阅读(91)
赞(9)
百度智能小程序 开发前准备
2020-08-10 16:14:02 更新
安装开发者工具
为了帮助开发者简单高效地开发和调试智能小程序,我们推出了百度开发者工具。正式版本下载链接:Windows 64 / macrc 版本下载链接:Windows 64 / mac
查看历史版本信息。
使用百度开发者工具调试,开发者可以完成智能小程序的 API 和页面的开发调试、智能小程序预览和发布等功能。
开发者工具登录
开发者工具安装完成后,请按如下操作进行登录:
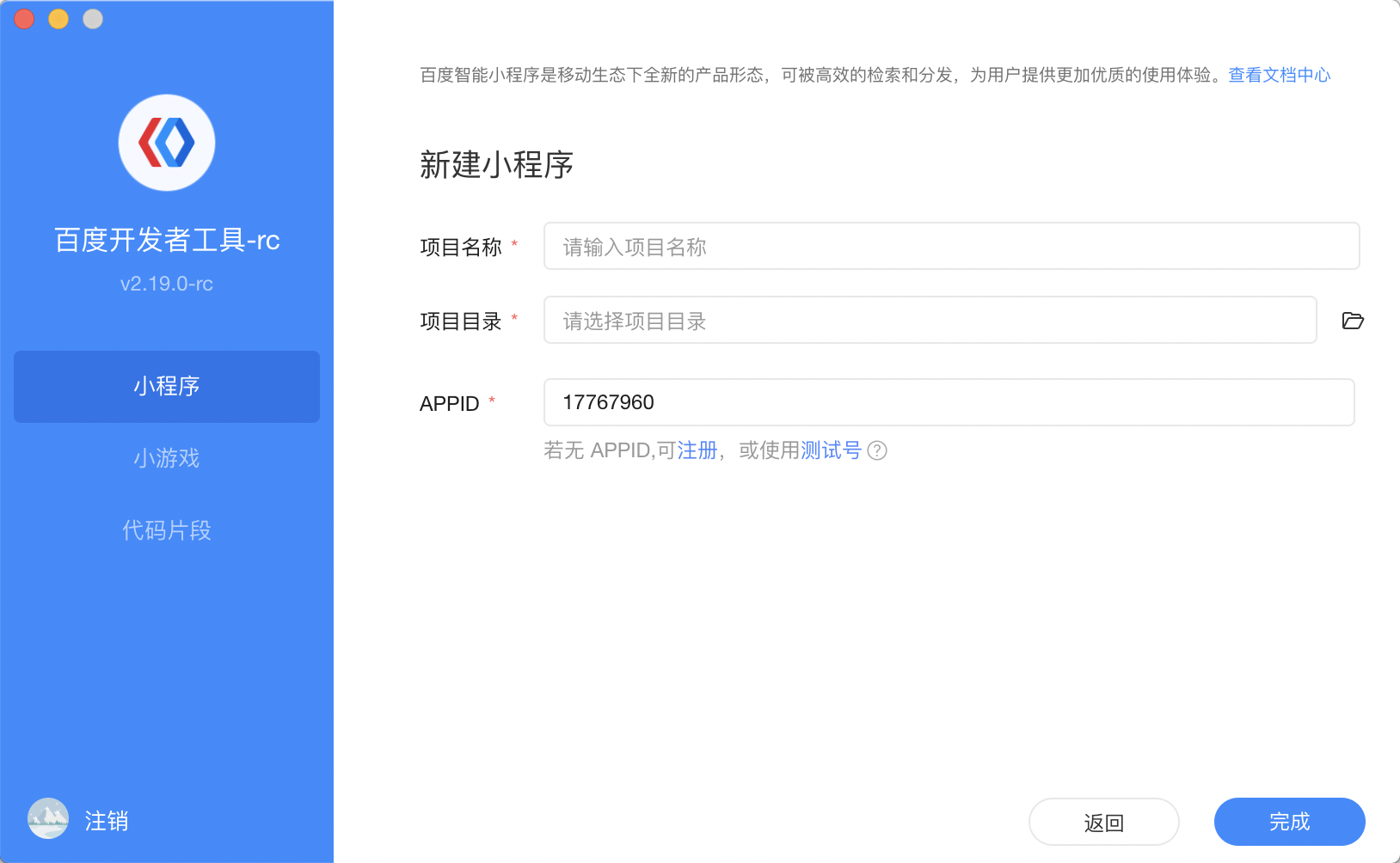
- 打开开发者工具,单击“新建”。

