QQ小程序 CL构建
小程序 CI 构建
QQ 小程序开发者可以在小程序项目中轻松接入 CI,在 git 操作时触发构建操作(上传小程序版本,设置体验版)。
说明:
-
文档中提供两种 CI 接入方式:GitHub Actions 和 Drone CI
-
小程序官方 Docker 构建镜像:qqminiapp/build:latest
准备工作
获取 appToken
appToken:用于小程序构建过程中的身份验证。
-
打开 qq小程序管理端
-
登录
-
进入设置页面
-
进入开发设置页
-
点击生成 appToken
-
管理员扫码
-
得到 appToken
方式一:使用GitHub Actions
使用 Docker 镜像 + GitHub Actions 实现 QQ 小程序持续集成方案, 适用于 GitHub 的 QQ 小程序项目仓库。
关于GitHub Actions
GitHub Actions 是 GitHub 官方提供的持续集成( CI )服务,于 2018年10月推出,详见 官方文档。
qq小程序CI构建实现
一、 新建项目
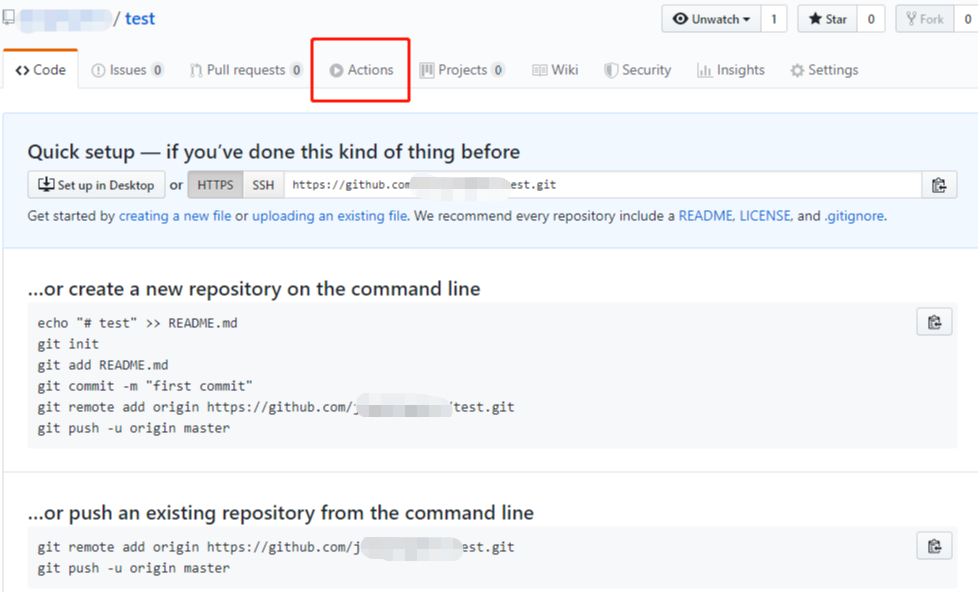
GitHub 中新建小程序项目或打开已有小程序项目,可以在下图中看到 Actions 选项。

二、 编辑GitHub Actions的yaml文件
在小程序项目根目录下增加文件 .github/workflows/test.yml 文件
小程序 CI 构建 yml 小例子如下:
name: CI
#写法一:在push事件时触发构建
on: [push]
#写法二:在master分支的push操作时触发构建
#on:
## push:
## branches:
## - master
jobs:
build-qq-ci: #job名称
runs-on: ubuntu-latest #运行环境
steps:
#第一步:获取小程序源码
- name: Checkout
uses: actions/checkout@master
#第二步:上传小程序版本到管理端,并将此版本设置为体验版(设置体验版可选)
- name: Build
uses: docker://qqminiapp/build:latest
env:
PLUGIN_VERSION: 1.0.0
PLUGIN_DESC: CI自动构建上传
PLUGIN_APPTOKEN: ${{ secrets.APPTOKEN }}
PLUGIN_BUILDUSER: ${{ github.actor }}
PLUGIN_EXPERIENCE: true
#PLUGIN_FIRSTPAGE: pages/index/index
#PLUGIN_USEPACKAGEJSON: true
