百度智能小程序 流落地页体验
如何提升信息流落地页体验
如何提升信息流落地页体验
信息流是小程序获取流量、凸显内容差异化价值的重要渠道,智能小程序官方针对信息流落地页的主流呈现形式,提供了丰富详尽的体验指引。
遵循体验指引提升小程序信息流落地页体验,小程序可达成以下目标:
- 提升用户体验: 实验证明,用户在信息流连续浏览时,阅读到小程序落地页内容时跳出感普遍强烈,心理上会产生不安全感。依据本文体验指引规范小程序在信息流落地页的样式,有助于降低用户浏览信息时的跳出感,获得更加流畅一致的浏览体验,从而促进阅读时长增长。
- 获得更多流量: 符合智能小程序信息流落地页体验规范的开发者,有机会在信息流中获得更好的分发和流量。
一、长图文落地页
长图文类型小程序落地页是在信息流分发中最常见的资源类型,长图文类型小程序落地页在信息流分发中具体体验规范如下:
1. 整体框架结构规范
图文落地页建议按照如图结构布局,符合用户对信息流图文落地页文章的结构和认知,降低跳出感。页面从上至下是一个固定的结构,模块位置是不可以变更的,除了固定的框架、标题、来源和正文是必不可少的,其他部分模块可根据实际情况进行进行插拔。

2. 顶部框架内容规范
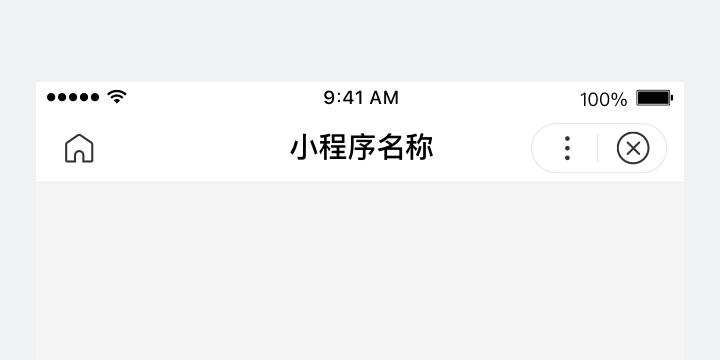
框架选择: 建议使用默认白色框架。框架标题: 展示小程序名称。字数限制: 标题文字不超过8个字, 否则会截断显示,影响用户阅读。

正确
标题字数合理,小程序名称一目了然。

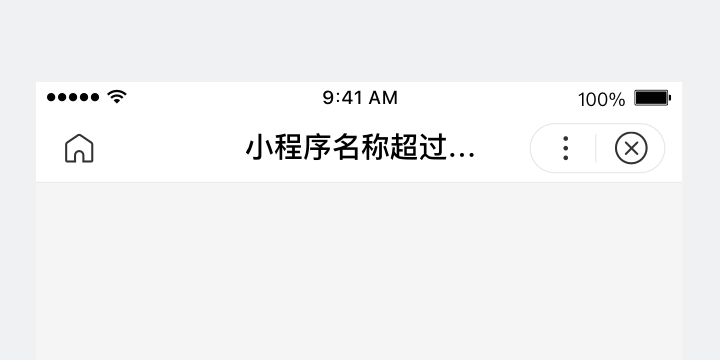
注意
标题字数过长,截断导致信息丢失,容易困惑。
3. 正文内容区规范
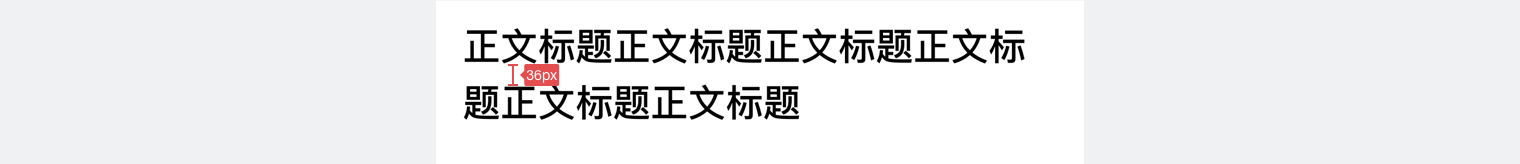
3.1.正文标题: 正文内容区规范 字号72px,行距36px,中粗体。
3.1.正文标题: 正文内容区规范 字号72px,行距36px,中粗体。

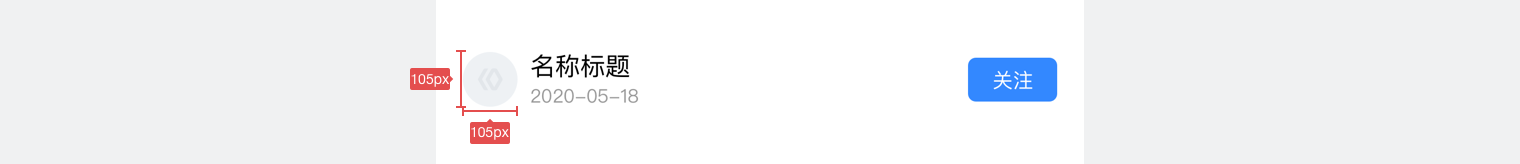
3.2.信息来源: 作者头像大小105x105px;名称字号48px,字色#000000;发布时间等辅助信息字号36px,字色#999999。

