百度智能小程序 层次感
层次感
移动设备屏幕尺寸相对小,一屏展现的信息非常有限。设计小程序时,请注意在页面展现时突出一个重点,帮助用户快速理解,避免页面上出现其它与用户的决策和操作无关的干扰因素,降低筛选信息的难度。
信息设计重点明确
设计界面信息时,请注意根据内容的重要程度设计其层级主次,以帮助用户更简单地获取所需要的信息和做出判断。可以通过更大的字体、更重的文字体量、更明显的颜色等为内容赋予更强的展现。(了解更多)

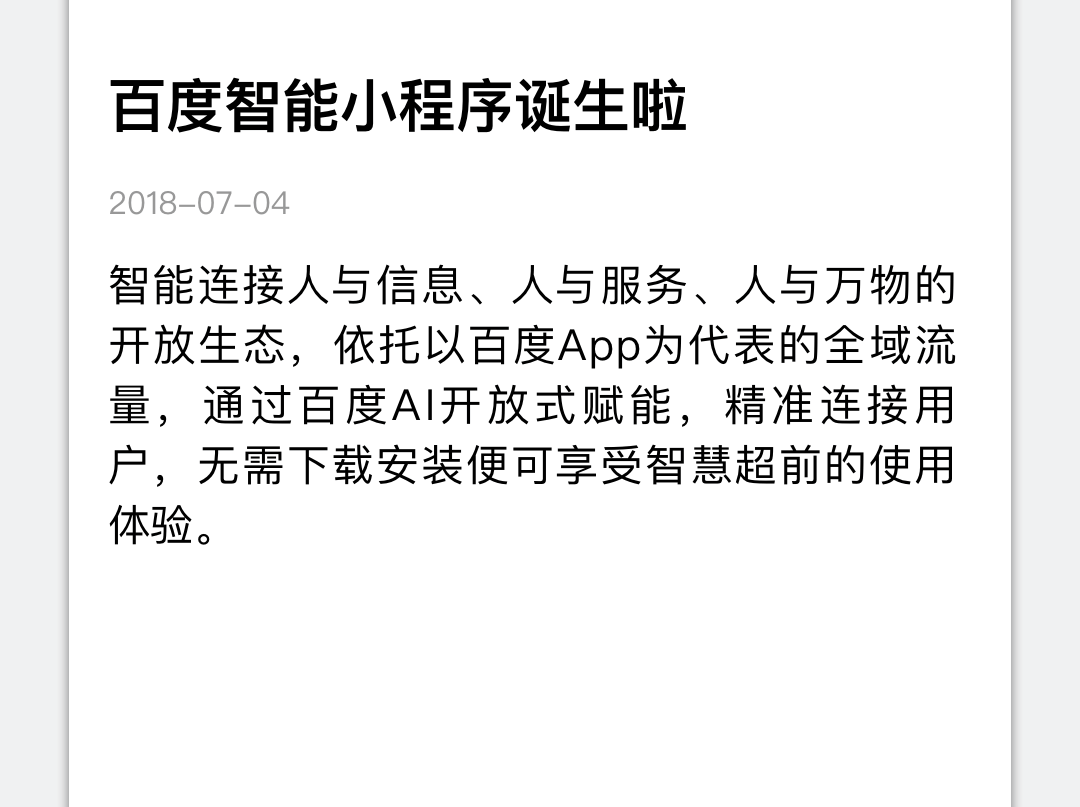
正确
标题文字使用较大字号、加粗,正文文字使用较小字体,有利于信息的阅读。

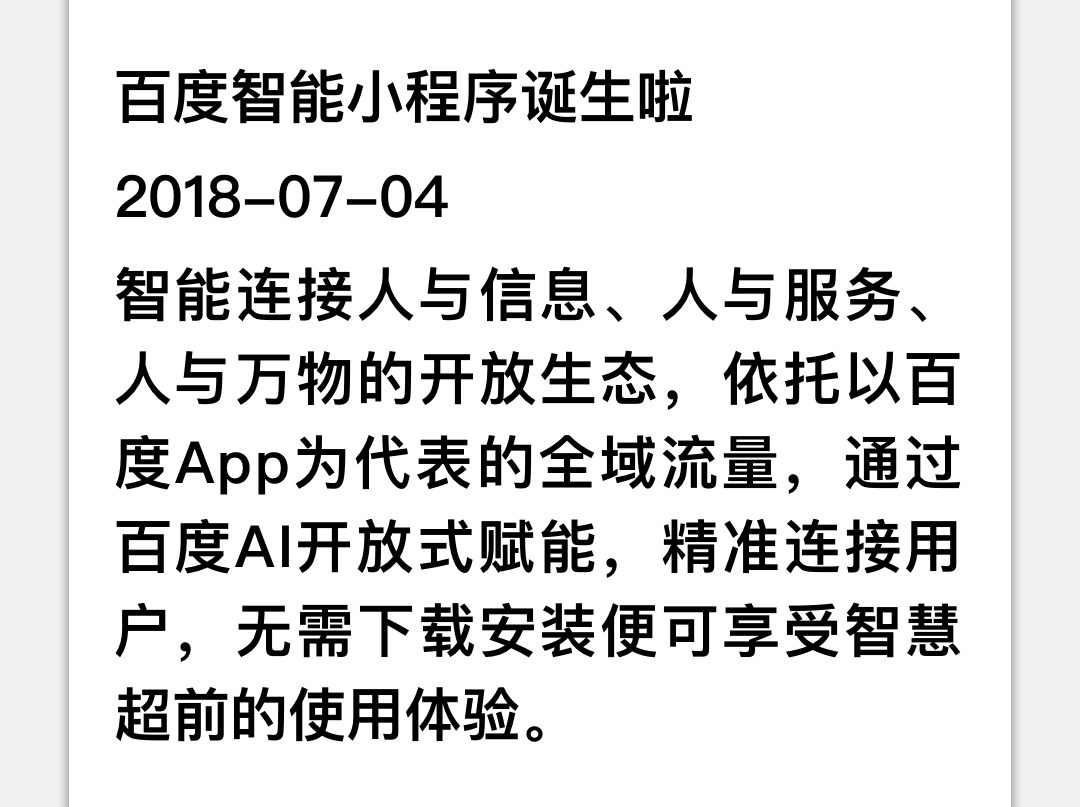
错误
所有文字都使用较大字号且加粗,阅读时容易分散注意力,影响信息传递。
提炼内容,精简表达,通过合理的排版突出主次。

