阅读(2281)
赞(10)
百度智能小程序 隐藏消息提示框
2020-08-13 15:43:00 更新
swan.hideToast
解释: 隐藏消息提示框
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
success | function | 否 | 接口调用成功的回调函数 | |
fail | function | 否 | 接口调用失败的回调函数 | |
complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例

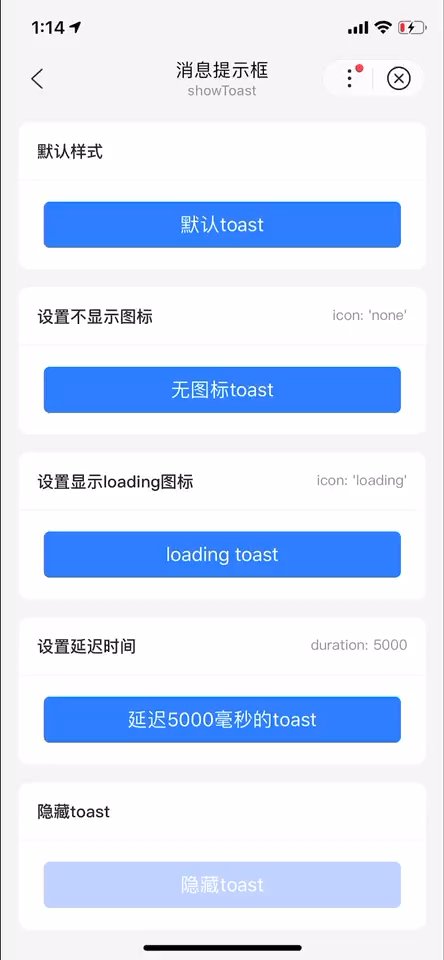
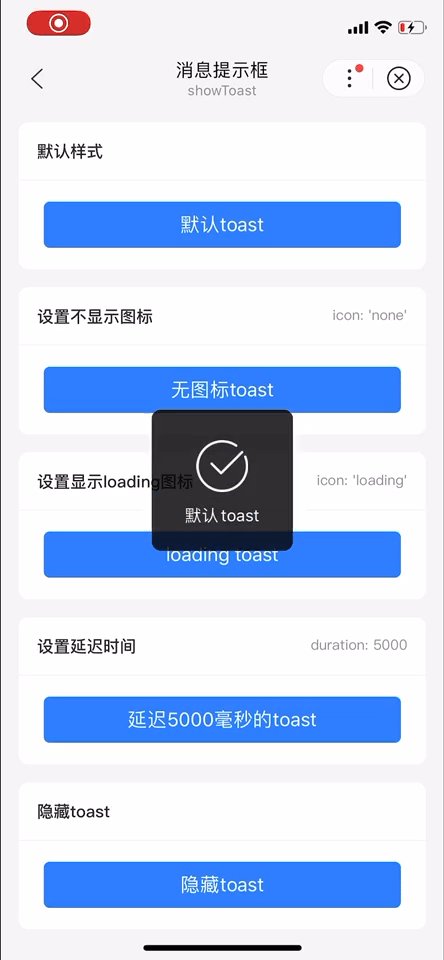
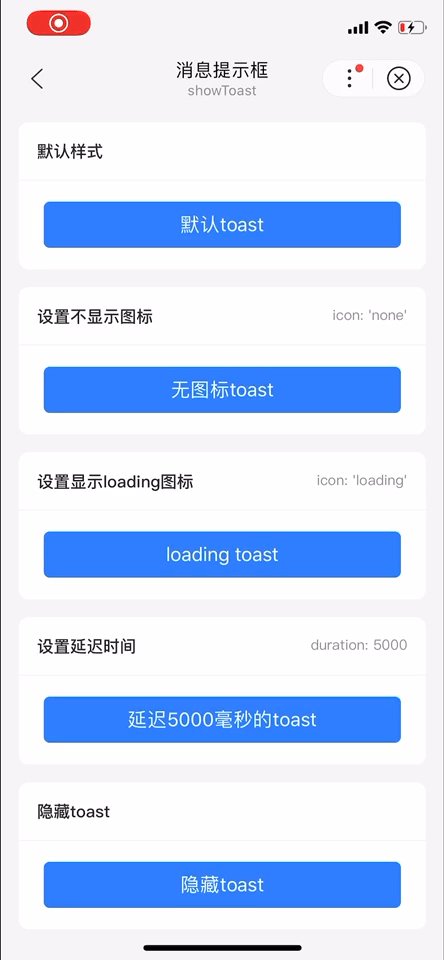
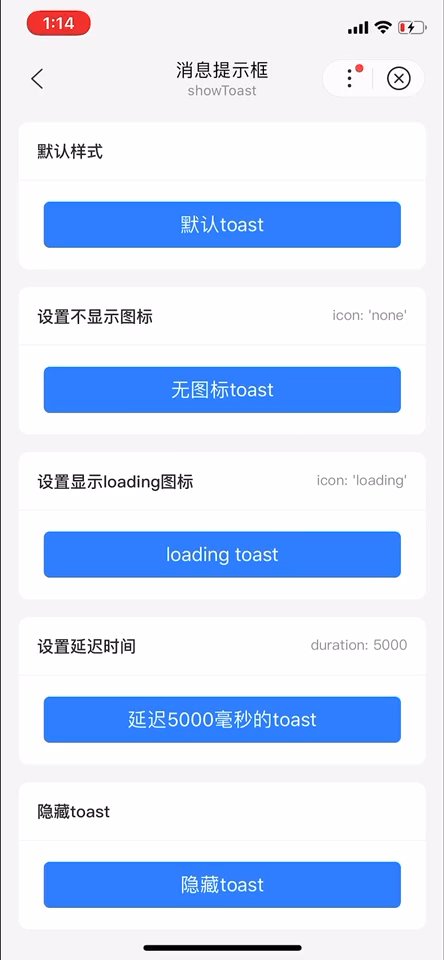
图片示例

代码示例
<view class="wrap">
<view class="card-area" s-if="{{!isWeb}}">
<view class="top-description border-bottom">默认样式</view>
<button bindtap="showToast" type="primary" hover-stop-propagation="true">默认toast</button>
</view>
<view class="card-area">
<view class="top-description border-bottom">
<view>设置不显示图标</view>
<view>icon: 'none'</view>
</view>
<button bindtap="showToastIcon" type="primary" hover-stop-propagation="true">无图标toast</button>
</view>
<view class="card-area">
<view class="top-description border-bottom">
<view>设置显示loading图标</view>
<view>icon: 'loading'</view>
</view>
<button bindtap="showToastLoading" type="primary" hover-stop-propagation="true">loading toast</button>
</view>
<view class="card-area">
<view class="top-description border-bottom">
<view>设置延迟时间</view>
<view>duration: 5000</view>
</view>
<button bindtap="showToastDuration" type="primary" hover-stop-propagation="true">延迟5000毫秒的toast</button>