#PLUGIN_NPMBUILD: true
#PLUGIN_SOURCECODEPATH: ./test
说明:
-
env:需要传入镜像文件的参数。其中PLUGIN_VERSION、PLUGIN_DESC、PLUGIN_APPTOKEN必填,PLUGIN_BUILDUSER和PLUGIN_EXPERIENCE选填。 -
PLUGIN_VERSION:小程序版本号。 -
PLUGIN_DESC:小程序版本描述。 -
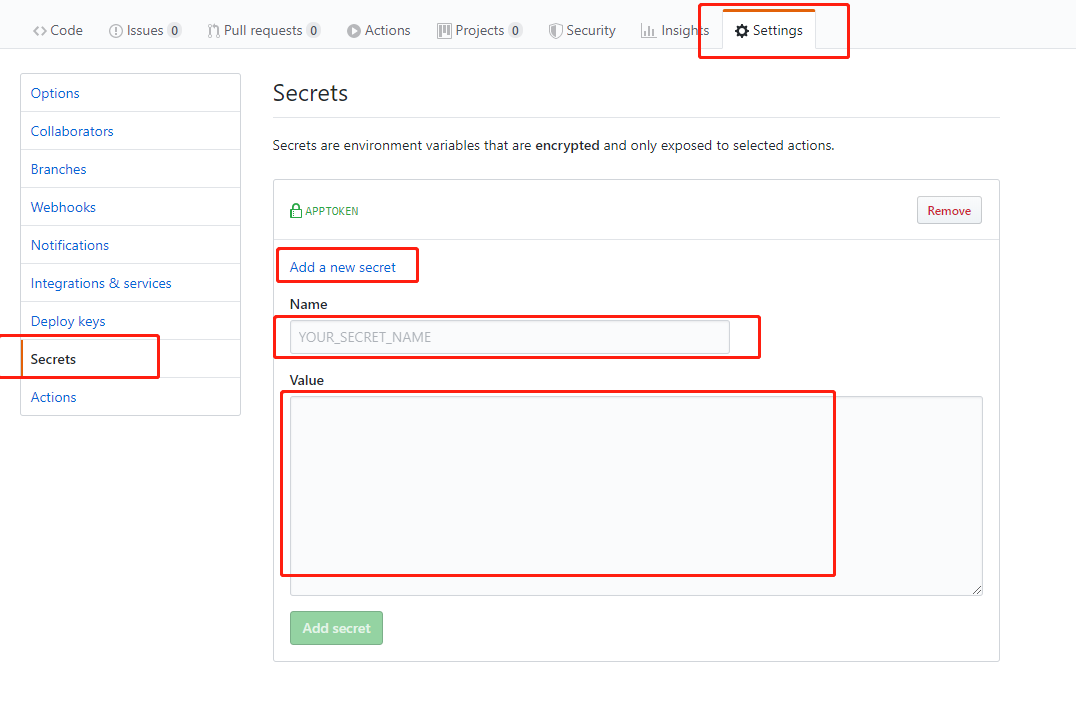
PLUGIN_APPTOKEN:从小程序管理端获取到的 appToken。此处可直接填 appToken,或者可以使用 secrets 变量secrets.APPTOKEN。secrets 变量设置方式见下图。 -
PLUGIN_BUILDUSER:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。此处使用了 GitHub 提供的 环境变量github.actor( 构建者 GitHub 账号名 )。 -
PLUGIN_EXPERIENCE:表示是否把当前版本设置为体验版。true:设置为体验版,false 或不加此参数:只上传开发版本,不会被设置为体验版。 -
PLUGIN_FIRSTPAGE:填写后,扫小程序二维码会默认打开此页面。 -
PLUGIN_USEPACKAGEJSON:是否使用项目根目录下的package.json中的版本号version和版本描述uploadDesc。为 true 时,CI 配置中的version和desc不需要填写,直接读取 。package.json中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的version、desc。 -
PLUGIN_NPMBUILD:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建 -
PLUGIN_SOURCECODEPATH:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录。方法一:如果项目根目录下存在project.config.json文件,可 添加配置miniprogramRoot: dist小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加PLUGIN_SOURCECODEPATH: ./dist参数指定源码目录,这种方式需要注意 dist 目录下得有project.config.json文件

三、 执行构建操作