3.3.正文文字: 字号57px,行距33px,中粗体。

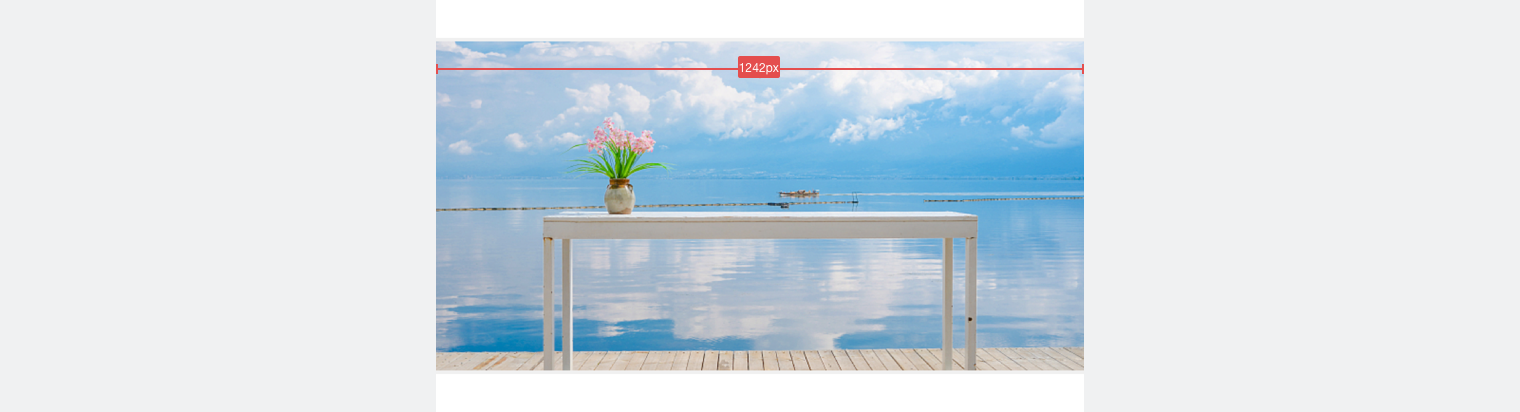
3.4.图片样式: 图片通栏展示,宽度=屏幕宽度,高度根据宽度自适应。

3.5.页边距: 文字距离两边51px,图片距离两边0px。

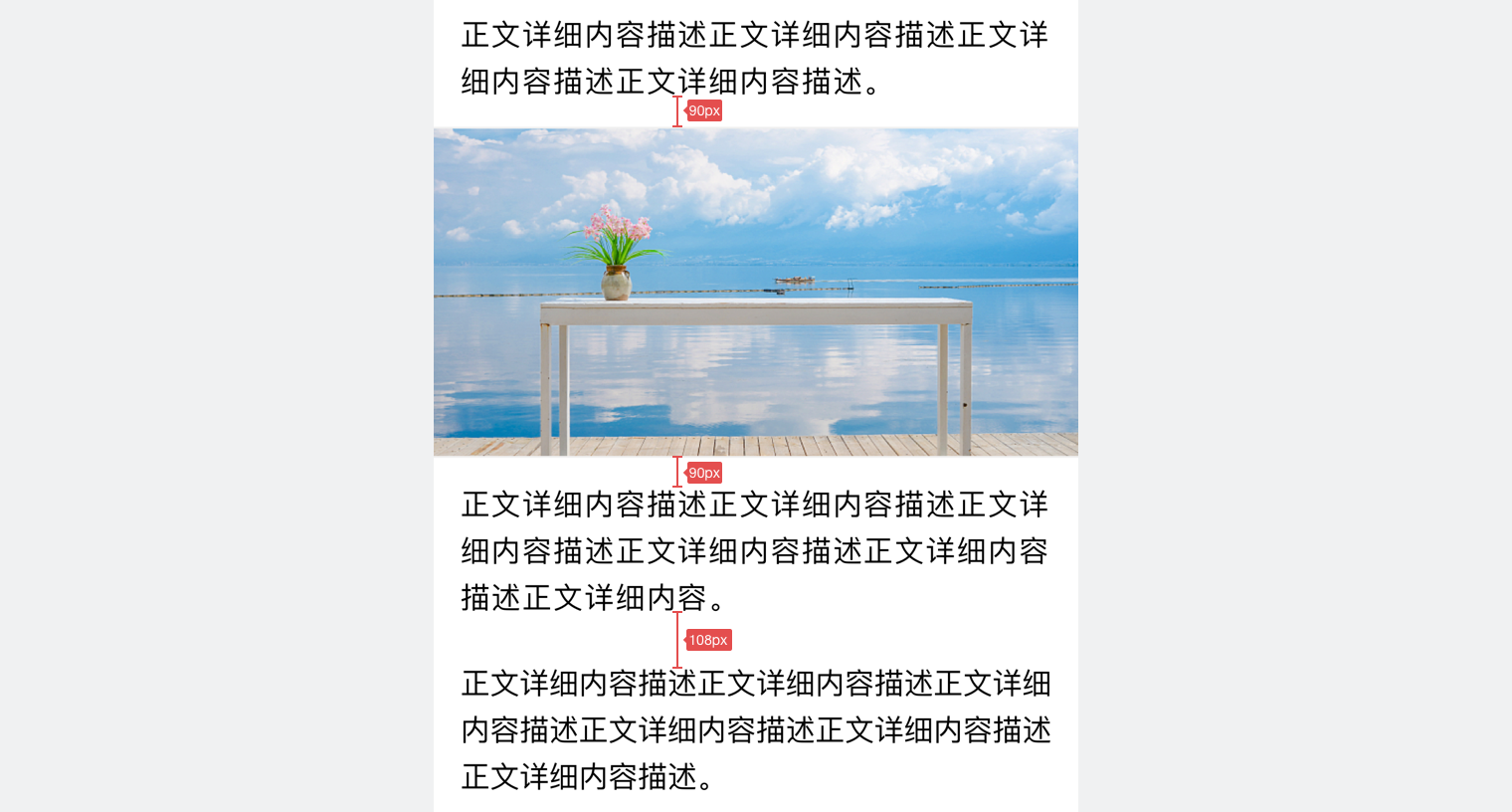
3.6.模块间距: 正文段落之间108p,正文与图片间距90px,图片与图片间距60px。

