QQ小程序 注册页面
页面 Page
Page(Object) 构造器 Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。 Object 参数说明:
| 属性 | 类型 | 描述 | |
|---|---|---|---|
| data | Object | 页面的初始数据 | |
| onLoad | Function | 生命周期回调—监听页面加载 | |
| onShow | Function | 生命周期回调—监听页面显示 | |
| onReady | Function | 生命周期回调—监听页面初次渲染完成 | |
| onHide | Function | 生命周期回调—监听页面隐藏 | |
| onUnload | Function | 生命周期回调—监听页面卸载 | |
| onPullDownR | efresh | Function | 监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 | |
| onShareAppMessage | Function | 用户点击右上角转发 | |
| onPageScroll | Function | 页面滚动触发事件的处理函数 | |
| onResize | Function | 页面尺寸改变时触发,详见 响应显示区域变化 | |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 | |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
// index.js
Page({
data: {
text: 'This is page data.'
},
onLoad(options) {
// Do some initialize when page load.
},
onReady() {
// Do something when page ready.
},
onShow() {
// Do something when page show.
},
onHide() {
// Do something when page hide.
},
onUnload() {
// Do something when page close.
},
onPullDownRefresh() {
// Do something when pull down.
},
onReachBottom() {
// Do something when page reach bottom.
},
onShareAppMessage() {
// return custom share data when user share.
},
onPageScroll() {
// Do something when page scroll
},
onResize() {
// Do something when page resize
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap() {
this.setData({
text: 'Set some data for updating view.'
}, function () {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})
除了 Page ,作为高级用法,页面可以像自定义组件一样使用 Component 来创建,这样就可以使用自定义组件的特性,如 behaviors 等。具体细节请阅读 Component 构造器 章节。
初始数据
data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 QML 对数据进行绑定。
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期回调函数
onLoad(Object query)onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
| 名称 | 类型 | 说明 |
|---|---|---|
| query | Object | 打开当前页面路径中的参数 |
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 注意:对界面内容进行设置的 API 如qq.setNavigationBarTitle,请在onReady之后进行。详见生命周期
onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
页面事件处理函数
onPullDownRefresh()
监听用户下拉刷新事件。 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。 可以通过qq.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。 当处理完数据刷新后,qq.stopPullDownRefresh可以停止当前页面的下拉刷新。
onReachBottom()
监听用户上拉触底事件。 可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。 在触发距离内滑动期间,本事件只会被触发一次。
onPageScroll(Object)
监听用户滑动页面事件。
Object 参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
注意:请只在需要的时候才在 page 中定义此方法,不要定义空方法。以减少不必要的事件派发对渲染层-逻辑层通信的影响。
注意:请避免在 onPageScroll 中过于频繁的执行 setData 等引起逻辑层-渲染层通信的操作。尤其是每次传输大量数据,会影响通信耗时。
onShareAppMessage(Object)
监听用户点击页面内转发按钮(<button> 组件 open-type="share")或右上角菜单"分享给好友"、"分享到空间"按钮的行为,并自定义转发内容。 如果是监听用户点击页面内转发按钮的,可以支持快速分享(直接将小程序分享到来源的聊天窗口,不需要经过选择好友的步骤),如果App.onLaunch或App.onShow带有entryDataHash参数,说明支持快速分享;如果开发者要进行快速分享,需要在onShareAppMessage接口返回的分享参数带上entryDataHash。
注意:定义了此事件处理函数时点击右上角菜单会显示"分享给好友"、"分享到空间"按钮,无需调用showShareMenu,hideShareMenu无效 Object 参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| from | String | 转发事件来源。 button:页面内转发按钮; menu:右上角转发菜单 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined |
| webViewUrl | String | 页面中包含\<web-view\>组件时,返回当前\<web-view\>的url |
