百度智能小程序 浏览体验
如何提升小程序浏览体验
在小程序大力发展的浪潮之下,用户会选择体验更好,更易用的小程序,平台也更愿意扶持优质小程序的发展,以此来营造健康繁荣的小程序生态。期待开发者们结合自身产品特色,打造出优秀、易用、好用、充满情感关怀独具特色的小程序。我们建议从以下几个方面开始:
一、选用合适的导航栏
二、建立舒适的阅读体验
三、使用友好的色彩系统
四、设置易识别的小程序名称及 LOGO
五、运用多媒体互动能力增加情感化体验
一、选用合适的导航栏
开发者应该选择符合小程序定位和内容展现的顶部导航栏,使小程序内的浏览体验更符合用户认知和操作习惯。
智能小程序提供 3 种可选顶部导航栏:顶部导航/基础、顶部导航/基础/可配置颜色、顶部导航/自定义。(了解更多)
1. 顶部导航/基础:建议浏览型、资讯型场景使用

使用注意:标题字数建议不超过 8 个中文字符

正确
标题字数合理,小程序名称一目了然。

注意
标题字数过长,截断导致信息丢失,容易困惑。
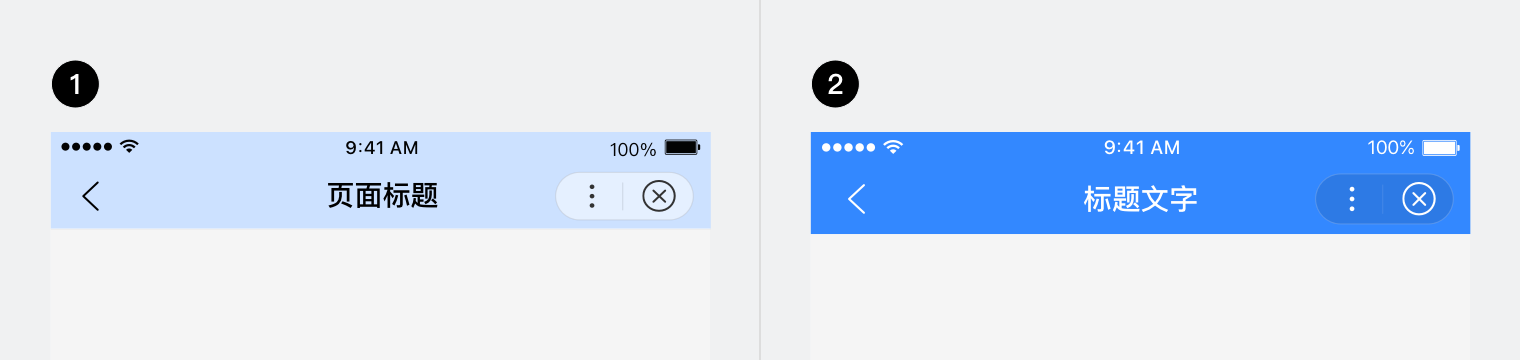
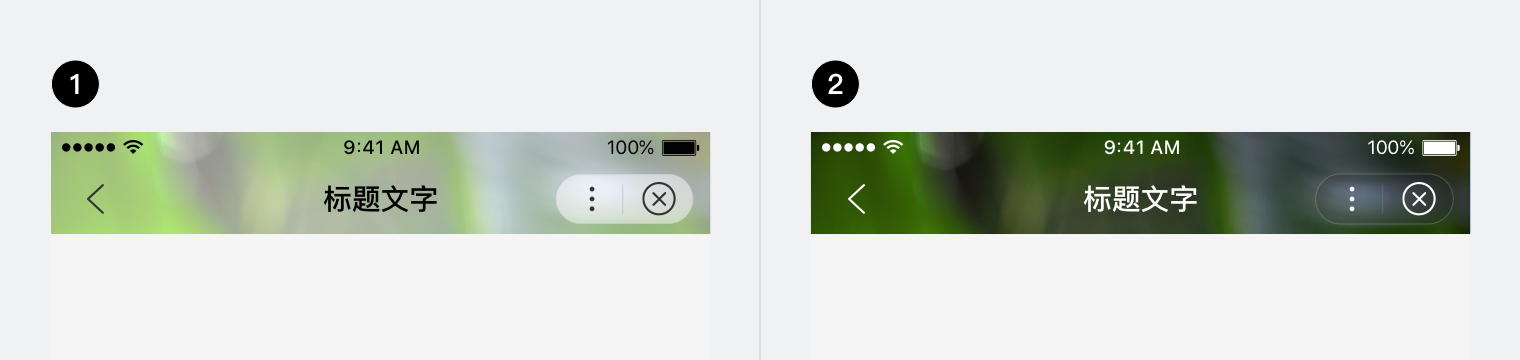
2. 顶部导航/基础/可配置颜色:建议强烈品牌展示型场景使用

黑色元素适合颜色较浅的容器背景(1),白色元素适合颜色较深的容器背景(2)。
使用注意:标题字数建议不超过 8 个中文字符;颜色应对比鲜明,确保内容可读性

正确
当容器背景颜色较浅时,使用黑色元素,信息可读性优。

注意
当容器背景颜色较浅时,选用白色元素,信息可读性差。
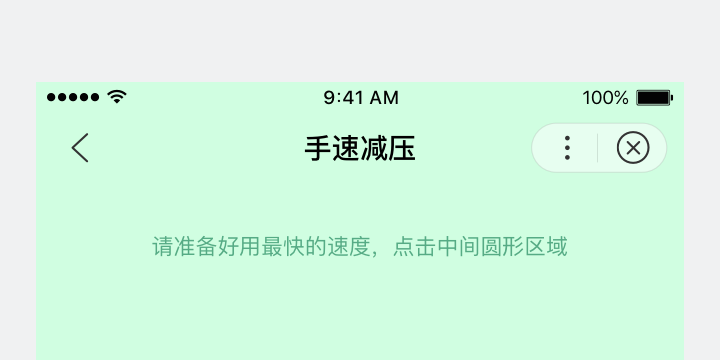
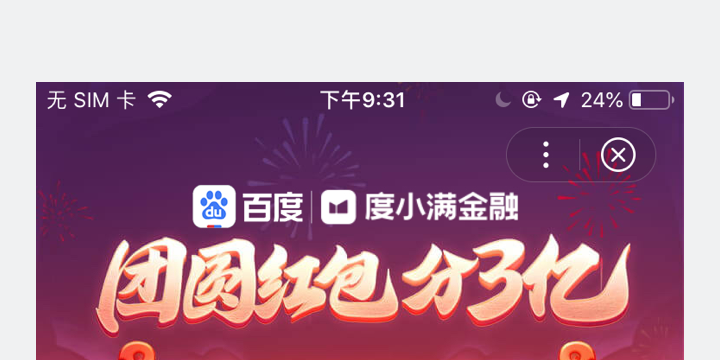
3. 顶部导航/自定义:建议娱乐型、内容沉浸型场景使用