4. 相关推荐区规范
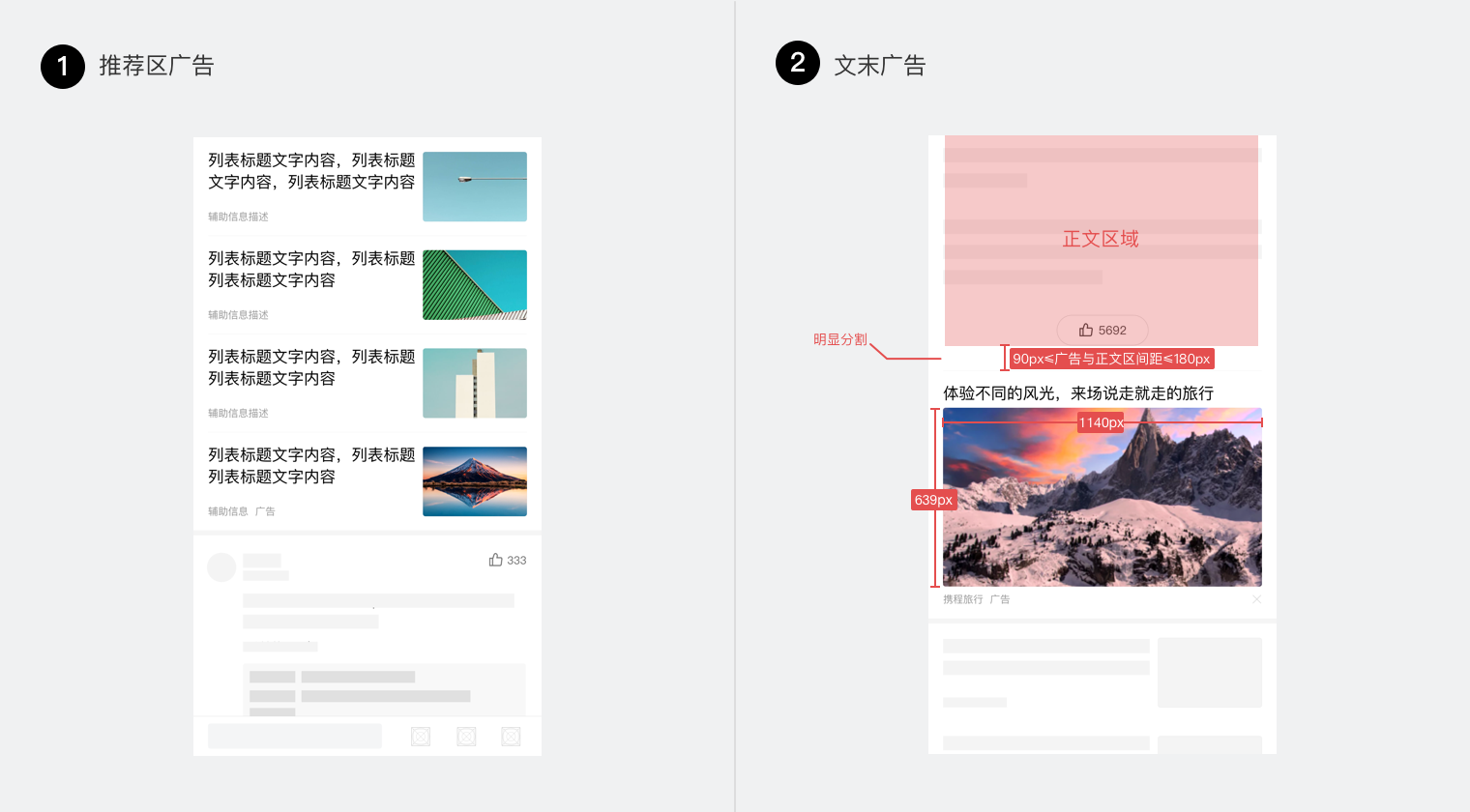
排版样式: 左文右图列表样式,图片比例为3:2。列表文字: 列表标题字号57px,字色#000000;辅助信息字号36px,字色#999999。
为了降低开发成本,小程序官方提供“page-feed 信息流模板”,包含左文右图样式,开发者可以快速调用该通用模板。(查看开发文档)

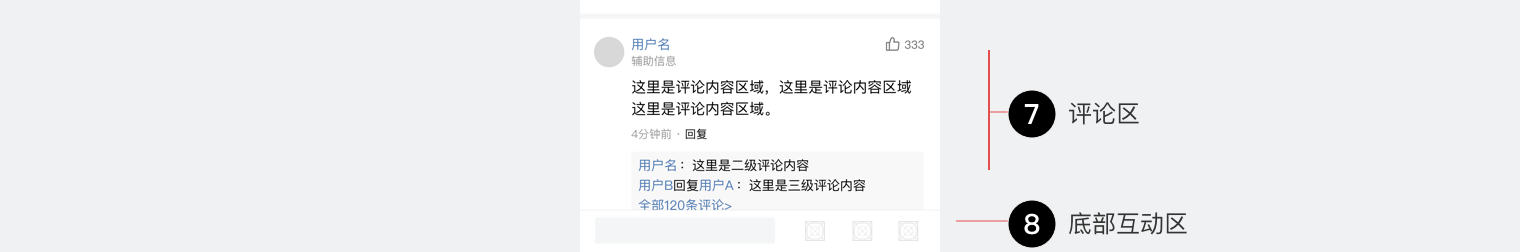
5. 评论区和互动区
图文类小程序落地页建议开发者设置评论区,便于用户获取更多信息;在用户实验中,缺少评论区用户接受度低。
小程序官方提供一站式互动组件,包含互动bar能力、评论列表&评论详情落地页能力以及数据存储能力,开发者可以快速接入。(查看开发文档)