| shareTarget | String | 用户点击分享到哪里,详见下面的shareTarget参数说明 |
此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:
shareTarget 参数说明:
| 取值 | 说明 |
|---|---|
| 0 | 分享到qq好友 |
| 1 | 分享到空间 |
| 2 | 从当前聊天窗口打开,快速分享到当前聊天窗口 |
| 3 | 分享到微信好友 |
| 4 | 分享到微信朋友圈 |
| 5 | 分享面板分享到最近联系人 |
| 6 | 分享到快捷分享好友列表 |
自定义转发内容
| 字段 | 类型 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|---|
| title | string | 转发标题 | 当前小程序名称 | |
| path | string | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | string | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。默认分享模版显示图片长宽比是 5:4,如果选择了其它模版shareTemplateId,请参考管理端分享模版中对应模版的说明 | 使用默认截图 | |
| generalWebpageUrl | string | PCQQ、低版本手机QQ无法执行小程序时打开的H5页面 | 1.4.7 | |
| entryDataHash | string | 监听用户点击页面内转发按钮的,只有带上该参数,才支持快速分享 | 1.6.3 | |
| shareTemplateId | string | 分享模板id,可以使用不同的分享模版,可选模版参考管理端分享模版一栏 | 1.6.3 | |
| shareTemplateData | object | 分享模板的数据,不同的模板id需要不同的数据,数据的格式请参考管理端分享模版一栏 | 1.6.3 | |
| shareType | string | 指定分享的类型,具体查看下面shareType的说明 | "miniapp" | 1.6.3 |
shareType
用来指定分享的类型,目前分享有两种,一种是分享小程序,另外一种是分享一张图片。
| 值 | 说明 |
|---|---|
| "miniapp" | 以小程序的形式分享,title、path、imageUrl、generalWebpageUrl、entryDataHash、shareTemplateId、shareTemplateData参数会生效 |
| "picture" | 以图片的形式分享,imageUrl、entryDataHash参数会生效 |
示例代码:
Page({
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})onResize(object)
小程序屏幕旋转时触发。详见 响应显示区域变化
onTabItemTap(Object)
点击 tab 时触发
Object 参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| index | String | 被点击tabItem的序号,从0开始 |
| pagePath | String | 被点击tabItem的页面路径 |
| text | String | 被点击tabItem的按钮文字 |
示例代码:
Page({
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
})组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。 示例代码:
<view bindtap="viewTap">click me</view>
1
Page({
viewTap() {
console.log('view tap')
}
})route
Page.route
到当前页面的路径,类型为String
Page({
onShow() {
console.log(this.route)
}
})setData
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明
| 字段 | 类型 | 必填 | 描述 |
|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。 注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
<!--index.qml-->
<view>{{text}}</view>
<button bindtap="changeText">Change normal data</button>
<view>{{num}}</view>
<button bindtap="changeNum">Change normal num</button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray">Change Array data</button>
<view>{{object.text}}</view>
<button bindtap="changeItemInObject">Change Object data</button>
<view>{{newField.text}}</view>
<button bindtap="addNewField">Add new data</button>// index.js
Page({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText() {
// this.data.text = 'changed data' // 不要直接修改 this.data
// 应该使用 setData
this.setData({
text: 'changed data'
})
},
changeNum() {
// 或者,可以修改 this.data 之后马上用 setData 设置一下修改了的字段
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray() {
// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好
this.setData({
'array[0].text': 'changed data'
})
},
changeItemInObject() {
this.setData({
'object.text': 'changed data'
})
},
addNewField() {
this.setData({
'newField.text': 'new data'
})
}
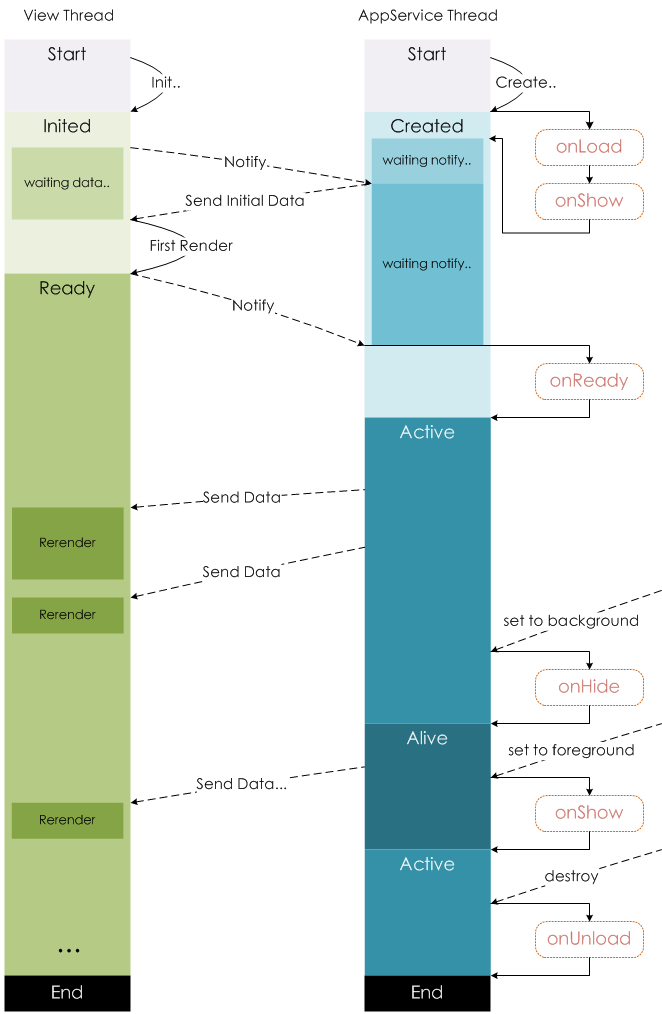
})生命周期
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
下图说明了 Page 实例的生命周期。