黑色元素适合颜色较浅的容器背景(1),白色元素适合颜色较深的容器背景(2)。
使用注意:布局内容时,避免与右侧框架控制功能区交叠

正确
使用自定义导航,展现春节红包小程序沉浸式体验。

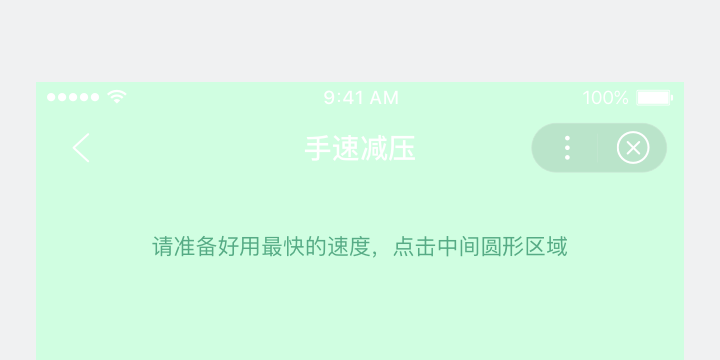
注意
信息内容与右侧框架控制功能区交叠,影响阅读和使用。
二、建立舒适的阅读体验
建议开发者在设计小程序时通过文字、布局排版和适配,建立舒适的视觉阅读体验,让用户可以快速辨认和获取所需内容。
1. 文字
文字是页面信息最重要的载体,合理的文字排版布局可以决定基础的阅读体验。(了解更多)

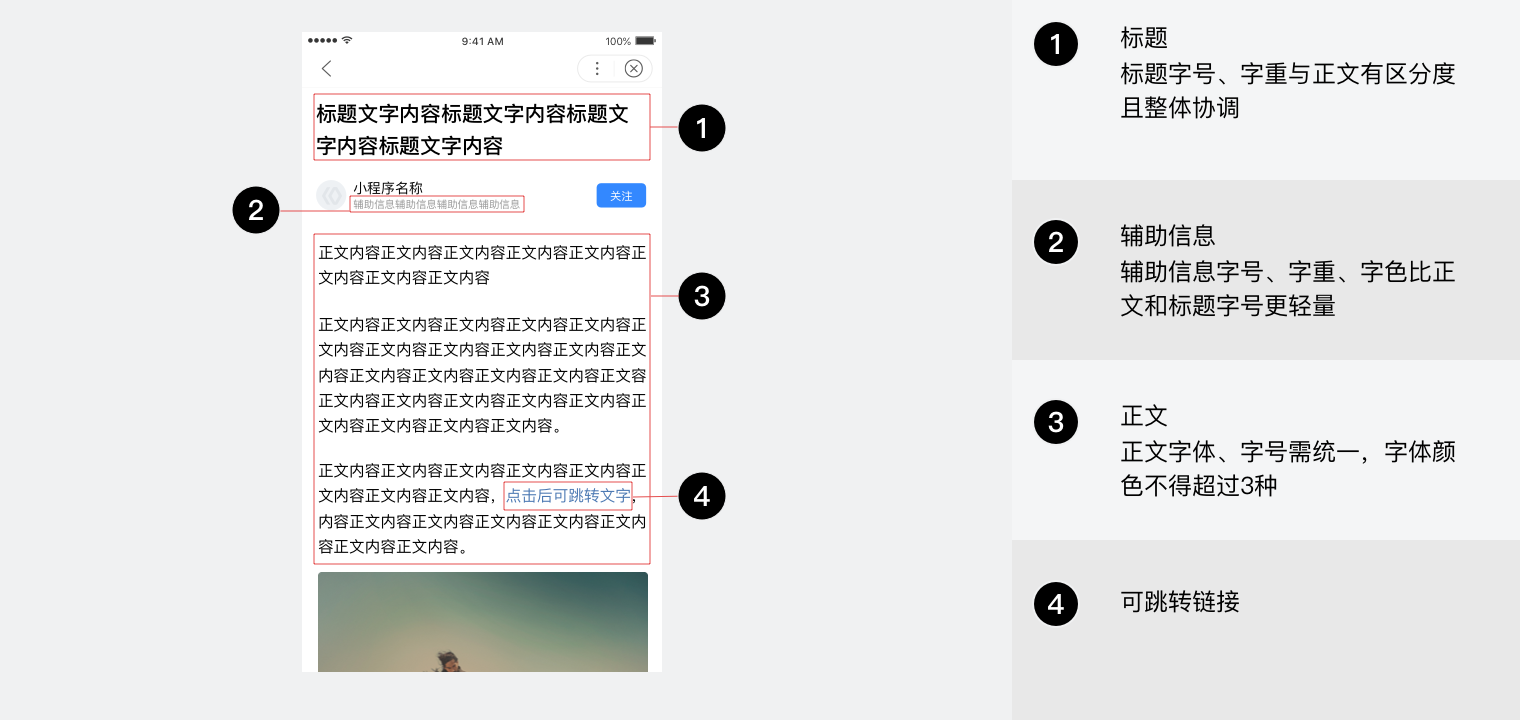
使用注意:标题、辅助信息、正文、可跳转链接,应使用不同的字号、字重和字色,拉开层次