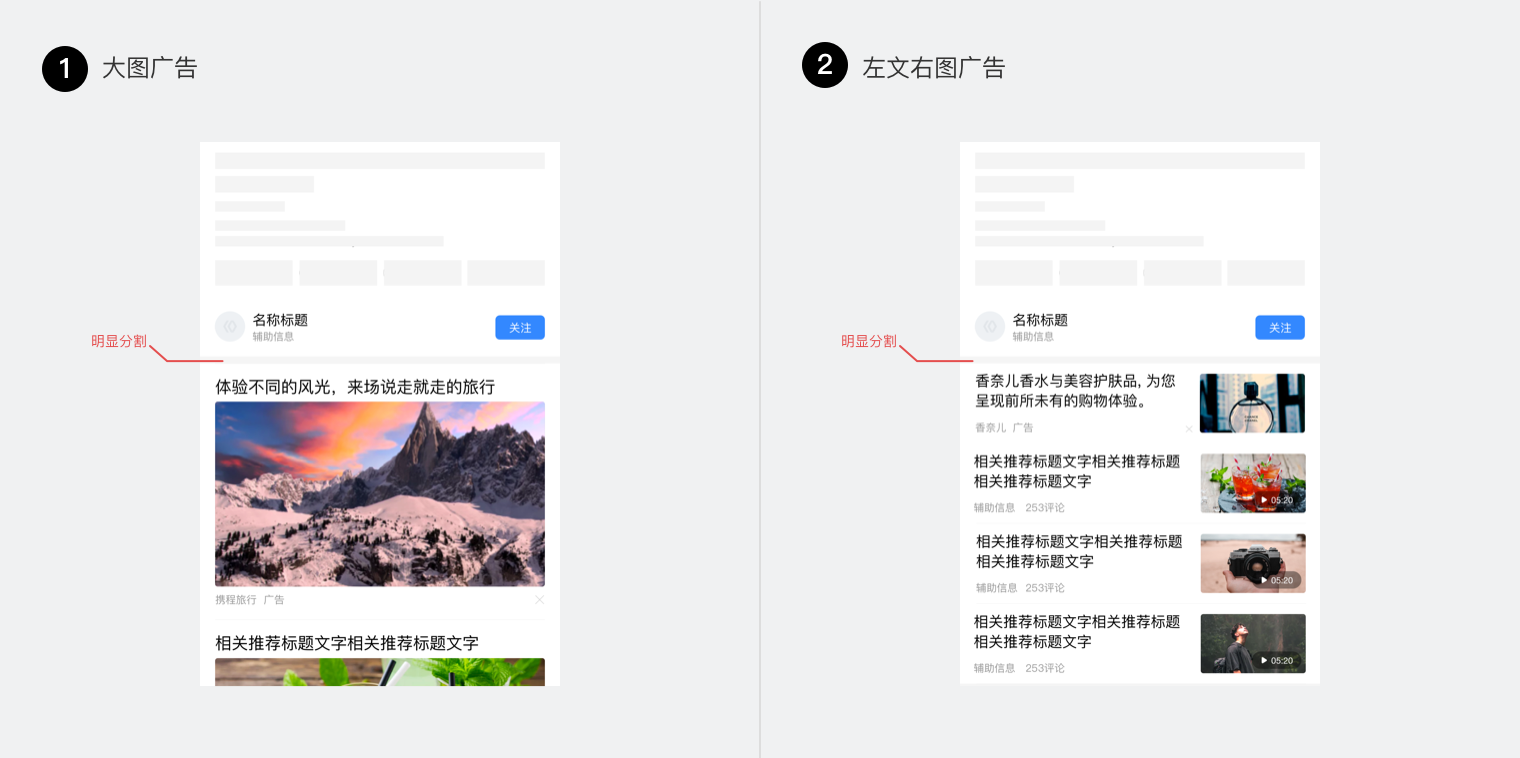
6. 广告区规范
可以在小程序长图文类资源落地页的文章末尾和相关推荐区插入广告,广告需要与正文内容有如图标注的明显分割;推荐区广告样式建议与推荐列表样式对齐。
前往查看小程序信息流详细广告规范(信息流落地页体验-广告)

7.小程序长图文类落地页多维供给体系
为了降低开发成本,除了规范文档外,我们也为开发者提供以下工具,助力小程序落地页体验的提升。各种工具能力对比可参考以下图表:
| 能力 | 一、规范文档 | 二、图文详情页模板 | 三、信息流统一模板 | 四、发文工具 |
|---|---|---|---|---|
| 开发方式 | 手动
阅读文档进行开发 |
半自动
使用开发者工具快速调用 |
全自动
授权配置,内容转化 |
全自动
内容管理平台编辑后发布 |
| 开发成本 | 高
需要使用代码编辑 |
中
可以直接调用代码 |
低
不需要通过代码 |
低
不需要通过代码 |
| 定制能力 | 高
符合基础体验规范后, 可进行自定义 |
中
各模块参数已基本配置好, 自定义需要修改代码 |
低
统一模板内部, 已封装好各项参数和配置 |
低
编辑器中, 已封装好各项参数和配置 |
| 使用门槛 | 无门槛 | 无门槛 | 无门槛,全流量开放 | 质量达到要求后开放该能力 |
二、图文详情页模板开发者可以在开发者工具中的欢迎页,选择图文详情页模板,模板中内置了符合信息流落地页体验的各种样式内容,可以快速生产符合体验的落地页文章。查看模板