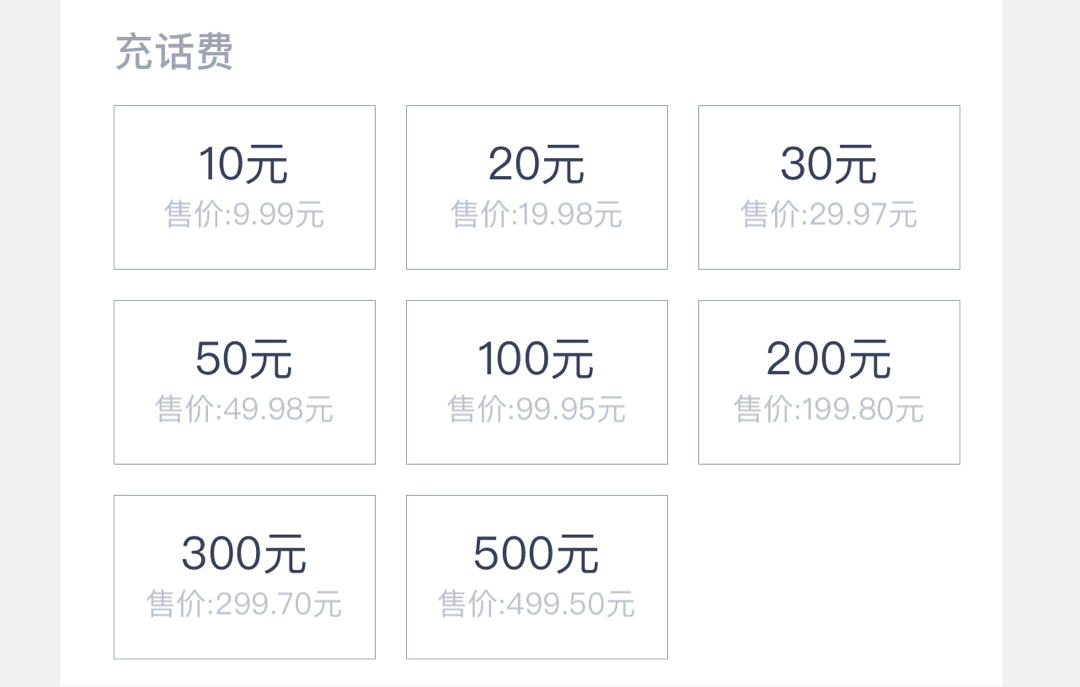
正确
通过不同的字体大小和排版,使重点信息更突出。

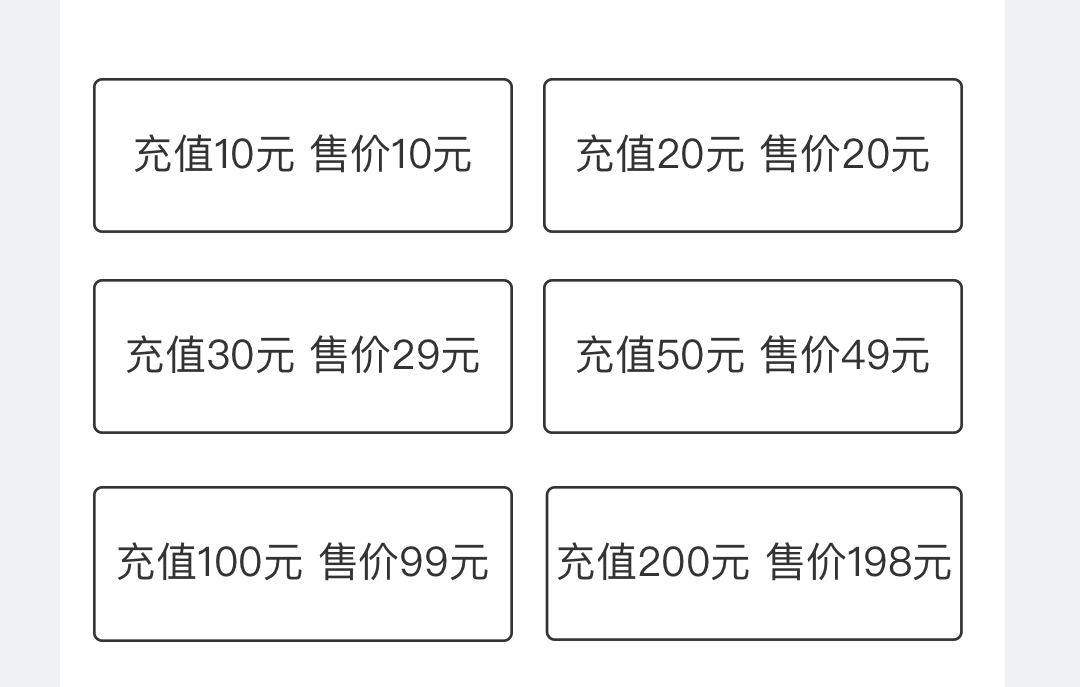
错误