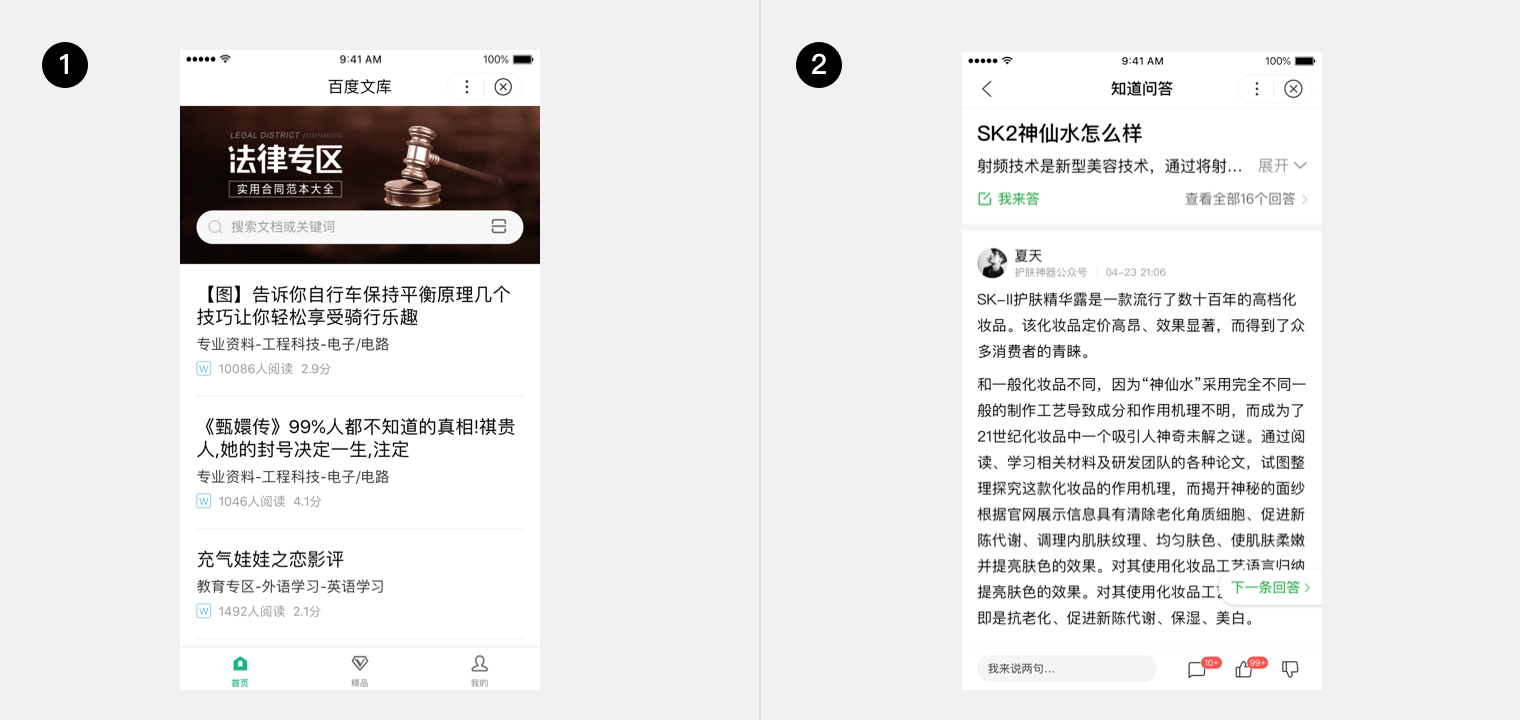
示例:百度文库(1)、百度知道(2)的页面标题、正文字号、字重有明确区分,阅读体验好。
你可直接使用智能小程序相关体验资产。(下载设计资源 | 查看开发文档)
2. 排版
排版会影响阅读体验,建议开发者在组织和呈现信息的时候通过适合的间距和布局方式,让用户可以快速辨认和获取所需内容。(了解更多)