三、信息流统一模板:开发者可以通过在开发者平台进行授权配置,配置生成百度规范化模板,呈现出符合体验的落地页文章。查看模板

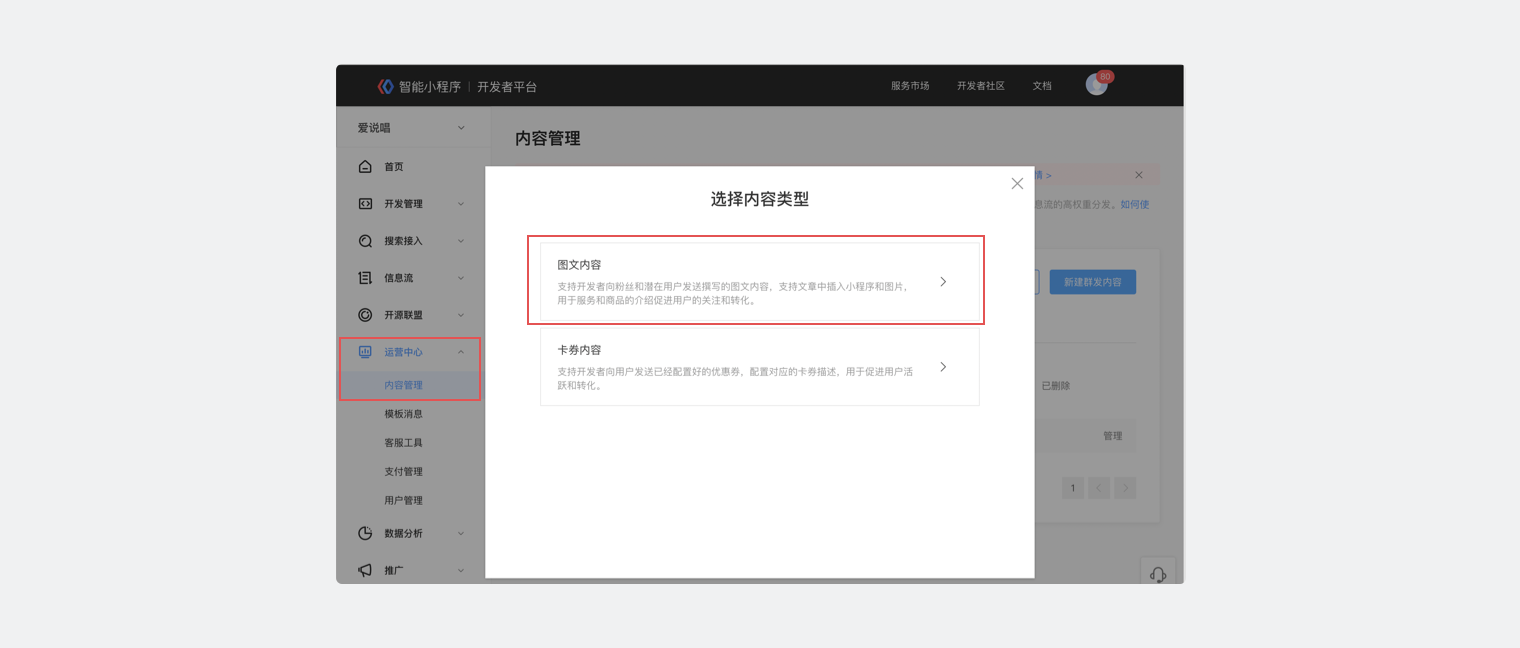
四、发文工具:内容管理模块提供一种全新的运营方式,支持开发者在百度域内运营自己的粉丝用户和潜在用户。开发者可以通过开发者平台,在运用中心-内容管理新建群发消息,生成的图文内容符合信息流体验一致性,并且信息流会给予高权重分发。该能力有一定的准入要求,具体可查看模板。