主次信息的混排、冗余的文案穿插,让找关键信息变得困难。
功能操作主次分明
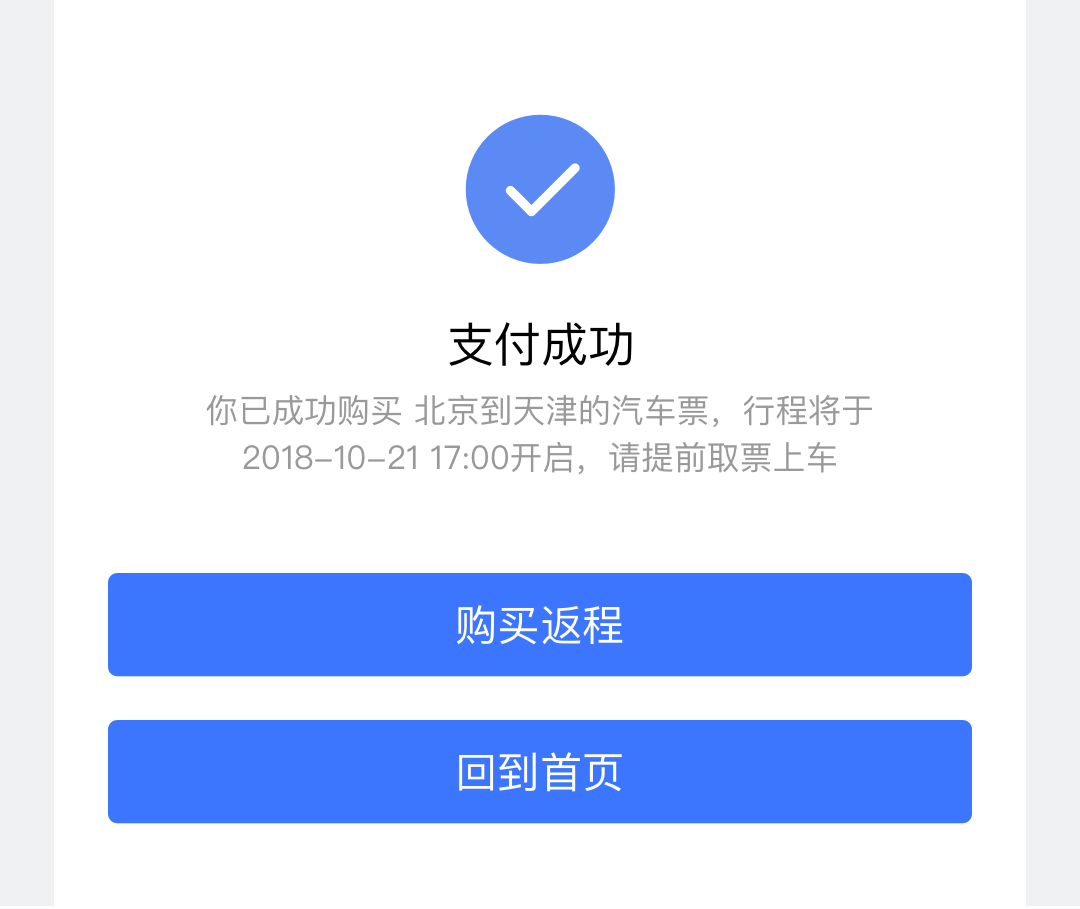
当希望对用户的下一步功能操作进行引导时,应为推荐的主操作按钮设计更明显的样式。(了解更多)