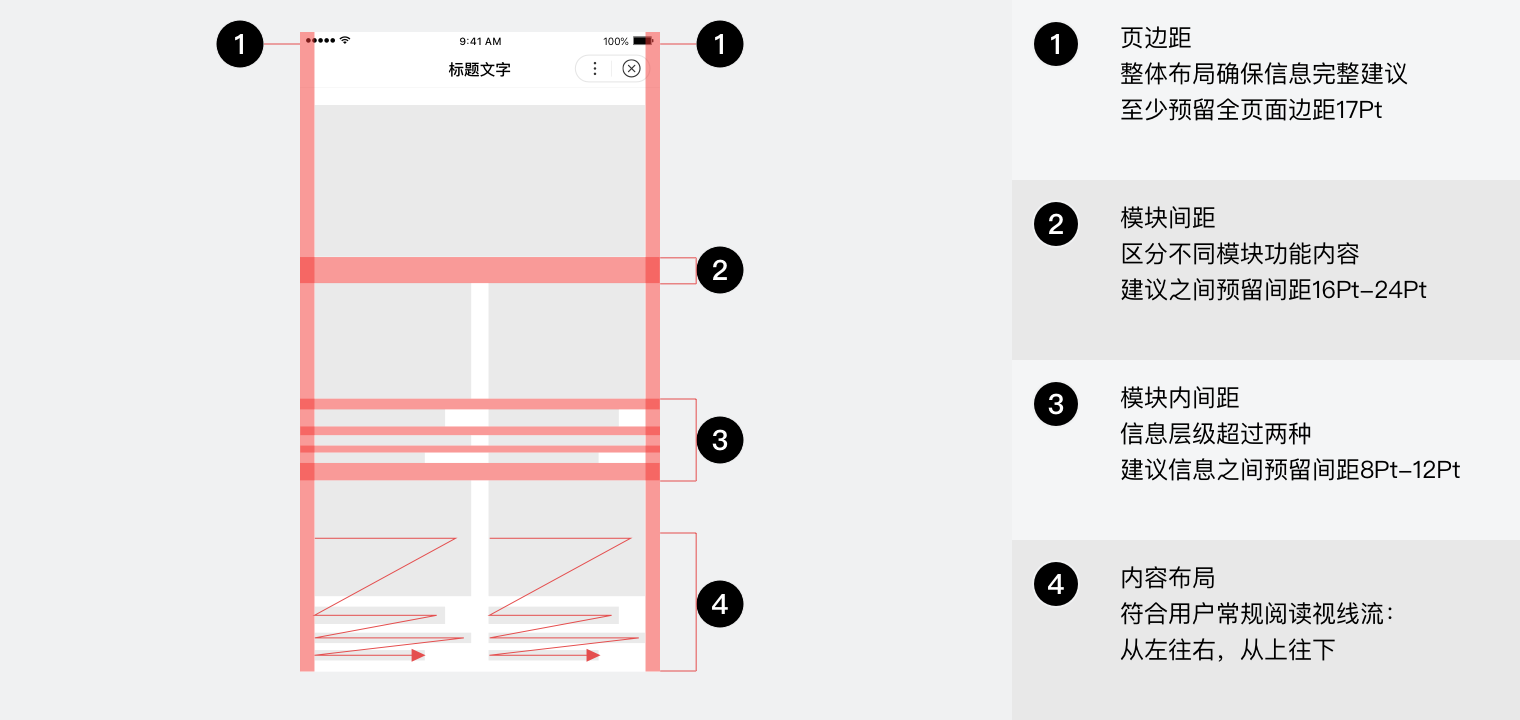
使用注意:通过适合的间距和布局方式,拉开页面间的信息层级

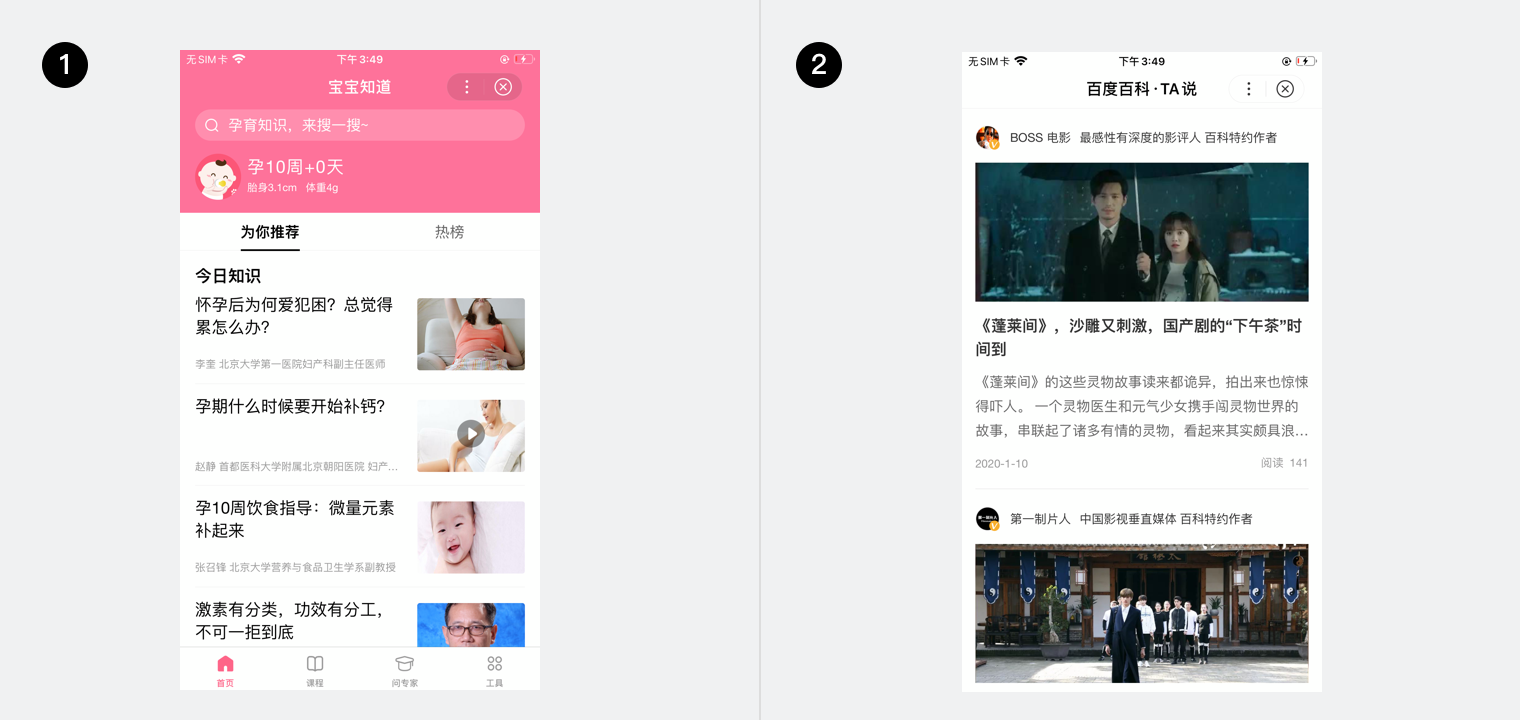
示例:宝宝知道(1)、TA说(2)的间距布局合理,信息呈现清晰。
三、使用友好的色彩系统
建议开发者通过友好的颜色运用,确保内容识别无障碍,表达最有效的功能信息,为内容提供更好的展现空间。
1. 品牌感知颜色
建议开发者在页面的关键位置,重要的操作命令和重要信息通过品牌色进行强调。
2. 功能辅助颜色
用于传达信息,区分状态,建议在完成/通过,警示/出错,提醒等场景,运用符合用户常规认知的色彩。


正确
用呼应品牌清新的绿色作为长隆动物园主色,绿色的邻近色浅黄色辅助内容呈现。

正确
以蓝色作为AI分诊小程序的主色,给用户安全可信赖的感受,蓝色对比色橙色凸显重要按钮信息。
四、设置易识别的小程序名称及 LOGO
LOGO 就是小程序递给用户的第一张名片,优秀的 LOGO 能让用户在快速一瞥间对产品留下良好印象。
1. 小程序名称设定
名称需保证其所在领域具有唯一识别性和客观性,禁止侵权。
字数建议:建议名称字符数在 3-30 个字符之间(6 个汉字以内最优),仅支持使用中文、数字、英文,不能使用特殊符号、繁体字、无意义的数字字母。
2. 小程序 LOGO 输出规则
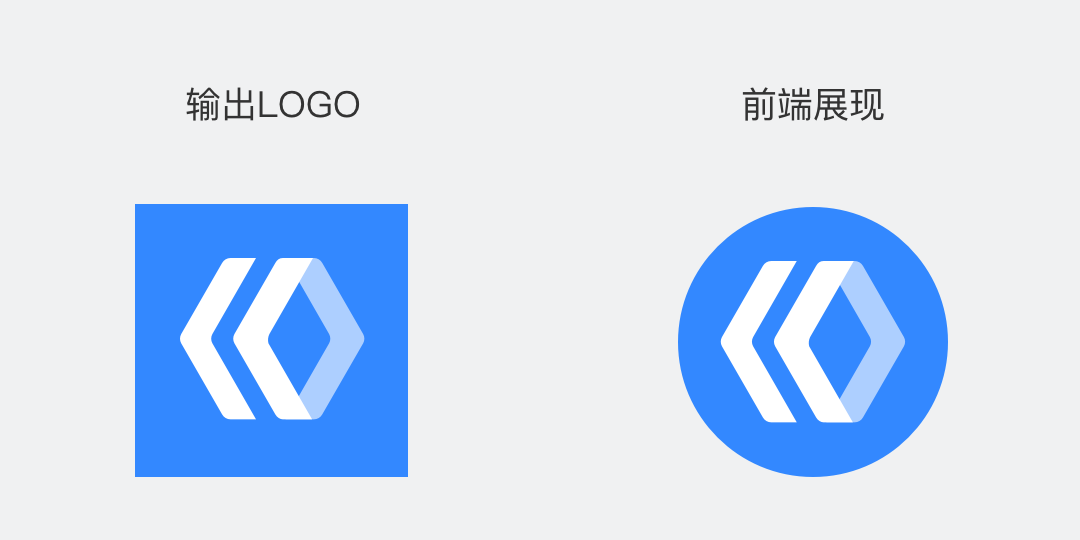
小程序 LOGO 将在开发者平台、百度 APP、小程序页面内以圆形外观展现;请使用清晰、合适大小的 LOGO 切图,以保证在界面展现上的美观和完整。(了解更多)
1)裁切规范:容器裁切,出血区域至少占整张图的 20%