以上介绍的生产优质体验的信息流落地页方式,开发者可以根据实际需求选择最合适的开发方式。
二、视频落地页
视频类型小程序落地页在信息流中的分发体验规范具体如下:
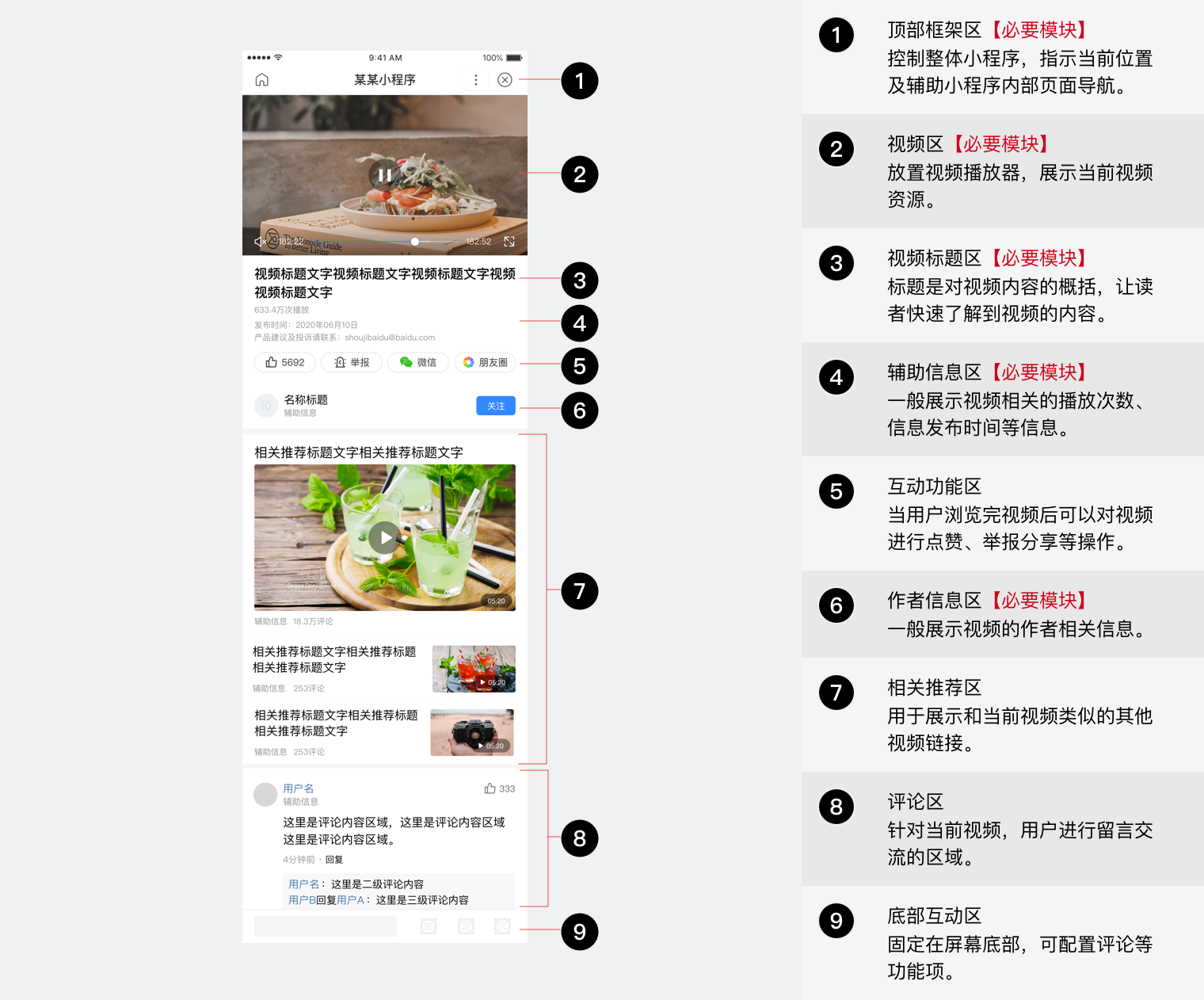
1. 整体框架结构规范
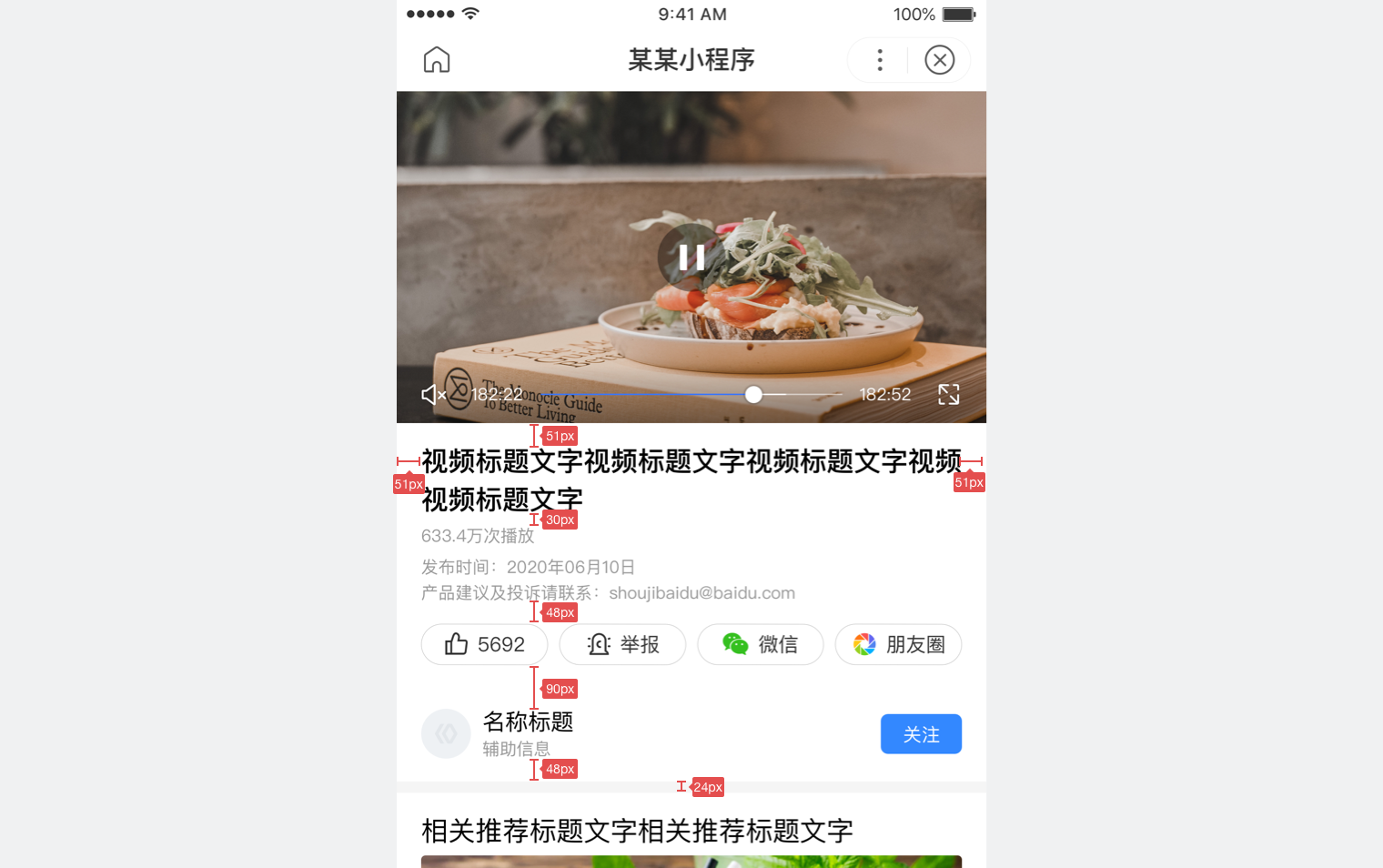
视频建议按照如右图结构布局,符合用户对信息流常规视频落地页的结构的认知,降低用户跳出感。页面从上至下是一个固定的结构,模块位置是不可以变更的,除了固定的框架、视频、标题、辅助信息区和作者信息区是必不可少的,其他部分模块可根据实际情况进行进行插拔。