正确
对用户可能需要进行的下一步操作的功能进行强化展现。

错误
按钮没有主次之分,增加用户选择判断成本。
反馈力度强弱适度
在用户使用小程序时,会出现需要等待的场景。用户的耐心有限,为避免让用户面对一个静止的屏幕等待未知的结果,需要对当前状态及时反馈,告知用户当前小程序仍在正常运作,以此降低用户使用过程中等待的焦虑感。
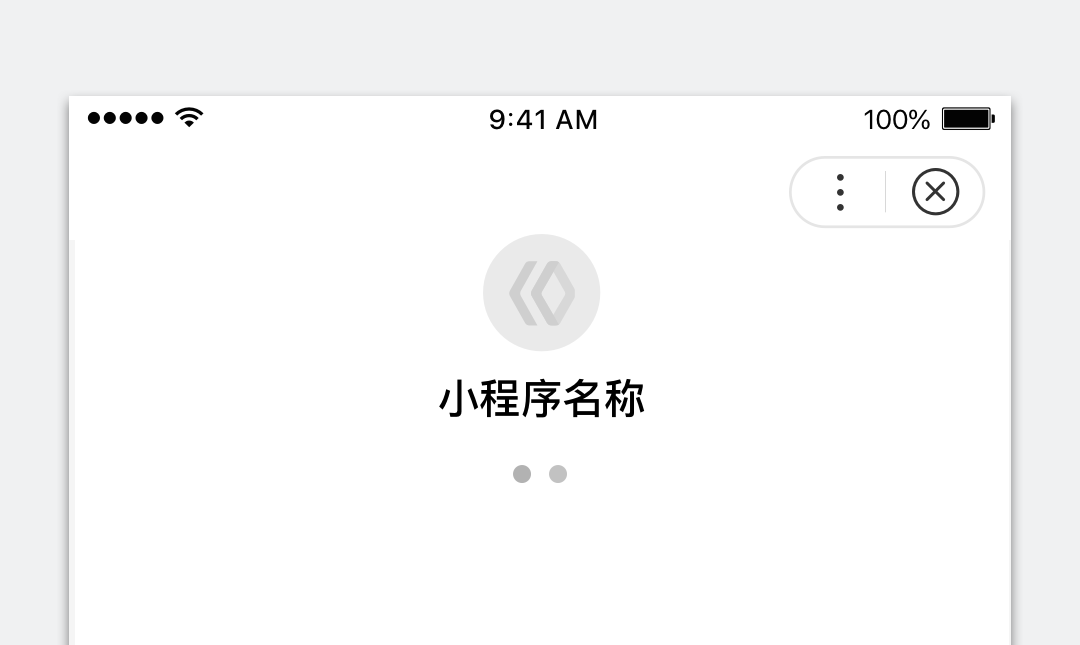
1. 框架启动加载
启动小程序框架时,加载反馈动画与百度APP 通用加载动画不同,更突出小程序的品牌和特性。
此为百度小程序框架通用能力,除 LOGO 和名称调用开发者的小程序信息外,其他视觉动效及交互均由百度小程序框架统一提供,开发者无需进行额外开发。

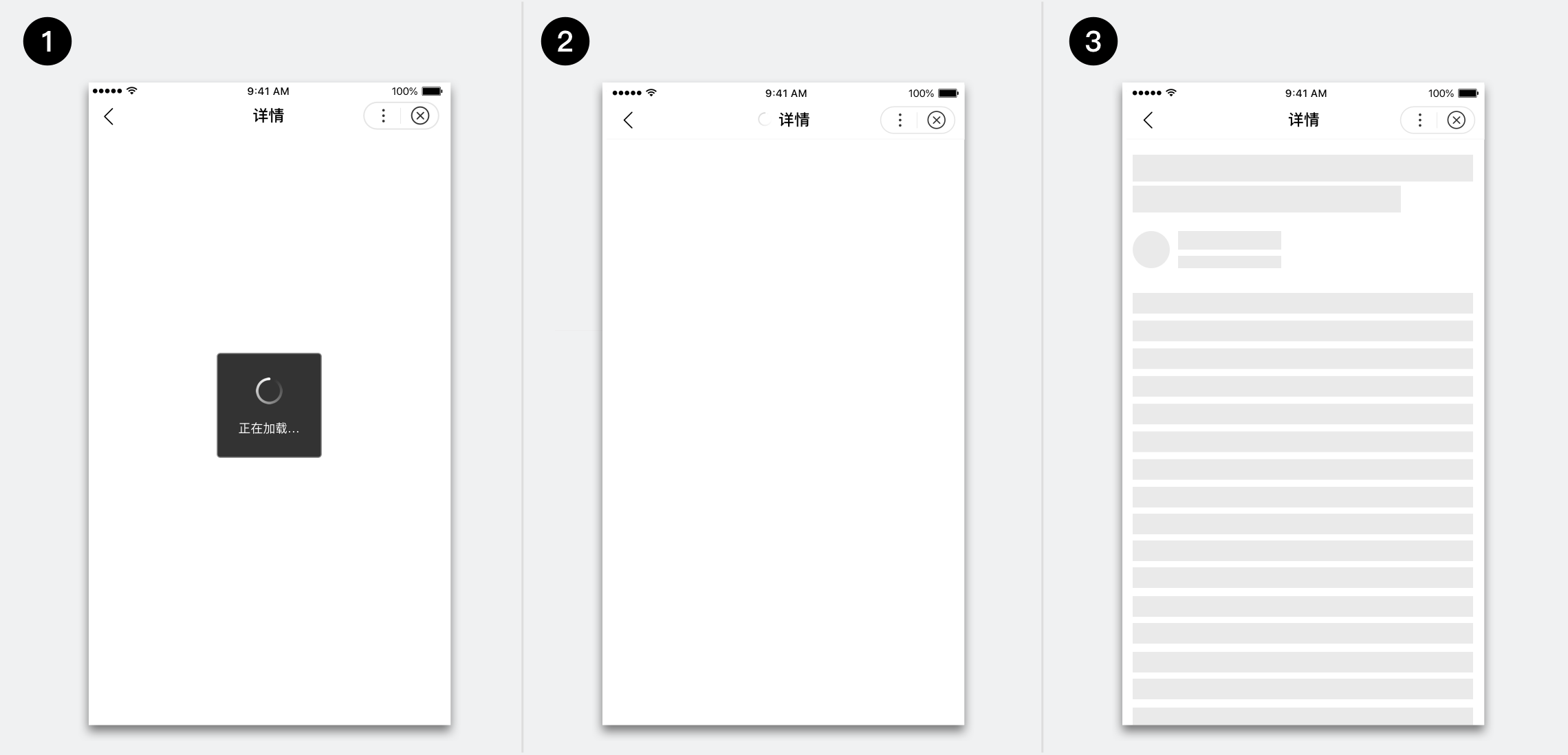
2. 全局加载反馈
百度小程序提供通用加载的组件,也可以由开发者自己根据品牌定义加载样式。但此时无法明确告知具体加载位置和进度,自行设计时请注意设计加载动画,避免页面静止从而引起用户焦虑。