正确
出血区域占整张图20%左右,合适。

错误
出血区域过小,无法完整展示。
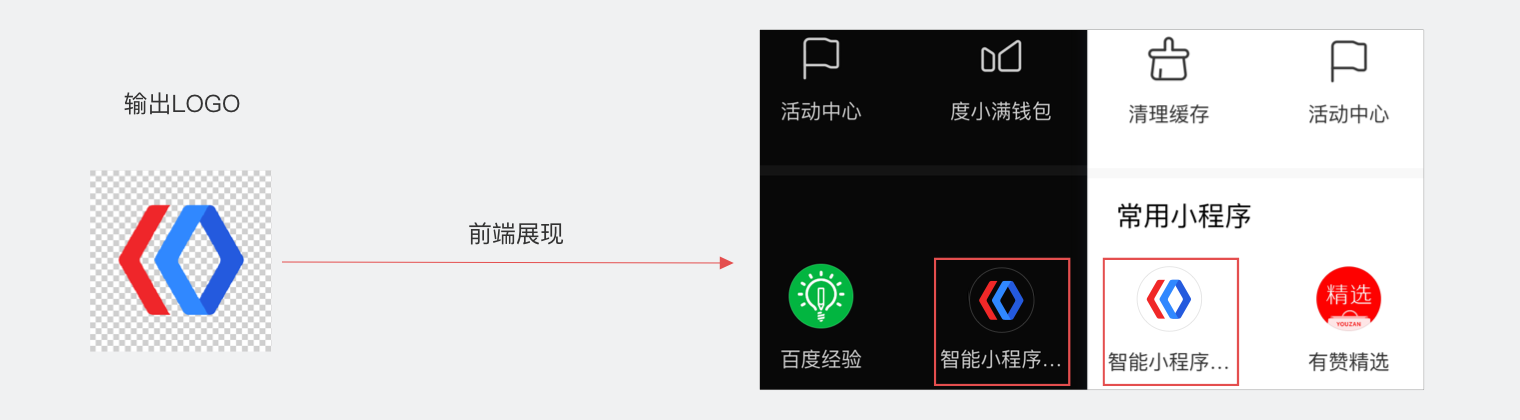
2)格式规范:输出 144*144px,PNG(背景不能为透明)、BMP、JPEG、JPG 格式的静态图片,小于等于 120kb

注意
使用PNG切图时背景透明,导致LOGO在百度APP的暗色模式下,LOGO识别不清晰。
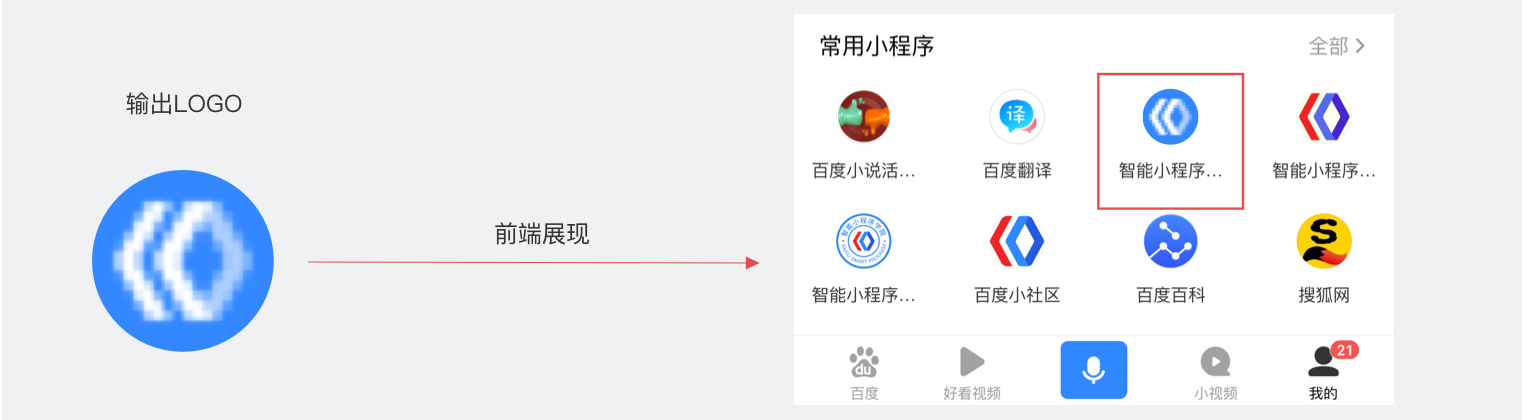
3)确保清晰:LOGO 不可出现像素点,建议使用矢量图形,小尺寸下也可以清晰显示