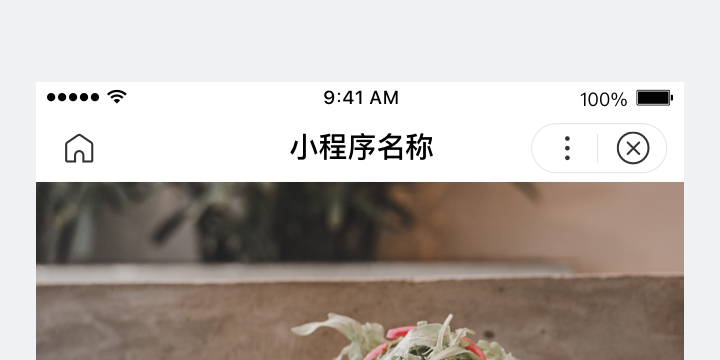
2. 顶部框架内容规范
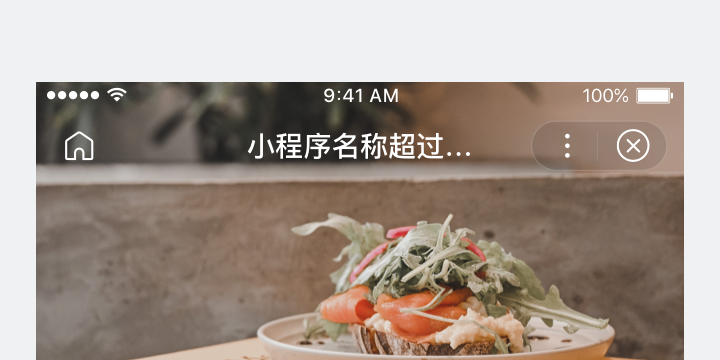
框架选择: 建议使用默认白色框架,不可使用透明框架。框架标题: 展示小程序名称。字数限制: 不超过8个字,否则会截断显示,影响用户阅读。

正确
标题字数合理,小程序名称一目了然。

错误
标题字数过长且使用透明框架,框架与视频播放器重合影响视频内容浏览。
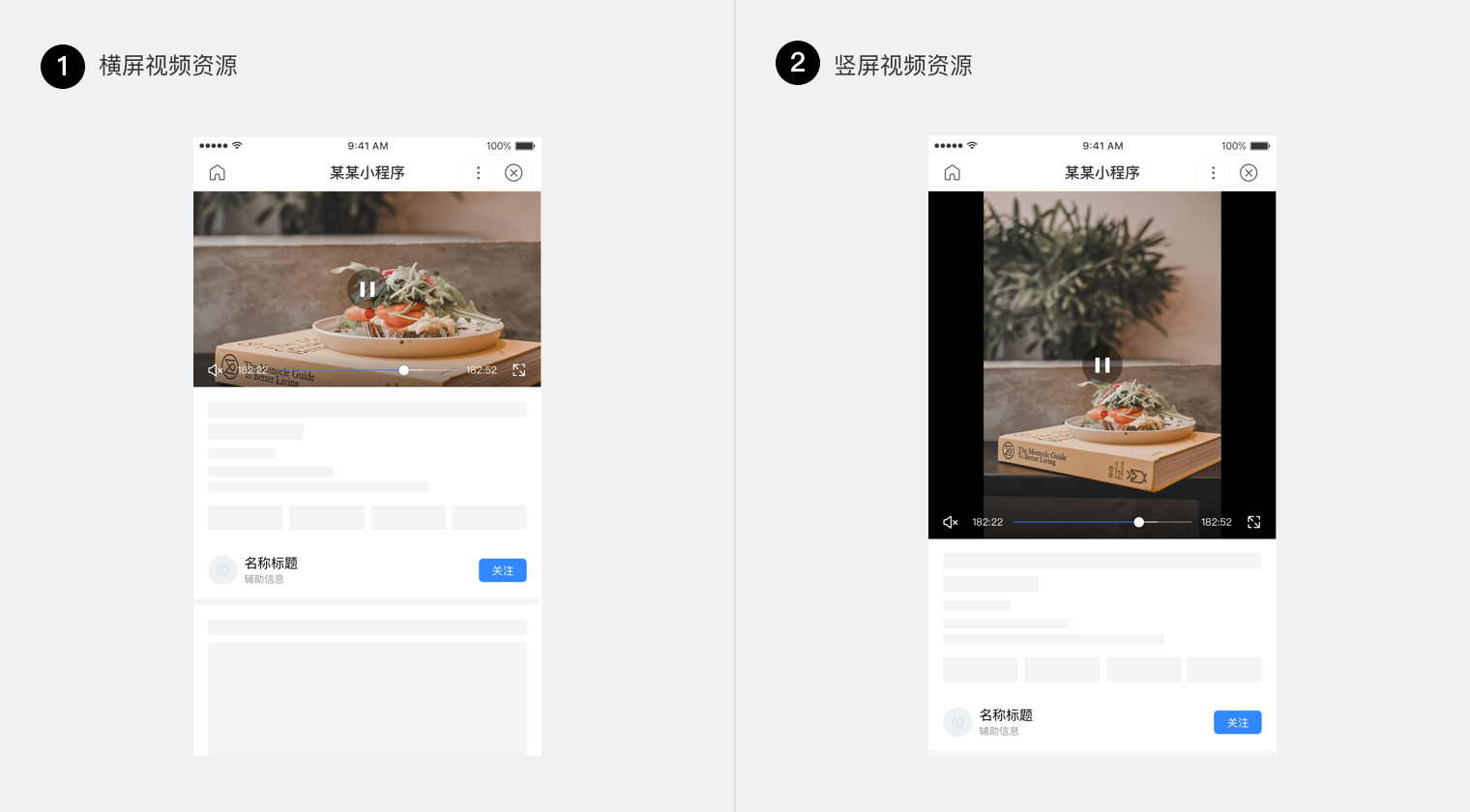
3. 当前视频区规范
3.1.视频区: 放置视频播放器,展示当前视频资源。
横向视频 资源展示可以使用小程序video视频组件,宽:高=16:9。竖向视频 资源展示最低高度≥屏幕宽度;最高高度≤屏幕高度*78%。