1.加载浮层2.顶部导航栏加载3.开发者自定义加载样式(示例)
你可直接使用智能小程序相关体验资产。(下载设计资源 | 查看开发文档)
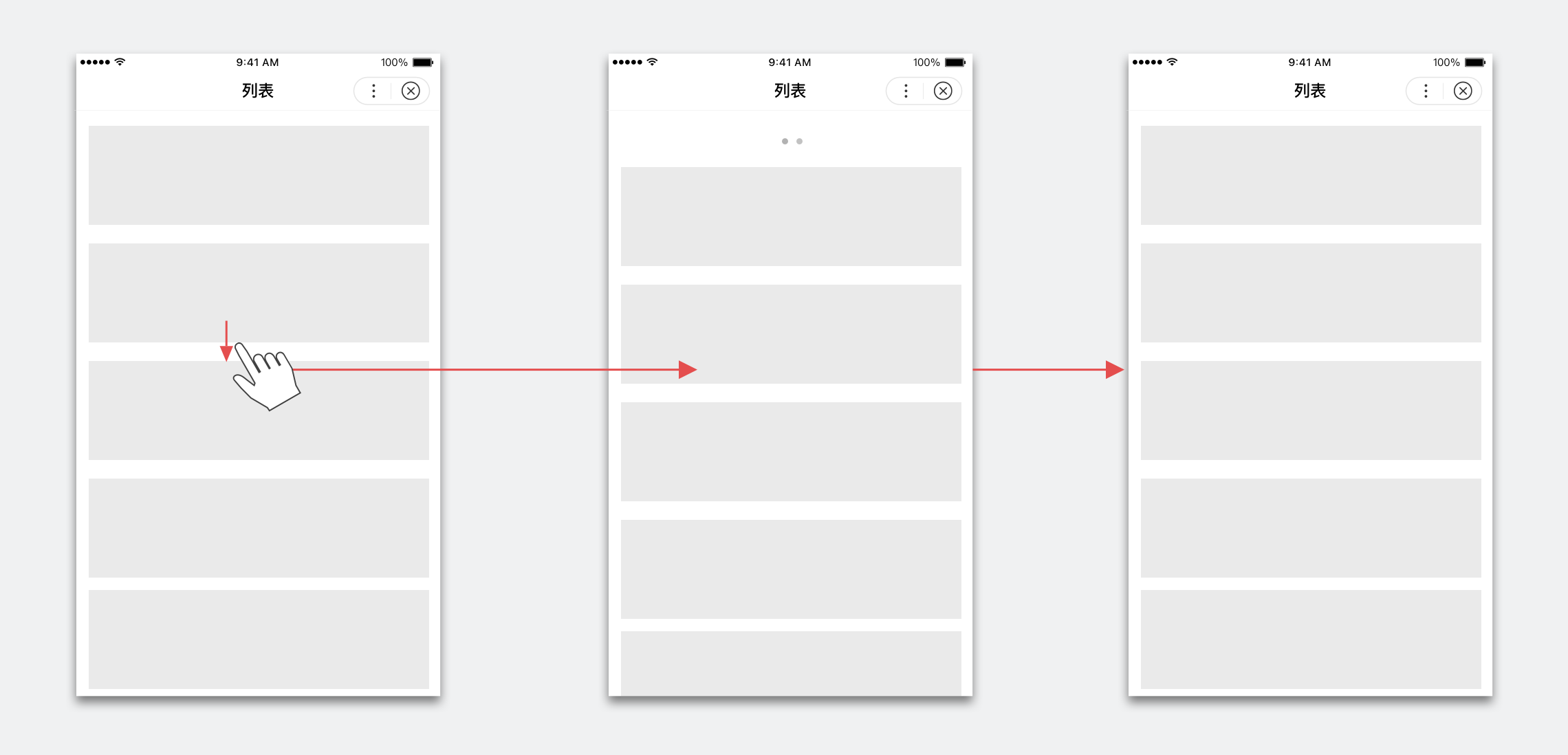
3. 下拉刷新反馈
百度小程序提供通用的下拉刷新组件,使用此组件后,当用户下拉页面至一定高度时,可以触发当前页面的整体刷新。

你可直接使用智能小程序相关体验资产。(查看开发文档)
4. 用户选项反馈
用于反馈用户操作页面内选项的状态。(了解更多)
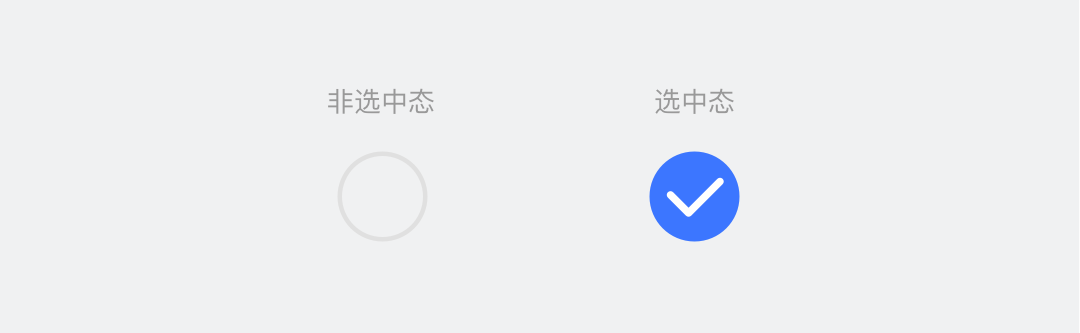
多选 Checkbox

