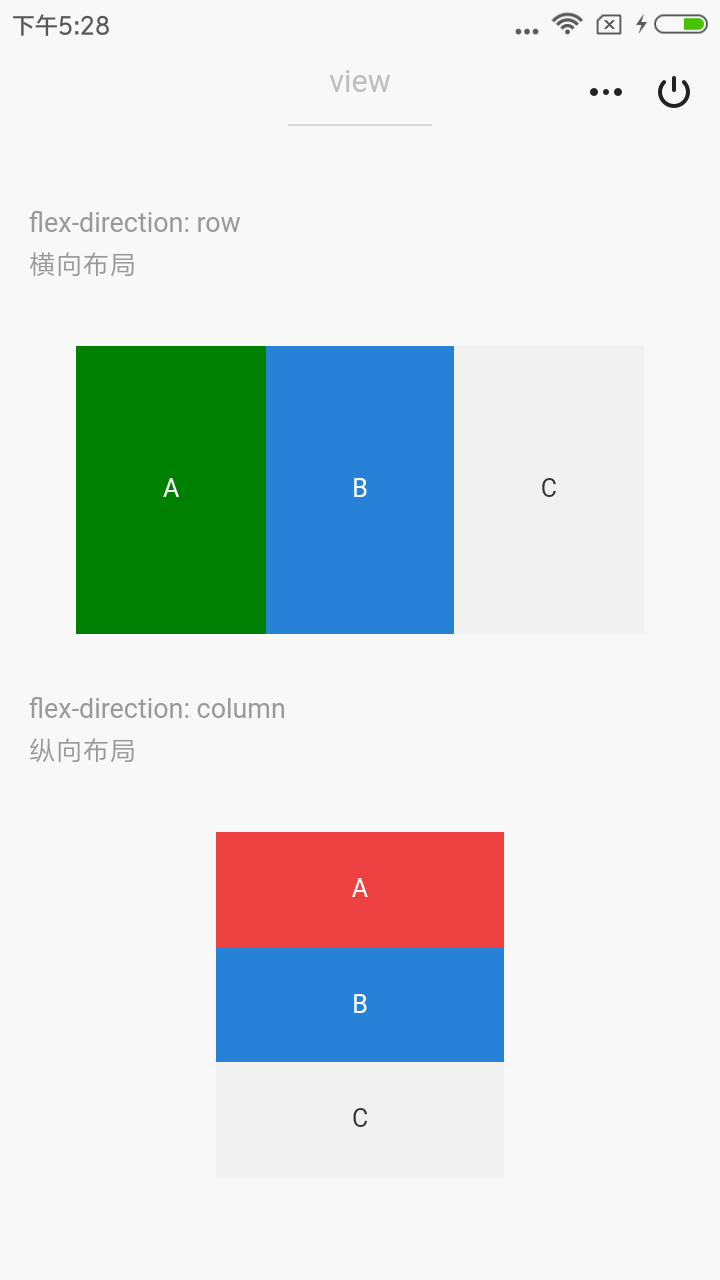
效果示例

加了 hover-class 属性后的效果:

代码示例
<view class="page-section-title">
<text>flex-direction: row\n横向布局</text>
</view>
<view class="page-section-spacing">
<view class="flex-wrp" style="flex-direction:row;">
<view hover-class="hover" class="flex-item demo-text-1"></view>
<view hover-class="hover" class="flex-item demo-text-2"></view>
<view hover-class="hover" class="flex-item demo-text-3"></view>
</view>
</view>
</view>
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: column\n纵向布局</text>
</view>
<view class="flex-wrp" style="flex-direction:column;">
<view class="flex-item flex-item-V demo-text-1"></view>
<view class="flex-item flex-item-V demo-text-2"></view>
<view class="flex-item flex-item-V demo-text-3"></view>
</view>
</view>.flex-wrp {
margin-top: 60rpx;
display: flex;
}
.flex-item {
width: 200rpx;
height: 300rpx;
font-size: 26rpx;
}
.flex-item.hover {
background: green;
}
.flex-item-V {
margin: 0 auto;
width: 300rpx;
height: 200rpx;
}← icon