错误
切图尺寸过小,出现像素点,在前端展现质量低。
3. 小程序 LOGO 设计建议
小程序 LOGO 将在开发者平台、百度 APP、小程序页面内以圆形外观展现;LOGO 图片必须清晰,必须突出主题,不得含有网站、水印、二维码、联系方式等营销信息,并且符合基本设计规范。
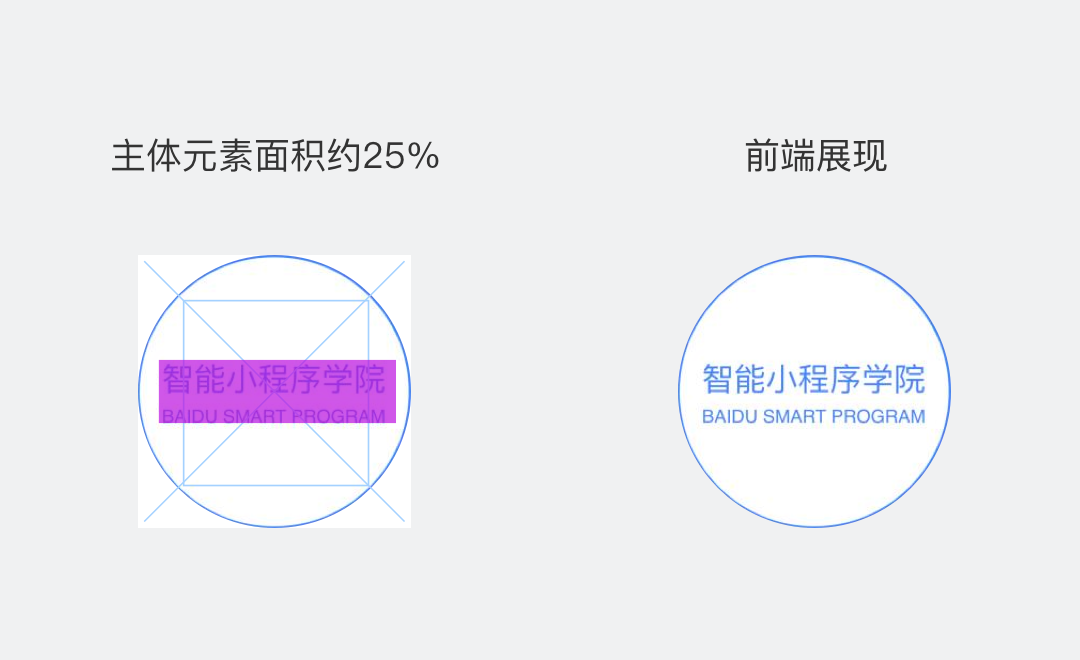
1)构图饱满:LOGO 主体构图填充有效利用,主体元素至少保证占据 70%-80%空间面积

正确
主体元素占空间面积80%,构图饱满。

注意
主体元素占空间面积25%,图形识别性差。
2)映射产品特点:LOGO 配色及风格与界面有所呼应,提前向用户传递产品行业特点

正确
AI分诊助手的LOGO,使用听诊器与心形结合的创意设计,简洁克制的蓝白配色,彰显了它作为医疗属性工具小程序的专业和严谨,并且与主页面风格一致。
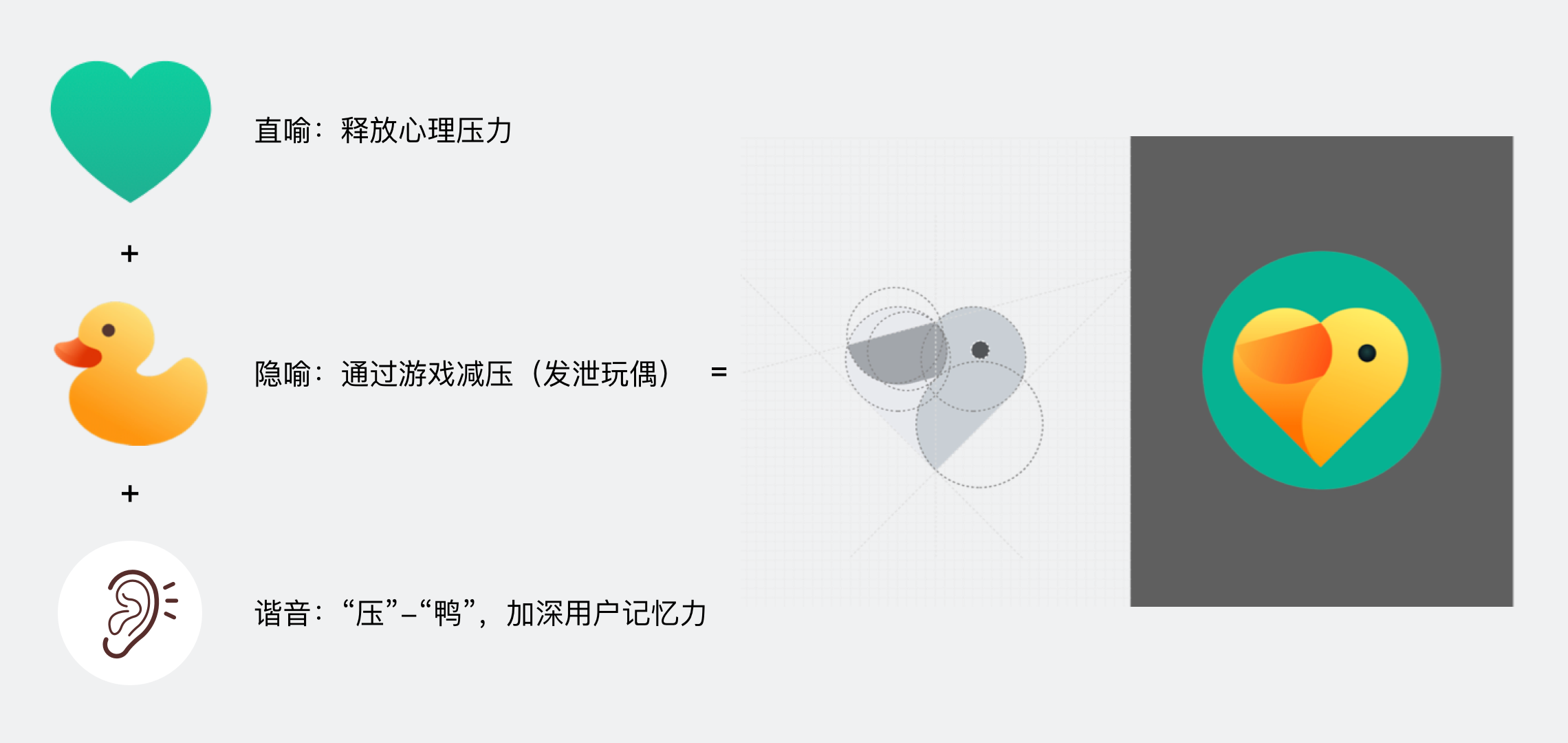
3)创意亮点:小程序 LOGO 可以通过名称、图形隐喻产品特色,以此给用户留下深刻印象