单选 Radio

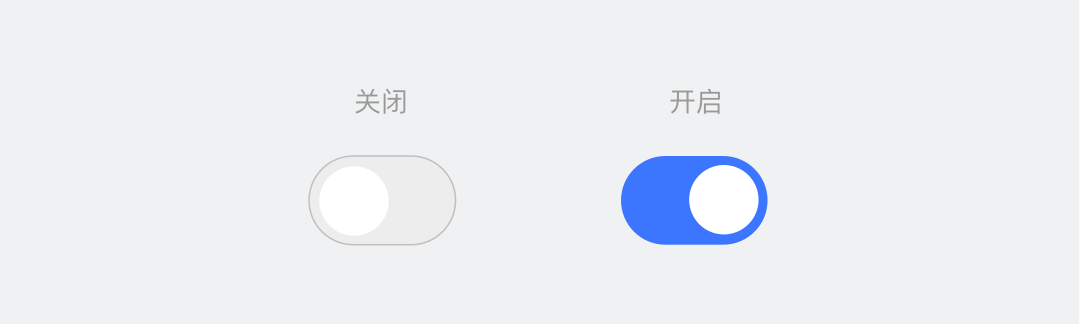
开关 Switch

滑动选择条 Slider

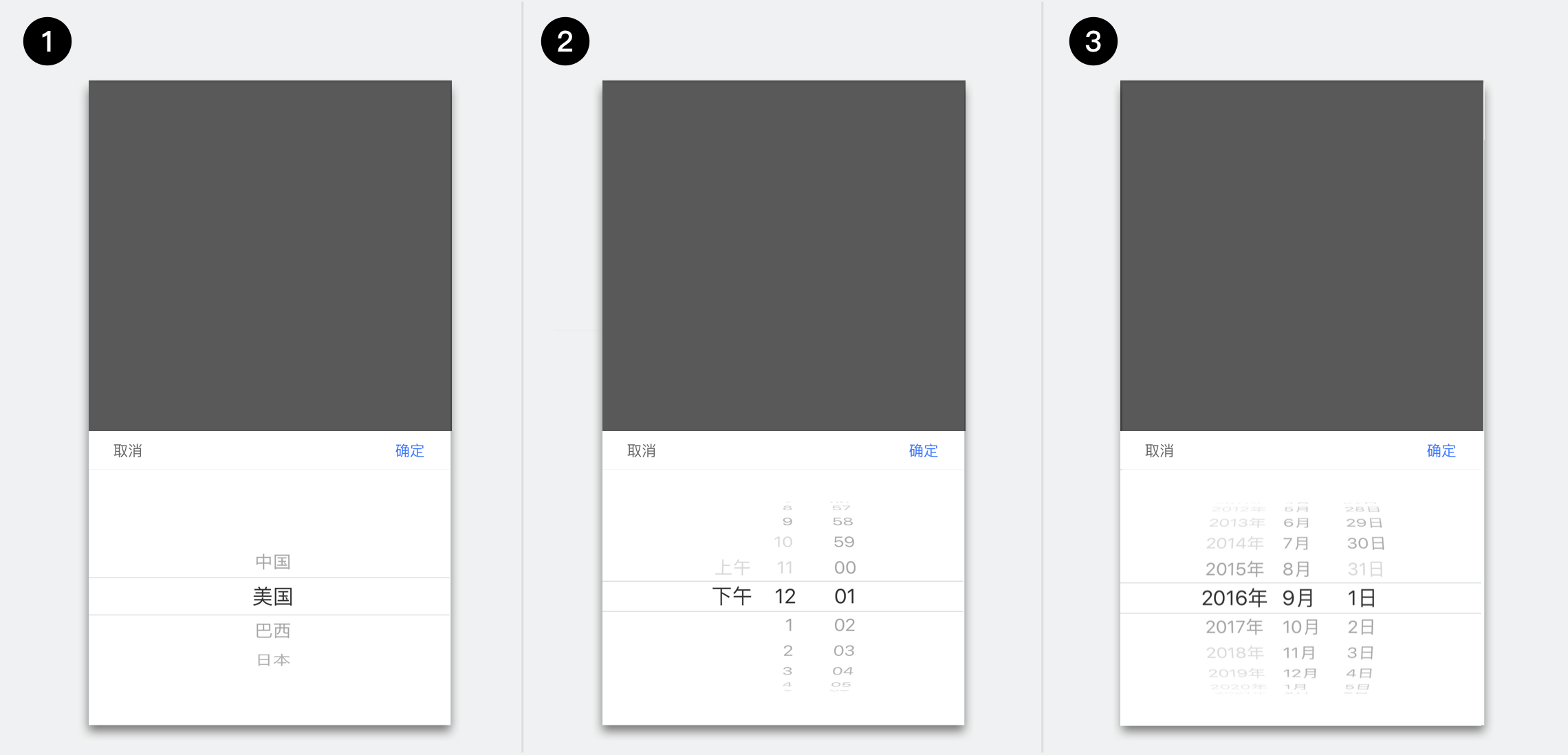
当选择项较多时,可以使用浮层选择器承载内容。

1.单列选择器2.时间选择器3.日期选择器
操作结果反馈
同一时间只显示一个反馈提示,并且应该根据不同的场景和反馈需要的强弱程度选择不同样式。