编写好 yml 文件后,执行 git push 操作时,GitHub Actions 就会触发构建操作了。
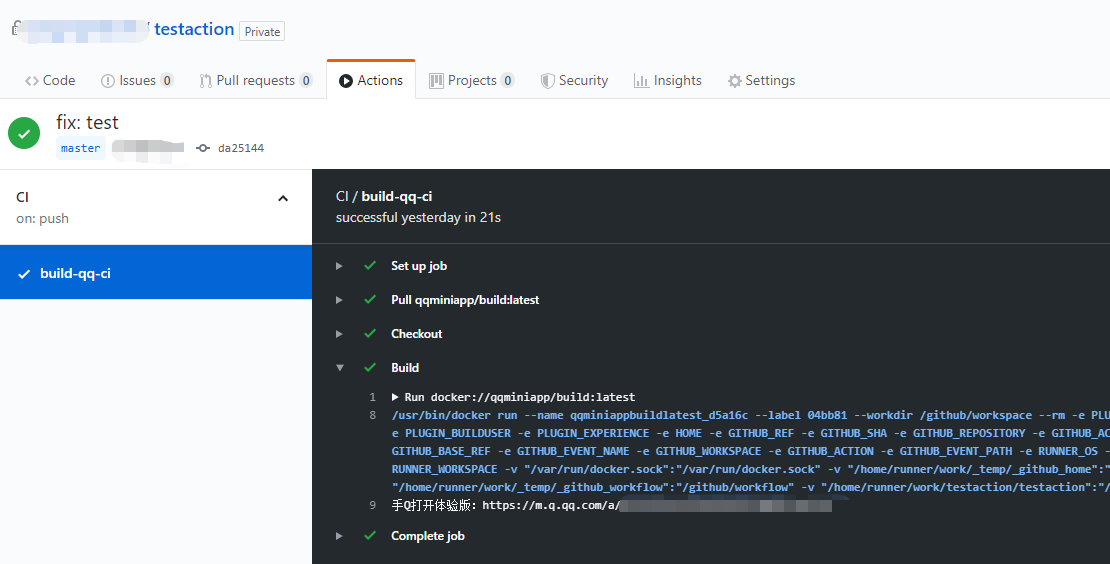
如下图中,打开 actions 菜单,点击 workflow runs 里面的工作流程,可以看到 GitHub Actions 的详细执行过程。在 build 的执行记录里,可以看到手Q打开体验版url消息。复制 url 地址在 QQ 中点击就可以打开体验版小程序了。
构建完成后,就可以在小程序管理端查看提交的体验版小程序了。

方式二:使用 Drone CI
Drone CI 是一个开源 CI 工具,其原生支持 Docker,结合小程序 CI 构建 Docker 镜像能很方便的实现小程序的持续集成。详见 Drone官方文档。
关于 Drone 的构建环境选择:
-
Drone 官方提供的云构建环境(https://cloud.drone.io/):项目要求是公开的,不支持私有项目
-
开发者自己搭建私有构建环境( Drone CI 服务器 ):需要自己搭建 Drone 服务
使用方式
-
在 GitHub 中新建代码仓库
-
打开 https://cloud.drone.io 或开发者自己部署的 Drone 网站( 部署方式详见 https://docs.drone.io/installation/runners/ ),使用 GitHub 账号登录
-
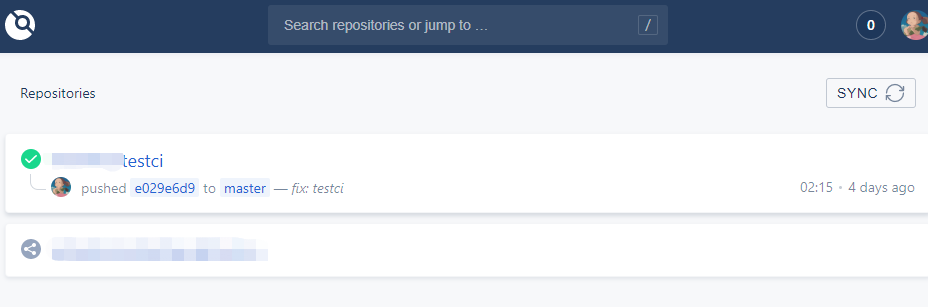
在登录后的界面中可以看到构建记录

-
在小程序项目根目录编写 .drone.yml 的 CI 配置文件
小程序 CI 构建小例子如下:
# yml小例子 kind: pipeline name: default steps: - name: CI Auto Build image: qqminiapp/build:latest settings: version: 1.0.0 desc: CI自动构建上传 appToken: xxx buildUser: ${DRONE_REPO_OWNER} experience: true #firstPage: pages/logs/logs #usePackageJson: true #npmBuild: true #sourceCodePath: ./test
when: # CI构建触发时机 event: push branch: master
**说明:**
* `image`: 需要在stages中使用qq小程序构建镜像( `qqminiapp/build:latest` )