正确
减减鸭小程序LOGO,用基础的心形,传递释放心理压力的含义;绿色和黄色,与页面色彩风格呼应;提取减“压”的谐音减“鸭”,加深用户对产品的印象。
五、运用多媒体互动能力增加情感化体验
小程序满足基本使用体验的同时,适时适度的增加情感化细节,可以进一步提升用户体验。
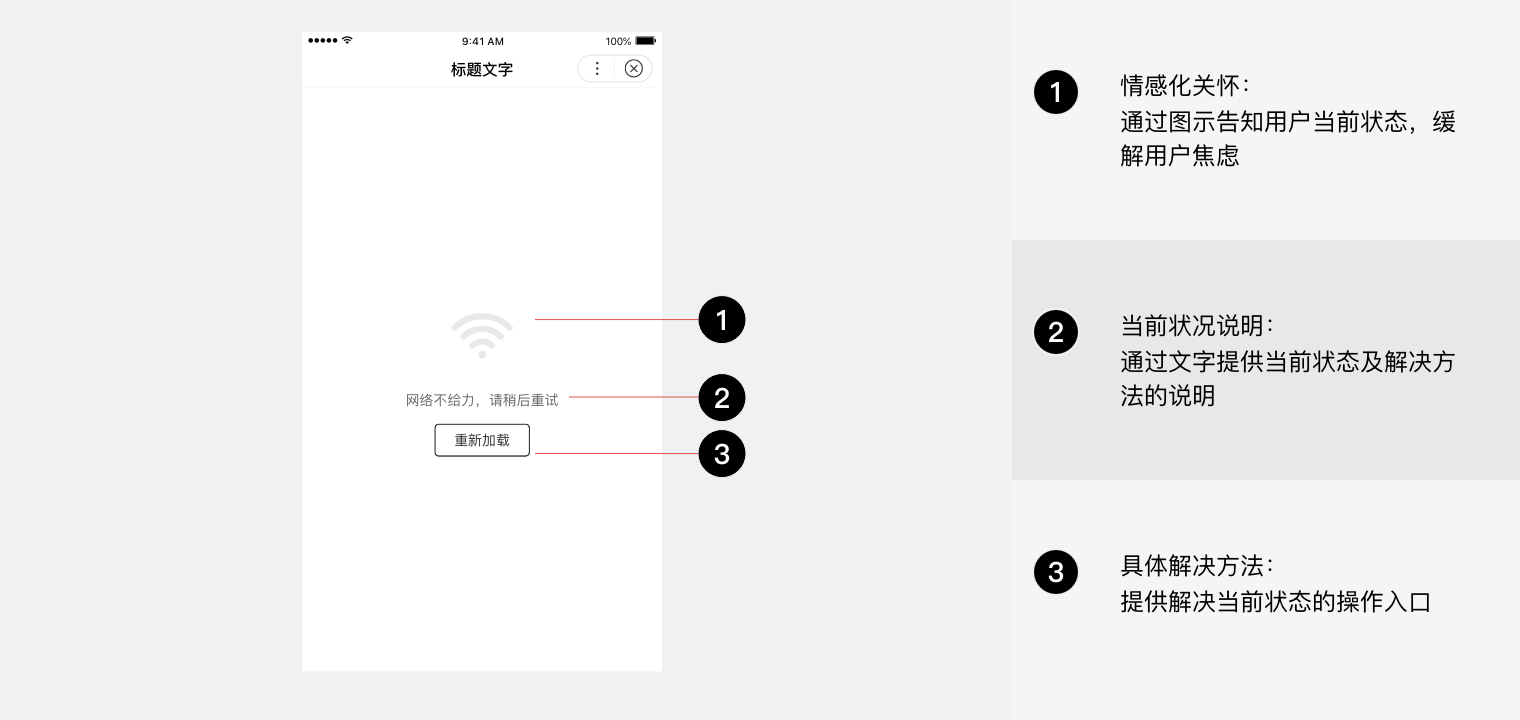
1. 运用图文并茂的方式,合理引导操作
在产品新功能、缺省态的场景用户容易困惑的时候,提供贴心符合品牌特征的插图引导,可以让用户获得更好的使用体验,并产生对产品的好感。