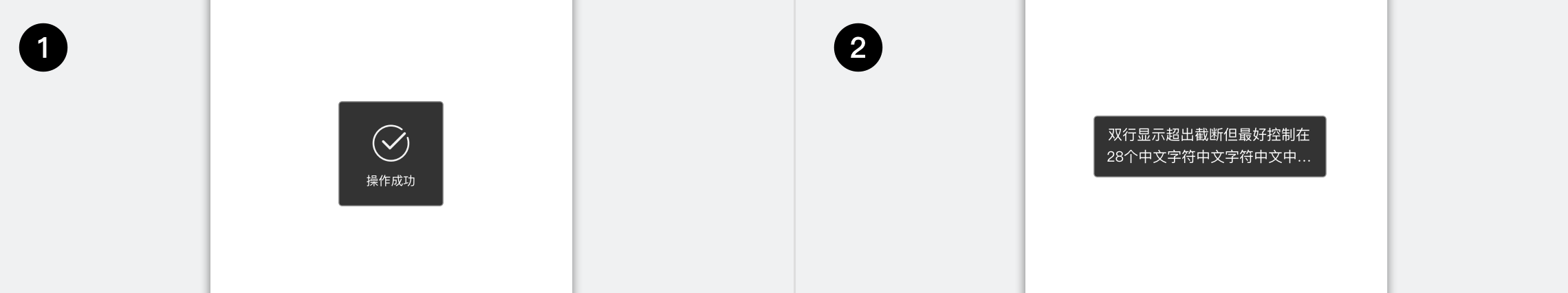
1. 消息提示框
不打断用户流程,会自动消失,适用于轻量级的提示。(了解更多)

1.图文Toast 适用于操作成功反馈。2.纯文Toast 适用于情况说明和提醒。
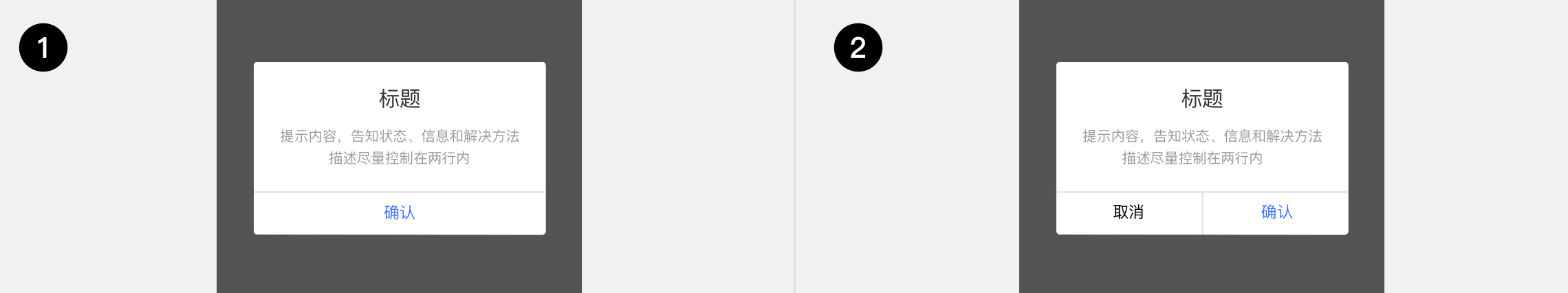
2. 模态对话框
作为模态组件,会打断用户路径并分散用户的注意,请谨慎使用。(了解更多)

