阅读(2573)
赞(9)
百度智能小程序 关闭半屏回复内容发布器
2020-08-27 15:35:04 更新
swan.closeReplyEditor
基础库 3.100.4 版本开始支持,以下版本请使用小程序发布器组件。
解释: 关闭原生半屏回复内容发布器。
方法参数
Object object
emojiPath 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
success |
Function |
否 |
发布内容的回调函数 |
|
|
fail |
Function |
否 |
调起失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例

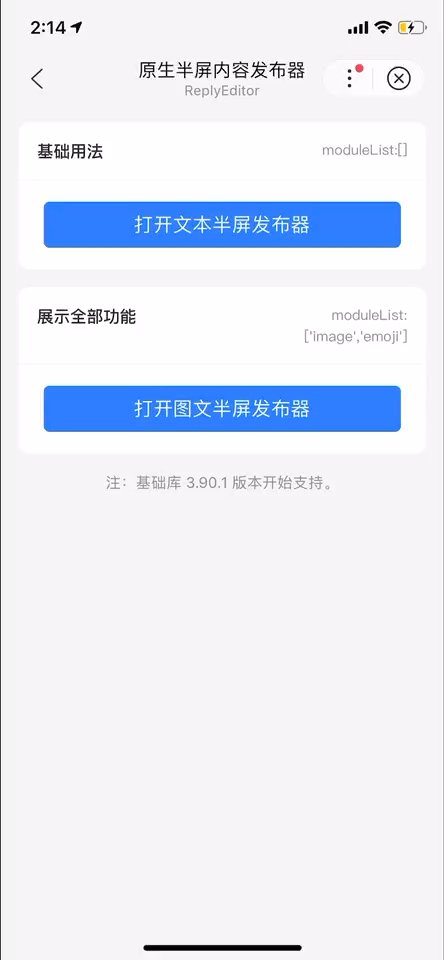
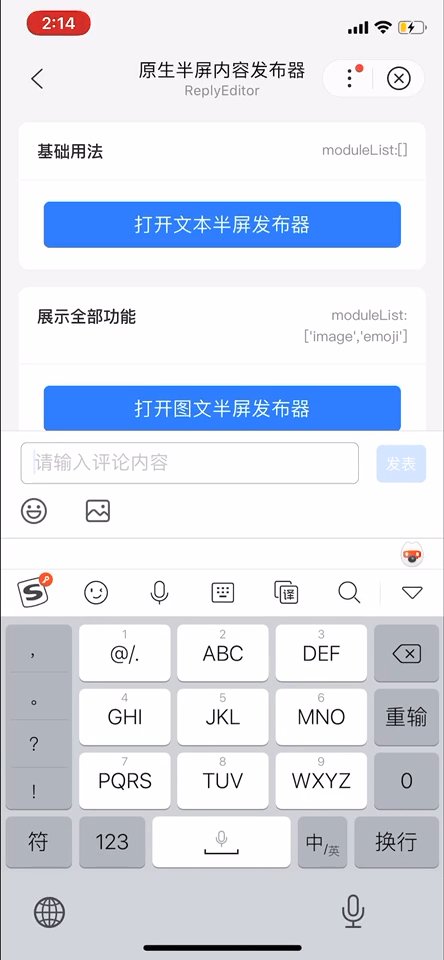
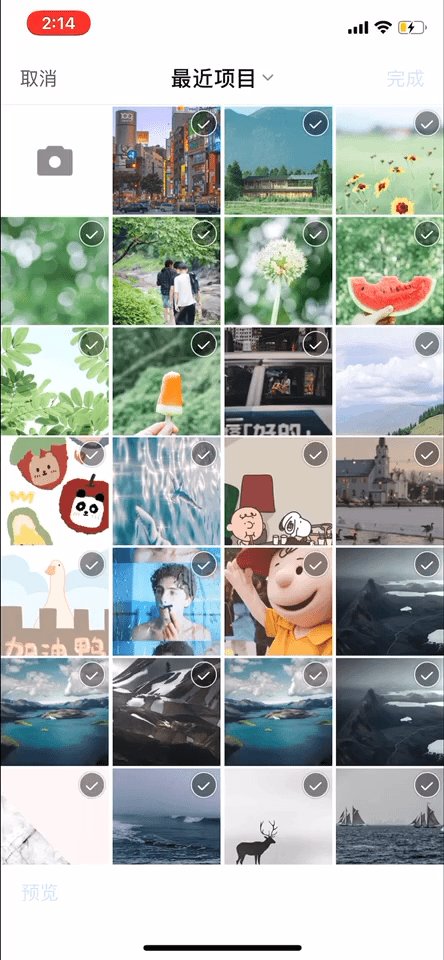
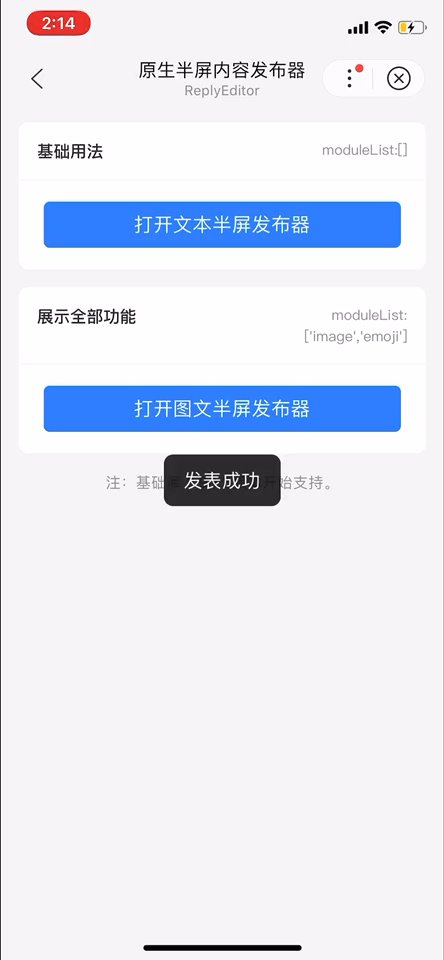
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>基础用法</view>
<view>moduleList:[]</view>
</view>
<button type="primary" bindtap="openReplyEditor">打开文本半屏发布器</button>
</view>
<view class="card-area">
<view class="top-description border-bottom">
<view>展示全部功能</view>
<view>moduleList:['image','emoji']</view>
</view>
<button type="primary" bindtap="openReplyEditorAll">打开图文半屏发布器</button>
</view>
</view>Page({
openReplyEditor() {
swan.openReplyEditor({
sendBackgroundColor: '#3388ff',
sendTextColor: '#FFFFFF',
contentPlaceholder: '请输入评论内容',
moduleList: [],
success: res => {
console.log('openReplyEditor success', res);
// 点击了发表按钮
if (res.status === 'reply' || res.status === 'replay') {
// 开发者处理返回内容。
swan.showToast({
title: '发表成功',
icon: 'none'
});
swan.closeReplyEditor();
// 主动关闭评论发布器
}
else if (res.status === 'draft') {
// 处理草稿内容,如ui处理
}
},
fail: err => {
console.log('openReplyEditor fail', err);
},
complete: res => {
console.log('openReplyEditor complete', res);
}
});
},
openReplyEditorAll() {
swan.openReplyEditor({
sendBackgroundColor: '#3388ff',
sendTextColor: '#FFFFFF',
contentPlaceholder: '请输入评论内容',
moduleList: ['emoji', 'image'],
emojiPath: '../emojidata',
success: res => {
this.setData({
res: 'openReplyEditor success' + JSON.stringify(res)
});
console.log('openReplyEditor success', res);
if (res.status === 'reply' || res.status === 'replay') {
swan.showToast({
title: '发表成功',
icon: 'none'
});
swan.closeReplyEditor();
}
},
fail: res => {
console.log('openReplyEditor fail', res);
},
complete: res => {
console.log('openReplyEditor complete', res);
}
});
}
});

