百度智能小程序 百度收银台
swan.requestPolymerPayment
基础库 1.8.5 版本开始支持。使用工具调试时为模拟支付,使用真机调试时可查看真实支付结果。在工具和真机中的实现有区别,详见 API 实现差异。
解释:百度收银台,聚合了主流的百度钱包、微信、支付宝、网银等多种支付方式,方便开发者一站式快速接入多种支付渠道,让百度用户能在智能小程序场景下,直接完成支付、交易闭环,提升用户支付体验的同时,提高智能小程序的订单转化率。
为了帮助开发者调用收银台接口,我们提供了 Go 语言版本封装了签名 & 验签、 HTTP 接口请求等基础功能,详见下载小程序支付 demo 。
想要更具体了解关于百度收银台开通、API、后台操作的详细内容。
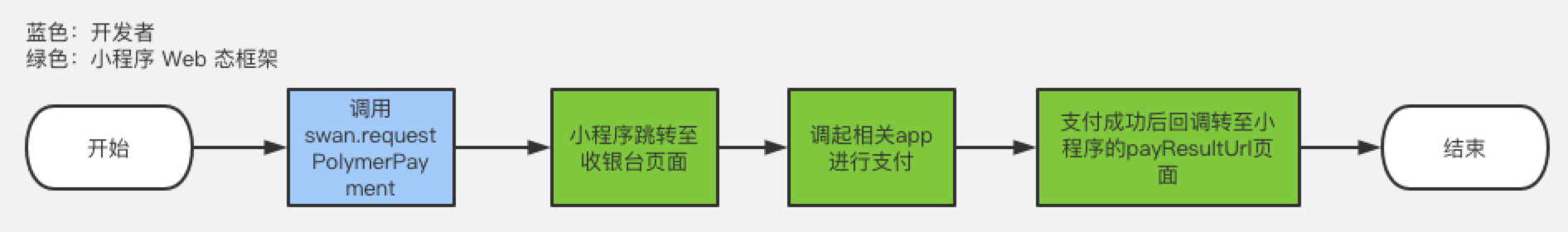
Web 态说明:Web 态登录需要跳转至收银台页面,支付成功后再跳转回小程序页面,具体支付流程如下: 如图,由于在 Web 态存在页面跳转的过程,原调用 API 的页面的 JS 上下文状态会丢失,支付完成不会触发该 API 的 success 或者 fail 回调函数(仅在参数校验失败时会触发 fail 回调),因此开发者需要在结果页( orderInfo.payResultUrl 所指定的页面)做好支付状态检测。
如图,由于在 Web 态存在页面跳转的过程,原调用 API 的页面的 JS 上下文状态会丢失,支付完成不会触发该 API 的 success 或者 fail 回调函数(仅在参数校验失败时会触发 fail 回调),因此开发者需要在结果页( orderInfo.payResultUrl 所指定的页面)做好支付状态检测。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | Web 态说明 |
|---|---|---|---|---|---|
orderInfo | Object | 是 | 订单信息 | ||
success | Function | 否 | 接口调用成功的回调函数 | Web 态内,接口调用成功不会触发 success | |
fail | Function | 否 | 接口调用失败的回调函数 | Web 态内,仅参数校验失败会触发 fail | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
orderInfo 参数说明
| 参数 | 必填 | 默认值 | 说明 |
|---|---|---|---|
dealId | 是 | 跳转百度收银台支付必带参数之一,是百度收银台的财务结算凭证,与账号绑定的结算协议一一对应,每笔交易将结算到 dealId 对应的协议主体。详见核心参数获取与组装 | |
appKey | 是 | 支付能力开通后分配的支付 appKey ,用以表示应用身份的唯一 ID ,在应用审核通过后进行分配,一经分配后不会发生更改,来唯一确定一个应用。详见核心参数获取与组装 | |
totalAmount | 是 | 订单金额,单位为人民币分 | |
tpOrderId | 是 | 商户平台自己记录的订单 ID ,当支付状态发生变化时,会通过此订单 ID 通知商户 | |
dealTitle | 是 | 订单的名称 | |
signFieldsRange | 是 | 用于区分验签字段范围。0:原验签字段 appKey+dealId+tpOrderId ;1:包含 totalAmount 的验签,验签字段包括 appKey+dealId+tpOrderId+totalAmount ,固定值为 1 | |
rsaSign | 是 | 对 | |
bizInfo | 是 | 订单详细信息,需要是一个可解析为 JSON Object 的字符串。字段内容见:bizInfo 组装 | |
payResultUrl | 否 | 当前页面 path | Web 态小程序支付成功后跳回的页面路径,例如:'/pages/payResult/payResult' |
示例

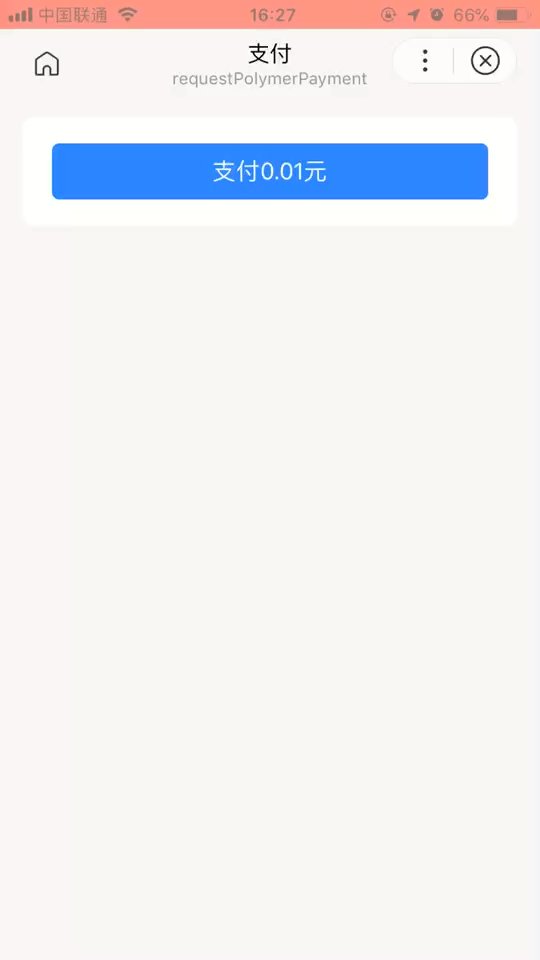
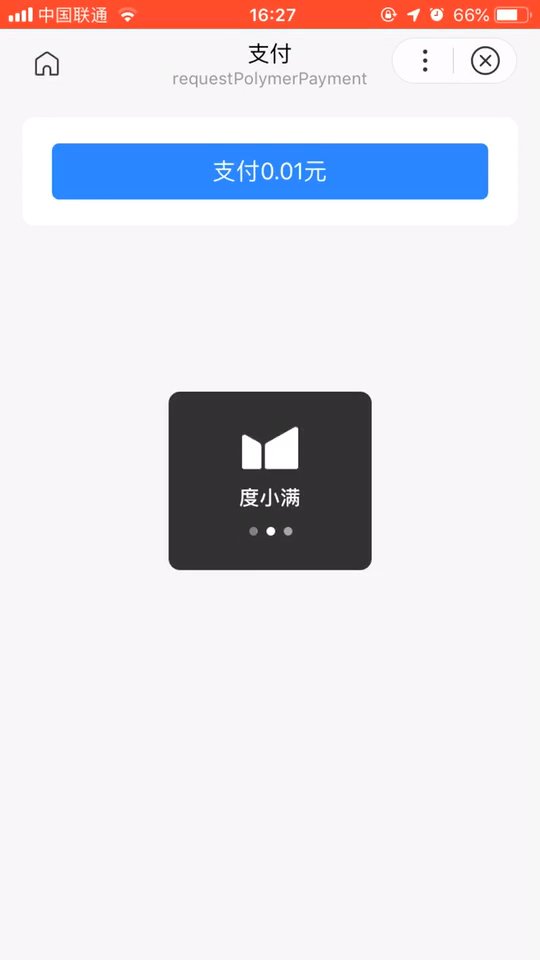
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button bind:tap="requestPolymerPayment" type="primary" hover-stop-propagation="true">支付0.01元</button>
</view>
</view>
Page({
onLoad(query) {
// 首次进入页面时,检测支付状态
// web化支付后跳转回本页面时,也在此检测支付状态
this.updatePayStatus(query.tpOrderId);
},
requestPolymerPayment(e) {
swan.request({
// 仅为示例,并非真实的接口地址,开发者从真实接口获取orderInfo的值
url: 'https://mbd.baidu.com/xxx',
success: res => {
let {orderInfo} = res;
// Web 态中,支付完成后跳转的页面路径(本例中跳转回当前页面:pages/index/index)
// 携带 tpOrderId 参数,方便跳转后从服务端查询订单信息
orderInfo.payResultUrl = '/pages/index/index?tpOrderId=' + orderInfo.tpOrderId;
swan.requestPolymerPayment({
orderInfo: orderInfo,
bannedChannels: this.getData('bannedChannels'),
success: res => {
// 更新支付状态显示。
// Web 态中不进入 success 回调,而是跳转回本页面,因此在onload中也要检测支付状态
this.updatePayStatus(orderInfo.tpOrderId);
},
fail: err => {
swan.showModal({
title: err.errCode,
content: err.errMsg
});
console.log('pay fail', err);
}
});
},
fail: err => {
swan.showToast({
title: '支付失败',
icon: 'none'
});
}
});
},
updatePayStatus(tpOrderId) {
if (!tpOrderId) {
return;
}
// 通过开发者服务端接口,检测支付状态
swan.request({
// 仅为示例,并非真实的接口地址
url: 'https://mbd.baidu.com/xxx/checkPayStatus',
data: {tpOrderId},
success: res => {
// 仅为示例,具体判断规则由开发者服务端接口返回值决定。
if (res.payStatus === 'success') {
swan.showToast({
title: '支付成功',
icon: 'success'
});
}
}
});
}
});
Bug & Tip
- 服务审核未通过会导致调起失败“商品不存在”等错误,需要移步“开发者平台-支付管理”查看服务审核状态;
- 整个 orderInfo 是个 JSON 对象;
- bizInfo 这个键值是一个以字符串形式存放的 JSON 对象;
- 在调起收银台过程中,如开发者在任何一个环节没有严格按照文档要求操作均会导致此“签名错误”,请认真阅读文档。
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
10002 | 网络请求失败 |
10005 | 系统拒绝 |