</view>
<view class="card-area">
<view class="top-description border-bottom">隐藏toast</view>
<button bindtap="hideToast" type="primary" disabled="{{disabled}}" hover-stop-propagation="true">隐藏toast</button>
</view>
</view>Page({
data: {
disabled: true,
isWeb: true
},
onShow() {
swan.getSystemInfo({
success: res => {
this.setData('isWeb', res.platform === 'web');
}
});
},
showToast() {
swan.showToast({
title: '默认toast',
mask: false,
success: res => {
this.setData({'disabled': false});
},
fail: err => {
console.log('showToast fail', err);
}
});
},
showToastIcon() {
swan.showToast({
title: '单行最多十四个文字单行最多十四个文字',
icon: 'none',
mask: false,
success: res => {
this.setData({'disabled': false});
},
fail: err => {
console.log('showToast fail', err);
}
});
},
showToastLoading() {
swan.showToast({
title: '正在加载...',
icon: 'loading',
mask: true,
success: res => {
this.setData({'disabled': false});
},
fail: err => {
console.log('showToast fail', err);
}
});
},
showToastDuration() {
swan.showToast({
duration: 5000,
title: '5000毫秒后隐藏',
icon: 'none',
mask: false,
success: res => {
this.setData({'disabled': false});
},
fail: err => {
console.log('showToast fail', err);
}
});
},
hideToast() {
swan.hideToast();
swan.hideLoading();
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |

