图片资源使用注意事项
不规范的资源管理方式,容易导致游戏加载速度慢、运行内存大,影响游戏的体验和性能。下面列出一些需要注意的地方:
优先 png 格式
UI 输出资源时,应该优先使用 png 格式而不是 jpg 格式。png 格式采用无损压缩算法,jpg 使用的是有损压缩算法,用 png 格式输出资源,获得的图片质量是好于使用 jpg 格式的。如果图片的大小比较大,可以使用 tinypng、pngquant 这类的工具提高压缩率(有损压缩)或者使用 ect2 等格式的压缩纹理。但是最好使用初始的 png 图片而不是用 tiny 等工具压缩后的 png 图片生成压缩纹理,因为压缩纹理也是采用有损压缩算法。多次对图片使用有损压缩算法进行压缩,会进一步降低图片质量,导致资源效果差。
控制尺寸
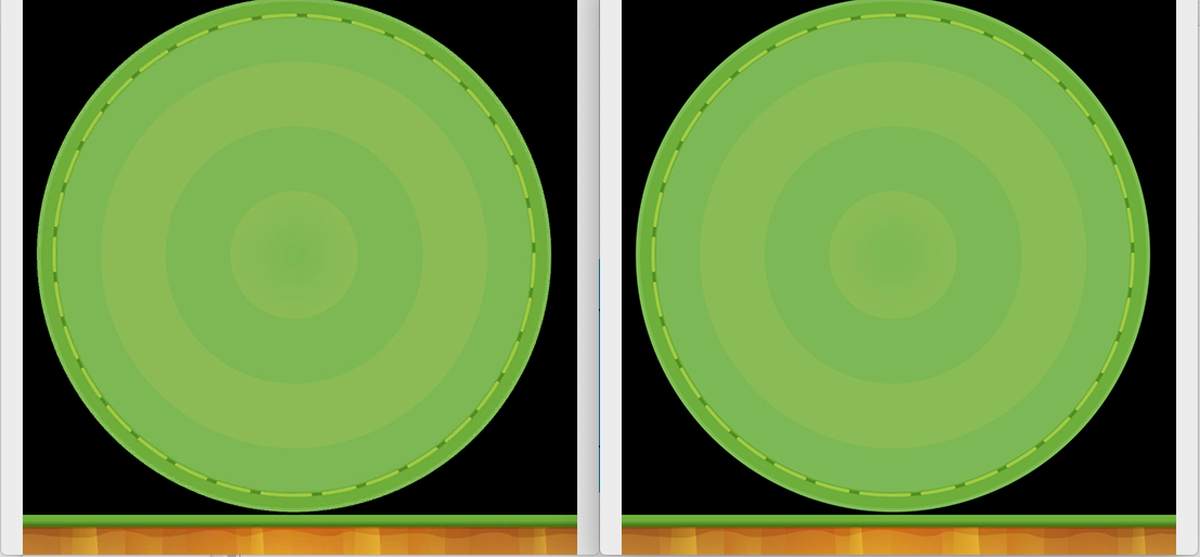
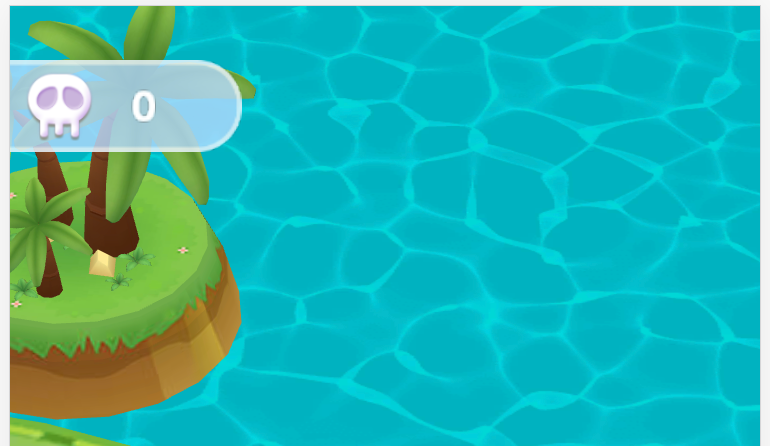
在保证外观效果的情况下,尽可能地减小图片尺寸。以脸萌冲撞游戏,球的脸表情为例,最初版本为 512x512 尺寸,后面优化成 128x128 尺寸。80 张 512x512 尺寸的 RGB888 png 图片,需要占用 80x512x512x3byte = 60M 内存,而优化成 128x128 尺寸后,仅需要 80*128*128*3byte = 3.75M 内存。占用内存减少了 93.75%。像海水这种模式重复的场景,也尽量使用较小尺寸的纹理。

修剪透明部分
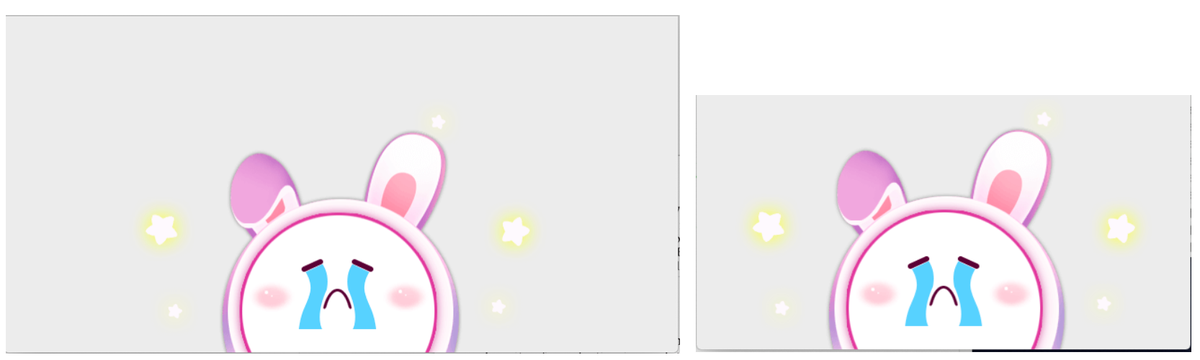
下面左边的图片,一半的面积,都是透明部分,浪费大量的空间,在 UI 输出资源时应该尽量避免,或者用工具修剪掉透明部分。右边是修剪后的图片。尺寸由 750*375 变为 466*284,占用内存减小 50%。

合并图片
合并图片的目的是为了减少引擎读取文件的次数,加快加载速度。合图的关键问题是,合出的大图, 空间利用率是否足够高 ,较低的空间利用率,会造成游戏运行内存的增大。合图要注意的几个问题如下:
- 应该尽量只对尺寸比较小的图,进行合图操作。尺寸大于 256x256 的图片,要考虑下。
- 合出的整张大图,尺寸不要太大,一般不大于 1024x1024,最好不要超过 2048x2048。
- 尽量保证合图的利用率,不要低于 75%(越高越好)。实际上 1 和 2 也是可以提高合图利用率的。合图时,记得打开允许旋转选项,这也能够提升利用率。导出格式选用 RGBA8888。
- 尽量保证关联性大的图片合并在一起。比如同一界面的资源,应该优先合在一张图上,而不是放在多张图里,这样子保证可以一次操作就可以读取或者传送整个界面需要的资源。
资源复用
对尺寸比较大的资源,尽量进行复用。像界面背景图片这样的资源,应该抽取出,单独出资源。

九宫格拉伸
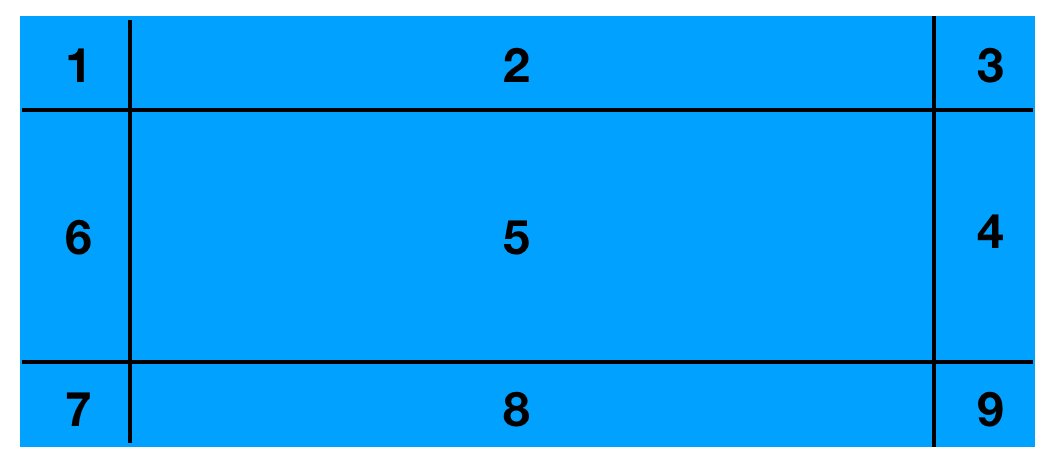
当界面资源要显示的图片尺寸比较大,且中间部分是由连续有规则的像素组成时,通常使用九宫格拉伸的办法,大幅度减小图片尺寸的大小。对于可以进行拉伸的图片,划分成以下 9 个部分:

拉伸规则如下:
- 四个边角 1、3、7、9 不做任何拉伸
- 2、4、6、8 做单向拉伸,2、8 做横向拉伸,4、6 做纵向拉伸
- 5 做双向拉伸
下面的图片尺寸是 612*946,格式是 RGBA8888,如果使用九宫格拉伸的办法,那么尺寸可以做到小于 300*300,占用内存减小 80%以上。

压缩纹理
像场景贴图、界面背景图等资源,占用内存比较大,但为了保证效果,不能去减小尺寸,这种情况下可以考虑使用压缩纹理。压缩纹理采用的是有损的压缩算法,一般效果都是可以接受的。下面是两张对比图:左边是 s3tc 格式的压缩纹理资源,右图是未压缩的图片资源。对比下两张资源图,大部分地方肉眼不容易识别出差别,左边图片在边缘细节上,要差一些(可以双击放大看)。