* `settings`:需要传入镜像文件的参数。其中 appToken 必填;buildUser、experience、firstPage 选填;usePackageJson 选填,当其为 true 时,可不填写 version 和 desc,当其为 false 或不填,则 version 和desc 必填。
* `version`:小程序版本号
* `desc`:小程序版本描述
* `appToken`:QQ 小程序管理端获取的 appToken
* `buildUser`:小程序开发版的发布者(小程序管理端->开发管理->开发版本的发布者)。推荐填写 Drone提供的环境变量。DRONE\_BRANCH:分支名,DRONE\_REPO_OWNER:git账号名。buildUser 选填,不填默认为“CI”,不同的 buildUser,会在开发者管理端生成不同版本。可使用 Drone 提供的 [环境变量](https://docker-runner.docs.drone.io/configuration/environment/variables/)。
* `experience`:表示是否把当前版本设置为体验版。true:设置为体验版,false 或不加此参数:只上传开发版本,不会被设置为体验版。
* `firstPage`:扫描小程序二维码,默认打开的页面。
* `usePackageJson`:是否使用小程序项目根目录下的 `package.json` 中的版本号 version 和版本描述 uploadDesc 。为 true 时,ci 配置文件中的version 和 desc 不生效,直接读取 `package.json` 中的版本号和版本描述;为 false 或不填,则需要填写 CI 配置中的 version、desc
* `npmBuild`:是否进行 npm 构建。true: 需要构建 npm (npm install + 构建 npm);false 或不填:不需要进行 npm 构建
* `sourceCodePath`:小程序源码相对目录,例如:如果小程序源码不在根目录,在 dist 目录下,如何指定源码目录?方法一:如果项目根目录下存在 `project.config.json` 文件,可 添加配置 `miniprogramRoot: dist` 小程序源码目录参数(相对路径)。方法二:ci 配置文件中增加 `sourceCodePath: ./dist` 参数指定源码目录,这种方式需要注意 dist 目录下得有 `project.config.json` 文件。
5\. 进行 `git push` 操作,在 https://cloud.drone.io/ 中可查看构建过程以及小程序访问地址。打开 [qq小程序管理端](https://q.qq.com/),登录后打开开发管理,在开发版本中可以看到 push 后触发的 CI 构建上传的小程序版本。