- 在弹出框内输入项目名称、项目目录和 AppID。

| 名称 | 内容说明 |
|---|---|
| 项目名称 | 请使用英文为项目自定义命名。 |
| 项目目录 | · 请新建或选择一个空的文件夹; · 如选择一个非空的文件夹,则会在该文件夹下自动生成一个与项目名称相同的文件夹。 |
| AppID | · 如果您未注册 AppID,请选择默认的"使用测试号体验智能小程序"; · 当您完成智能小程序账号注册之后,则选择"填写 APPID"并填写对应的 AppID。 |
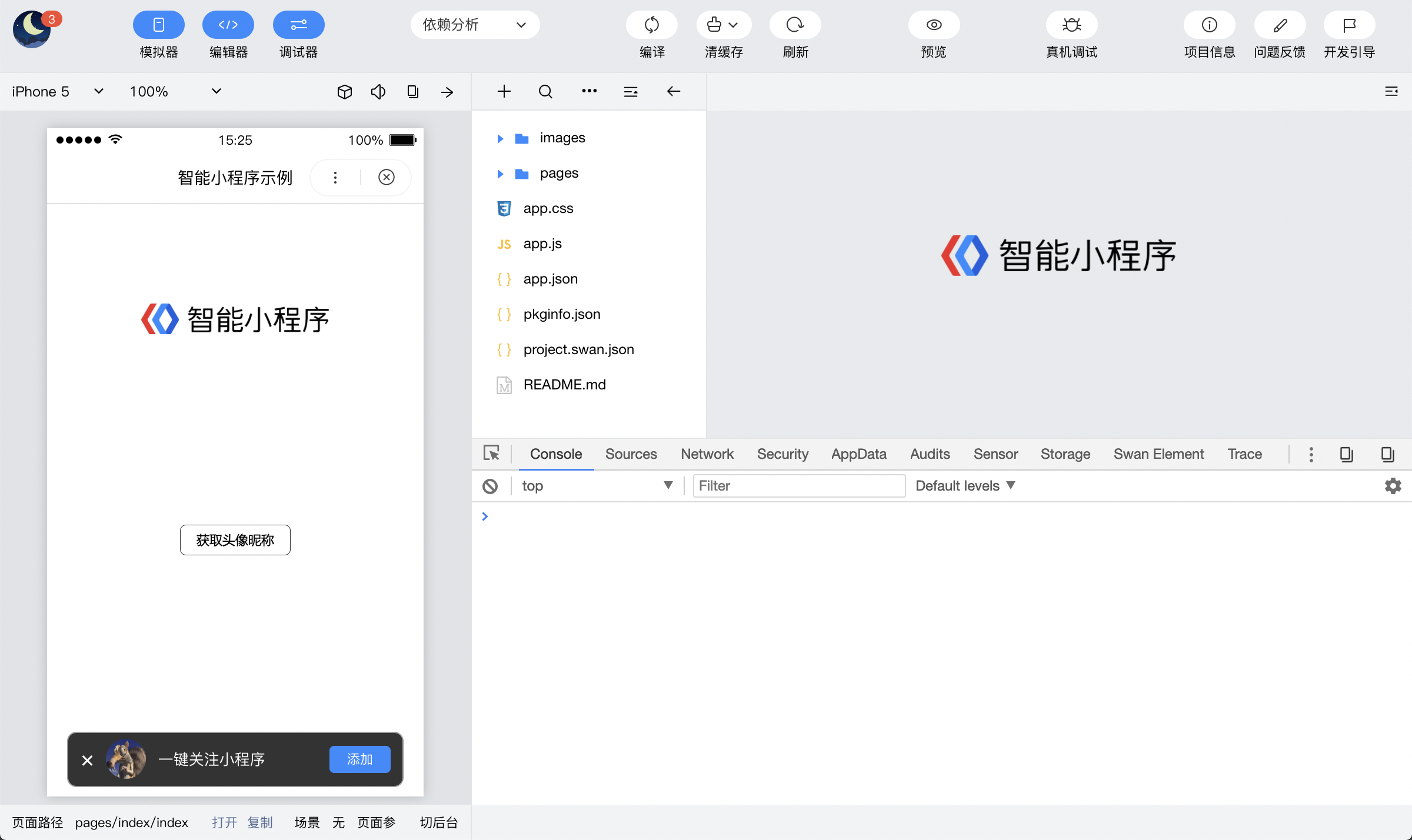
- 模拟器登录
如果选择新建一个智能小程序,开发者工具会默认创建一个小程序示例 demo,点击 demo 首页的"获取头像昵称"按钮可弹出登录的二维码,进行扫码之后可完成智能小程序在模拟器中的登录。
模拟器的登录状态和开发者工具的登录状态相互独立,因为智能小程序已经开源,不同宿主小程序的开发者会使用不同的帐号登录模拟器进行开发;且在调试阶段开发者需要通过切换不同帐号的方式进行调试,因此模拟器为您提供单独登录的方式。

测试号使用
测试号是一个特殊的智能小程序的 AppID,开发者可以使用此 AppID 来开发和体验智能小程序。
使用测试号
在 2.19.0 以上版本的百度开发者工具中,进入新建项目界面,在填写 AppID 下面可以点击使用测试号,即可自动开通测试号权限并将测试号填写到 AppID 输入框。

测试号在使用上有一些功能上的限制,比如不支持发布、云开发、云测试、插件、动态库、远程调试等能力,以及不支持支付、手机号等权限的获取。

如果需要使用 webview 组件,请在项目信息内关闭域名校验功能后再次预览,即可在百度 APP 上跳过域名校验。