1.单按钮提示框 用于重要信息周知。2.双按钮提示框 周知并询问下一步操作。
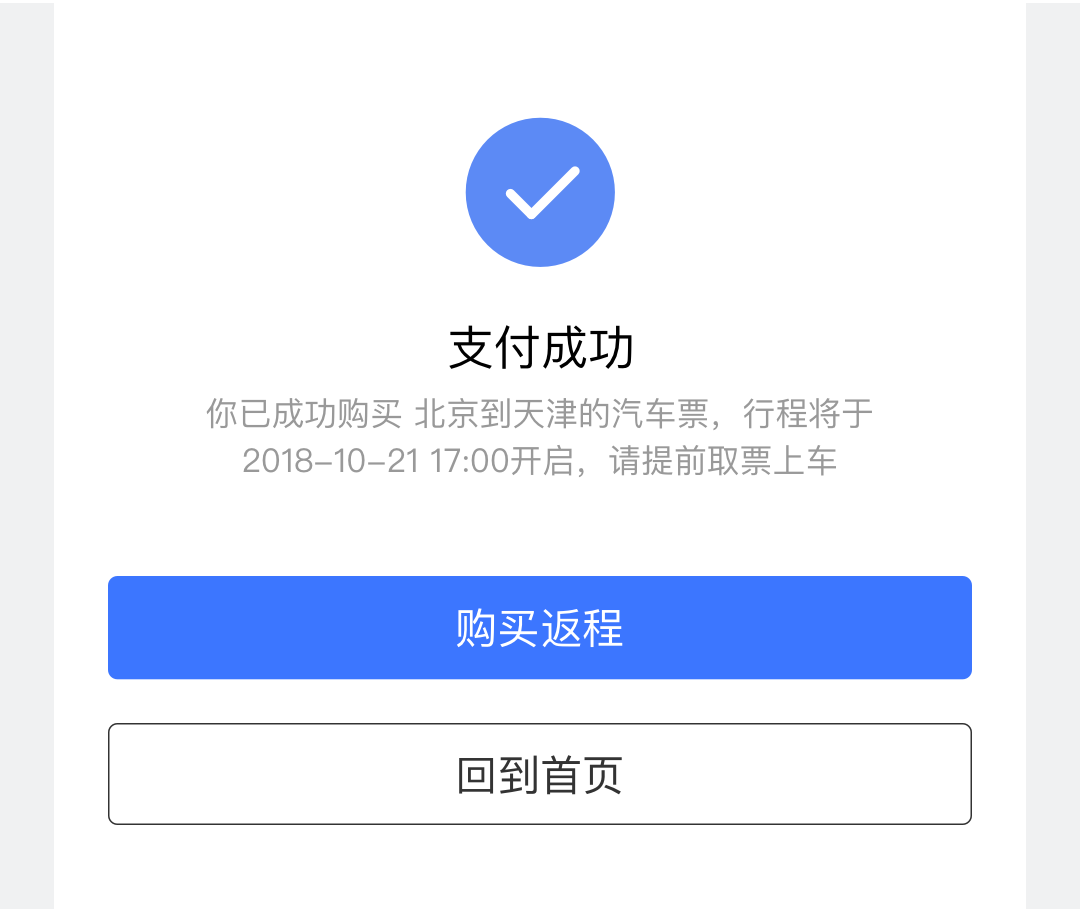
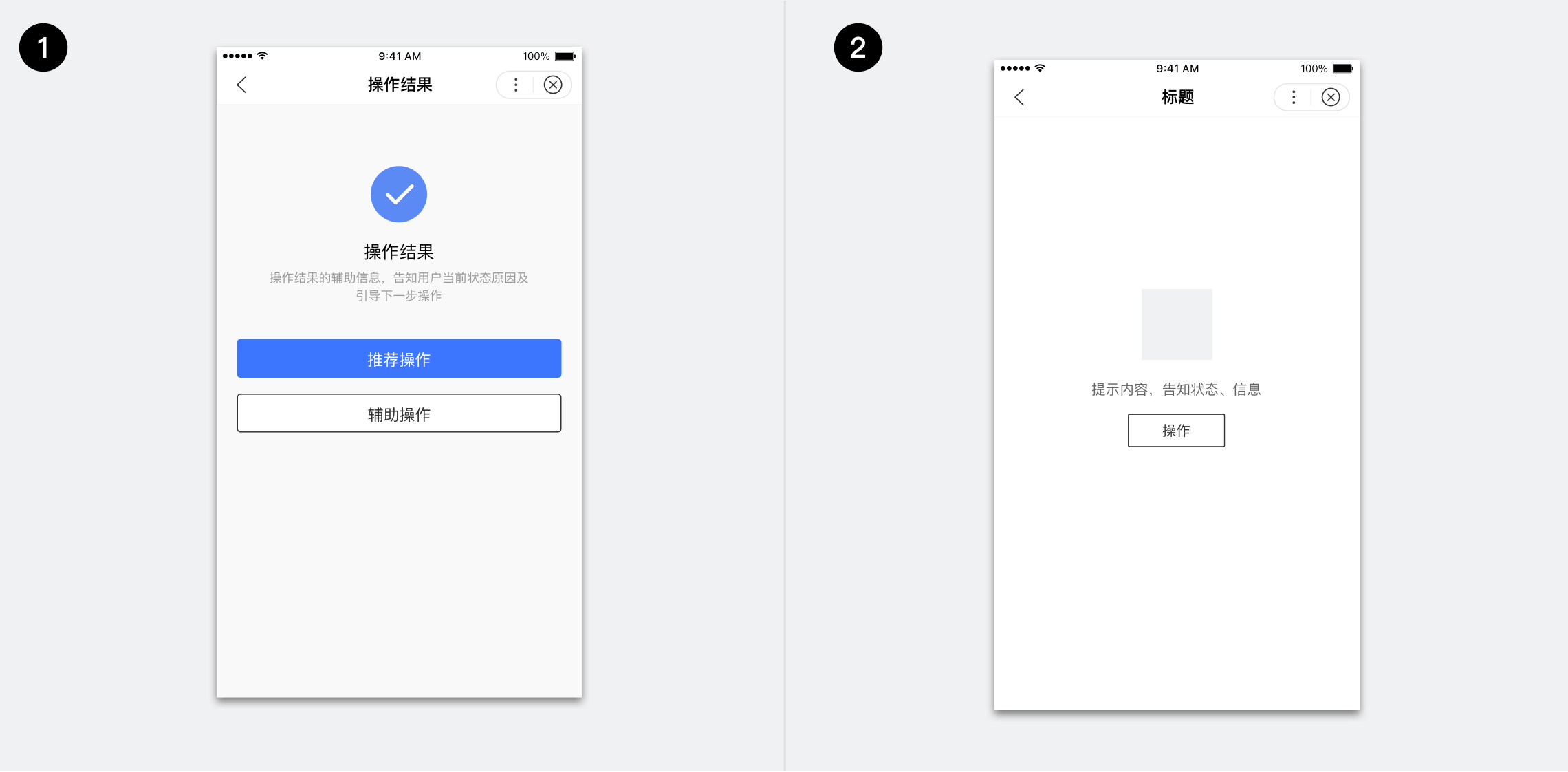
3. 全屏结果页
在任务流程的最后一环,且结果反馈比较重要时,可使用全屏结果页向用户明确操作结果,并引导下一步操作。开发者可以根据场景需求自行开发,视觉资源下载也放置了基础视觉源文件,供快速开发使用。

1.操作结果反馈(示例) 2.出错或内容为空(示例)
你可直接使用智能小程序相关体验资产。(下载设计资源 | 查看开发文档)

