阅读(923)
赞(12)
设计原则 易用性
2020-06-29 16:07:54 更新
一、导航:操作清晰,指引明确
QQ小程序顶部操作菜单
QQ小程序顶部导航的右侧会有官方统一提供的操作控件,开发者不可以对其位置和样式进行自定义。开发者可根据具体需求修改导航的其他部分。 小程序导航操作:(1)点击“更多”出现功能菜单选项;(2)点击“关闭”退出当前小程序;(3)点击“返回”默认返回上一层级。
小程序官方导航

QQ小程序顶部操作菜单配色规范
QQ小程序为开发者提供了深浅两套配色方案,开发者可根据自己的品牌风格选择适应的配色方案。开发者在自定义时要保证信息的可读性。
QQ小程序页签导航规范
页签导航由一组文字或图标混排组成的,是用于在不同页面间切换的交互控件,可简称为页签。小程序主要适用场景有两类:主导航、顶部页签。每个导航最少2项,同时显示不超过5项。不得使用两行页签。显示不下时,最右侧显示半个,暗示用户滑动。各页签项的默认态颜色需一致,指示器和页签文字/icon使用同一颜色。详见导航组件。
小程序顶部页签导航

二、界面:明辨主次,突出重点
界面层级清晰
开发者在设计每个页面时都要确保(1)用户能够辨析视图内的主次信息;(2)同一视图内的信息层级不宜过多;(3)拉开主次信息的层次。
界面操作清晰
减少无关的设计干扰,突出鼓励性操作,方便用户快速理解,进行决策和操作。
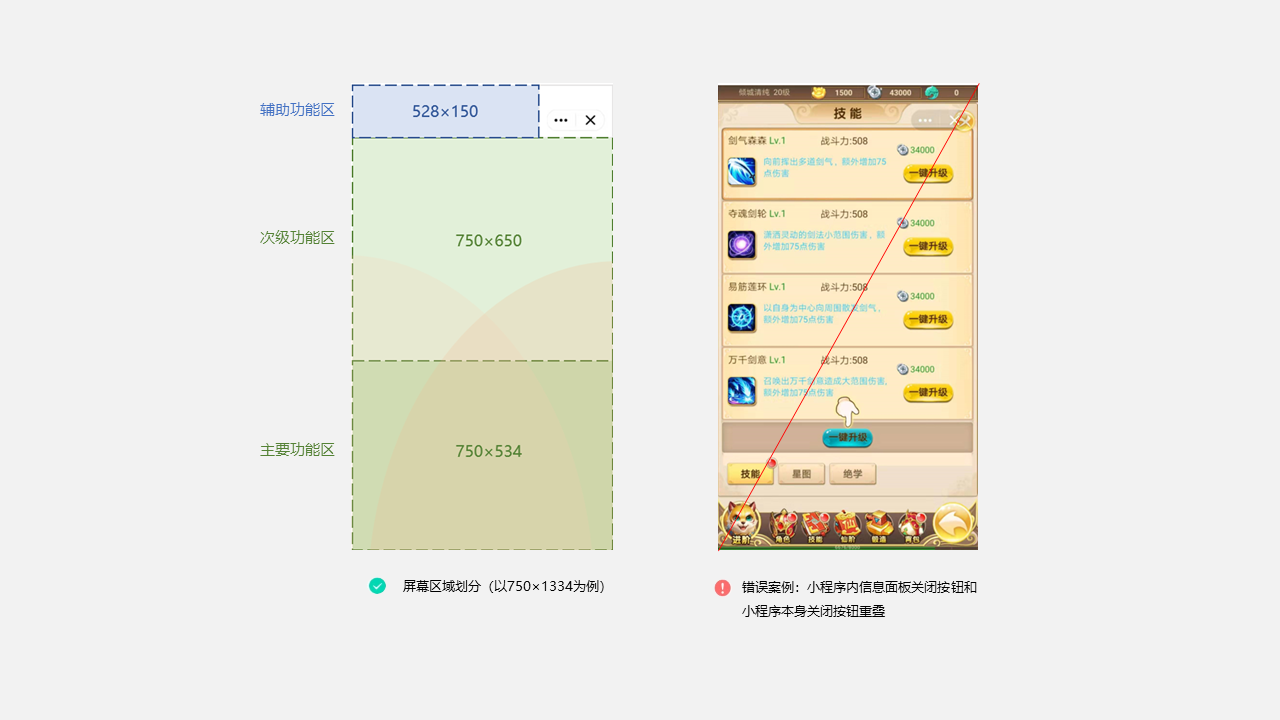
小程序界面设计规范

小程序多按钮操作
三、流程:减少冗余,避免分心
流程明确 开发者需要保证用户更加流畅的操作,避免不符合用户预期、打断用户操作的流程出现。 流程体验不流畅,分心用户操作。 过分挽留用户,与用户预期不符。
四、操作:降低成本,智能帮助
智能帮助 在很多场景中,为了提高输入效率,开发者可以利用现有能力来减少用户输 入的成本,提升用户体验。