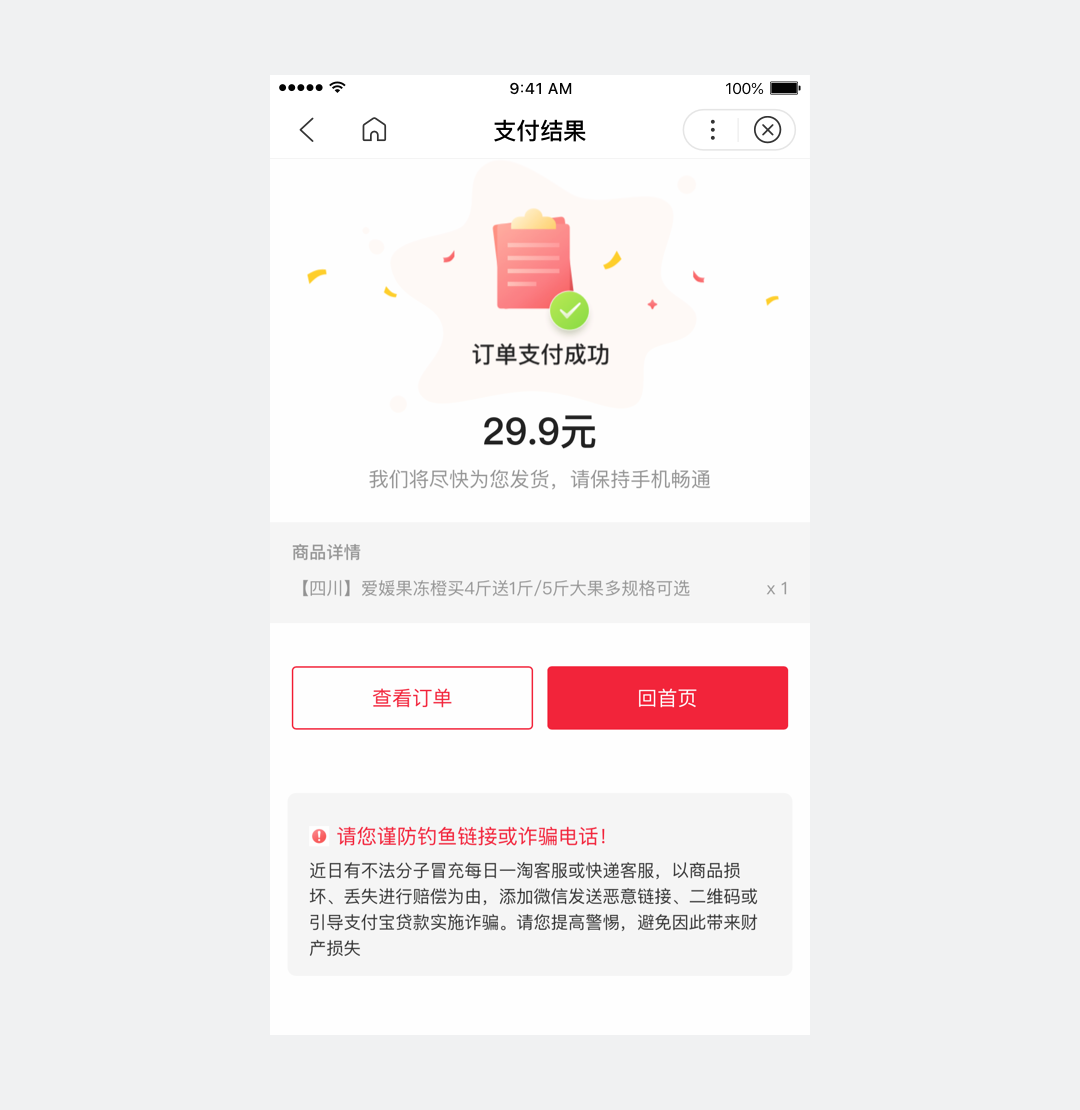
正确
通过插画营造结果页氛围,让用户获得成就感,从产品细节增加用户好感度。

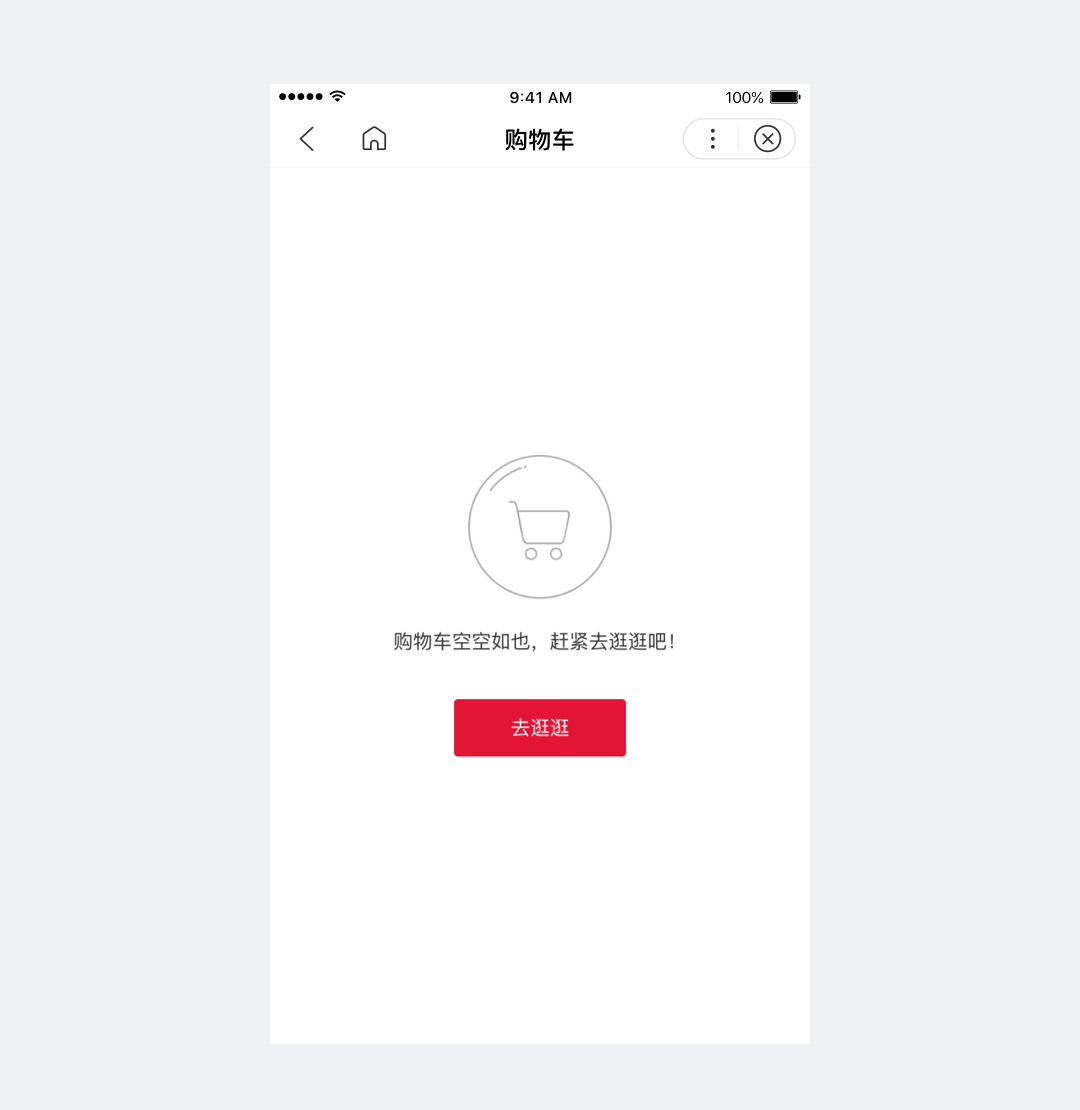
正确
使用插画提示用户当前页面缺省,并提供“去逛逛”按钮,引导用户下一步操作。
智能小程序提供了常用场景的功能型静态图标,开发者可以根据页面功能选用。(了解更多)

你可直接使用智能小程序相关体验资产。(下载设计资源 | 查看开发文档)
2. 通过动效减少焦虑,丰富互动体验
为了更好地实现流畅的动画效果,智能小程序支持 Lottie 导出的 json 文件以及位图。
1)引导交互状态:动效帮助用户理解界面前后变化的逻辑关系;
2)加强反馈:用户的操作行为获得相应的动态反馈,可以为用户带来安全感;
3)丰富互动,提升愉悦感:合理的动效能提高产品的「表达能力」,增加亲和力和趣味性。
示例1:利用动效,打造生动有趣的点赞互动效果。
示例2:动态弹窗帮助用户理解功能。
3. 运用多媒体效果打造沉浸氛围体验
除了 Lottie 动画(了解更多),智能小程序也支持 AFX 透明视频播放。
1)品质感:丰富合理的动效不仅可以提升产品的可用性水平,而且能提升产品的品质感;
2)成就感:精彩的动效能够强化产品的功能和体验,让用户获得成就感,与用户构建起情感联系。
示例1:通过多媒体,强化产品的功能和体验,提升品质感。
示例2:通过多媒体营造沉浸式氛围,让用户获得成就