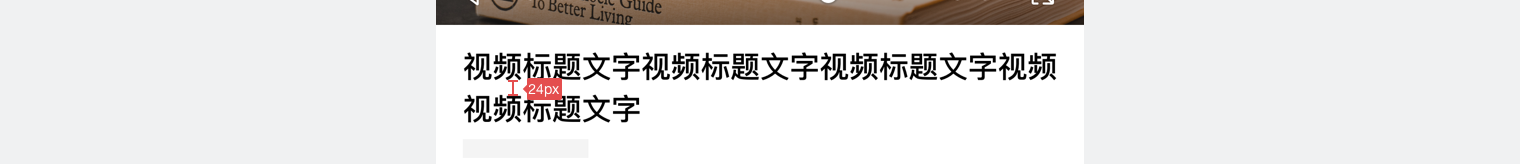
3.2.标题文字: 字号57px,行距24px,中粗体,字色#000000。

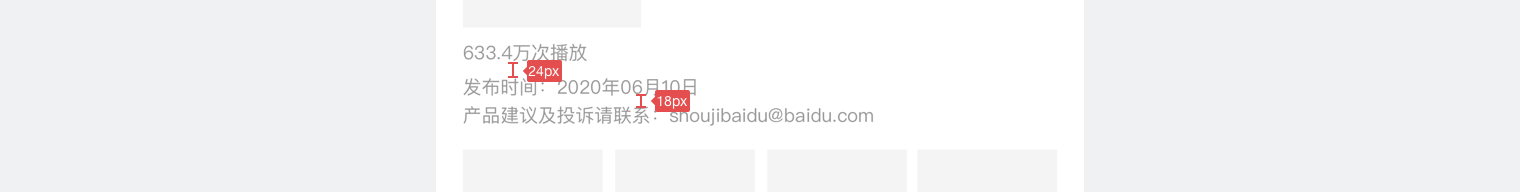
3.3.辅助信息区: 字号36px,行距18px,字色#999999。

3.4.互动功能区: 功能按钮以全圆角描边胶囊形式展现。

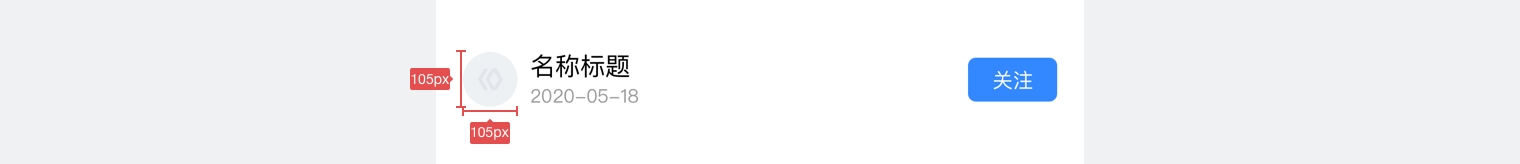
3.5.作者信息区: 作者头像大小105x105px;名称字号48px,字色#000000;辅助信息字号36px,字色#999999;辅助信息与名称间距21px。

3.6.页边距及间距: 内容距离左右页边距为51px,其他各模块间距可参考图中标示。

4. 相关推荐区规范
排版样式: 可采用大图样式或者左文右图列表样式,视频封面尺寸为16:9。列表文字: 列表标题字号51px,字色#000000;辅助信息字号36px,字色#999999。

5. 评论区和互动区
视频类小程序落地页建议开发者设置评论区,便于用户获取更多信息;在用户实验中,缺少评论区用户接受度低。

6. 广告区规范
可以在小程序视频类资源落地页的相关推荐区插入广告,并且广告与视频区有明显分割;广告样式建议与推荐列表样式对齐。

除了以上文字内容以外,我们同时为开发者提供如下关于小程序在信息流分发体验的详细视频解读:在线观看地址

