阅读(4605)
赞(11)
百度智能小程序 删除日历上的某个活动
2020-08-13 16:22:54 更新
swan.deleteEventOnCalendar
基础库 3.140.1 开始支持,低版本需做兼容处理。仅手百 App 可用。
解释:删除日历上的某个活动。
Web 态说明:受浏览器限制,Web 态不支持系统日历相关功能,调用该方法会执行失败回调函数。
方法参数
Object object
object 参数说明
| 参数名 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
eventId | String | 是 | - | 活动唯一标识,可通过 addEventOnCalendar 获取 |
success | Function | 否 | - | 接口调用成功的回调函数 |
fail | Function | 否 | - | 接口调用失败的回调函数 |
complete | Function | 否 | - | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例

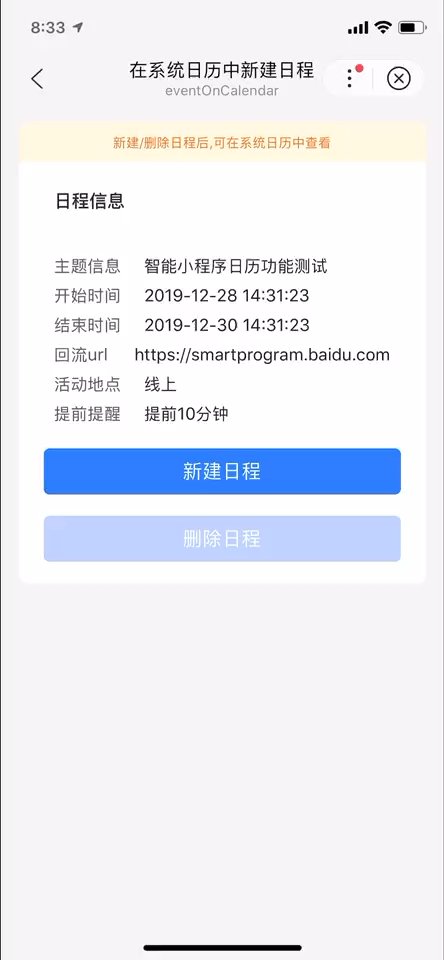
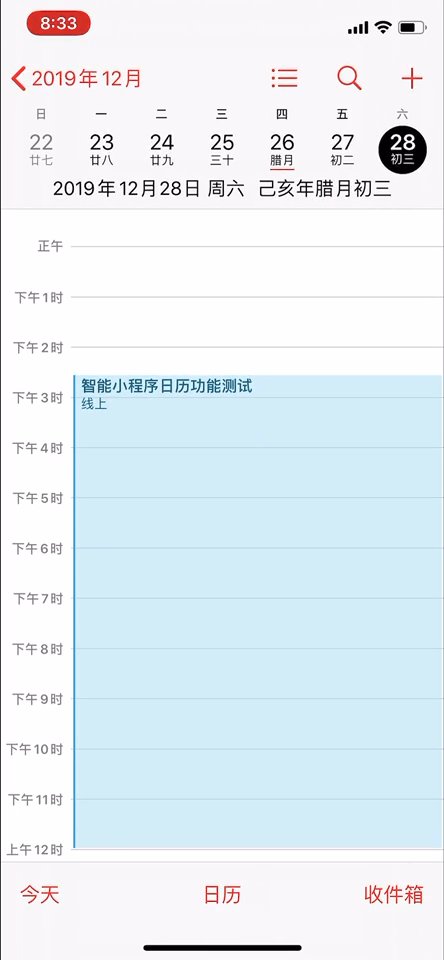
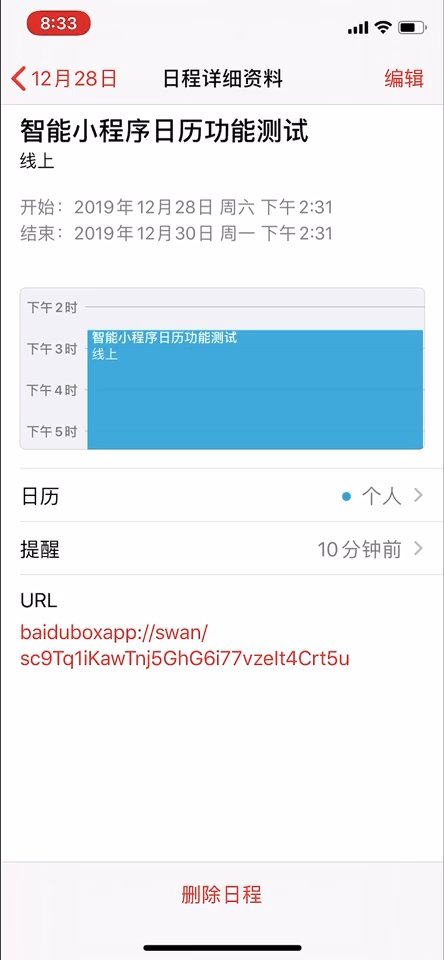
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="tip-strong">新建/删除日程后,可在系统日历中查看</view>
<form bindsubmit="submitForm" report-submit="true">
<view class="submitmain">
<view class="cont_title">日程信息</view>
<view class="content">
<view class="list">
<view class="list_key">主题信息</view>
<view class="list_value">{{title}}</view>
</view>
<view class="list">
<view class="list_key">开始时间</view>
<view class="list_value">{{startTime}}</view>
</view>
<view class="list">
<view class="list_key">结束时间</view>
<view class="list_value">{{endTime}}</view>
</view>
<view class="list">
<view class="list_key">回流url</view>
<view class="list_value">{{url}}</view>
</view>
<view class="list">
<view class="list_key">活动地点</view>
<view class="list_value">{{location}}</view>
</view>
<view class="list">
<view class="list_key">提前提醒</view>
<view class="list_value">{{remindMinutesBefore}}</view>
</view>
</view>
</view>
<button type="primary" bindtap="addEventOnCalendar">新建日程</button>
<button type="primary" disabled="{{disabled}}" bindtap="deleteEventOnCalendar">删除日程</button>
</form>
</view>
</view>Page({
data: {
title: '智能小程序日历功能测试',
startTime: '2019-12-28 14:31:23',
endTime: '2019-12-30 14:31:23',
url: 'https://smartprogram.baidu.com',
location: '线上',
remindMinutesBefore: '提前10分钟',
eventId: '',
disabled: true
},
addEventOnCalendar() {
swan.addEventOnCalendar({
title: '智能小程序日历功能测试',
startTime: 1577514683000, // 2019-12-28 14:31:23
endTime: 1577687483000, // 2019-12-30 14:31:23
url: 'baiduboxapp://swan/sc9Tq1iKawTnj5GhG6i77vzeIt4Crt5u',
location: '线上',
remindMinutesBefore: 10,
success: res => {
console.log('日程新建成功', res);
this.data.eventId = res.eventId;
swan.showToast({
title: '日程新建成功',
icon: 'none'
});
this.setData({
disabled: false
});
},
fail: err => {
console.log('日程新建失败', err);
swan.showToast({
title: '日程新建失败,请重试',
icon: 'none'
});
}
});
},
deleteEventOnCalendar() {
let eventId = this.data.eventId;
swan.deleteEventOnCalendar({
eventId: eventId,
success: res => {
console.log('日程删除成功', res);
swan.showToast({
title: '日程删除成功',
icon: 'none'
});
this.setData({
disabled: true
});
},
fail: err => {
console.log('日程删除成功,请重试', err);
swan.showToast({
title: '日程删除成功,请重试',
icon: 'none'
});
}
});
}
});

