阅读(3183)
赞(10)
百度智能小程序 显示模态弹窗
2020-08-13 15:42:58 更新
swan.showModal
解释:显示模态弹窗。用于同步用户重要信息,并要求用户进行确认,或执行特定操作以决策下一步骤。设计文档详见模态对话框。弹窗标题需措辞精简,建议控制在 8 个中文字符内。如果提示的内容简单,可以去掉弹窗标题。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
title |
String |
是 |
提示的标题 |
|
|
content |
String |
是 |
提示的内容 |
|
|
showCancel |
Boolean |
否 |
true |
是否显示取消按钮 |
|
cancelText |
String |
否 |
取消 |
取消按钮的文字,最多 4 个字符。 |
|
cancelColor |
HexColor |
否 |
#000000 |
取消按钮的文字颜色 |
|
confirmText |
String |
否 |
确定 |
确定按钮的文字,最多 4 个字符。 |
|
confirmColor |
HexColor |
否 |
#3c76ff |
确定按钮的文字颜色 |
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
|
confirm |
Boolean |
为 true 时,表示用户点击了确定按钮。 |
|
cancel |
Boolean |
为 true 时,表示用户点击了取消。 |
示例

代码示例 1:默认样式
<view class="card-area">
<view class="top-description border-bottom">默认样式</view>
<button bindtap="primary" type="primary" hover-stop-propagation="true">默认模态弹窗</button>
</view>Page({
primary() {
swan.showModal({
title: '提示标题',
content: '提示内容、告知状态、信息和解决方法,描述尽量控制在两行内',
showCancel: true,
cancelText: '取消',
confirmText: '确定'
});
}
});代码示例 2:无标题、单操作
<view class="card-area">
<view class="top-description border-bottom">设置无标题,单操作按钮</view>
<button bindtap="showModalNotitle" type="primary" hover-stop-propagation="true">无标题模态弹窗</button>
</view>Page({
showModalNotitle() {
swan.showModal({
content: '提示内容、告知状态、信息和解决方法,可以折行',
showCancel: false,
confirmText: '确定'
});
}
});代码示例 3:自定义选项颜色
<view class="card-area">
<view class="top-description border-bottom">
<view>自定义选项颜色</view>
<view>
confirmColor="#F7544F"
cancelColor="#000000"
</view>
</view>
<button bindtap="showModalColor" type="primary" hover-stop-propagation="true">自定义选项颜色的模态弹窗</button>
</view>Page({
showModalColor() {
swan.showModal({
title: '提示标题',
content: '提示内容、告知状态、信息和解决方法,描述尽量控制在两行内',
showCancel: true,
confirmText: '警示操作',
cancelText: '取消',
cancelColor: '#000000',
confirmColor: '#F7544F'
});
}
});设计指南
可定制样式的只有选项按钮的文案颜色。
- 定义颜色时须有主次之分,可配合使用品牌色或主题色。但请注意,过多颜色并存,可能会影响用户判断。
- 对于不可逆的操作,建议使用红色( #ff1111 ),警告用户此操作的重要性。

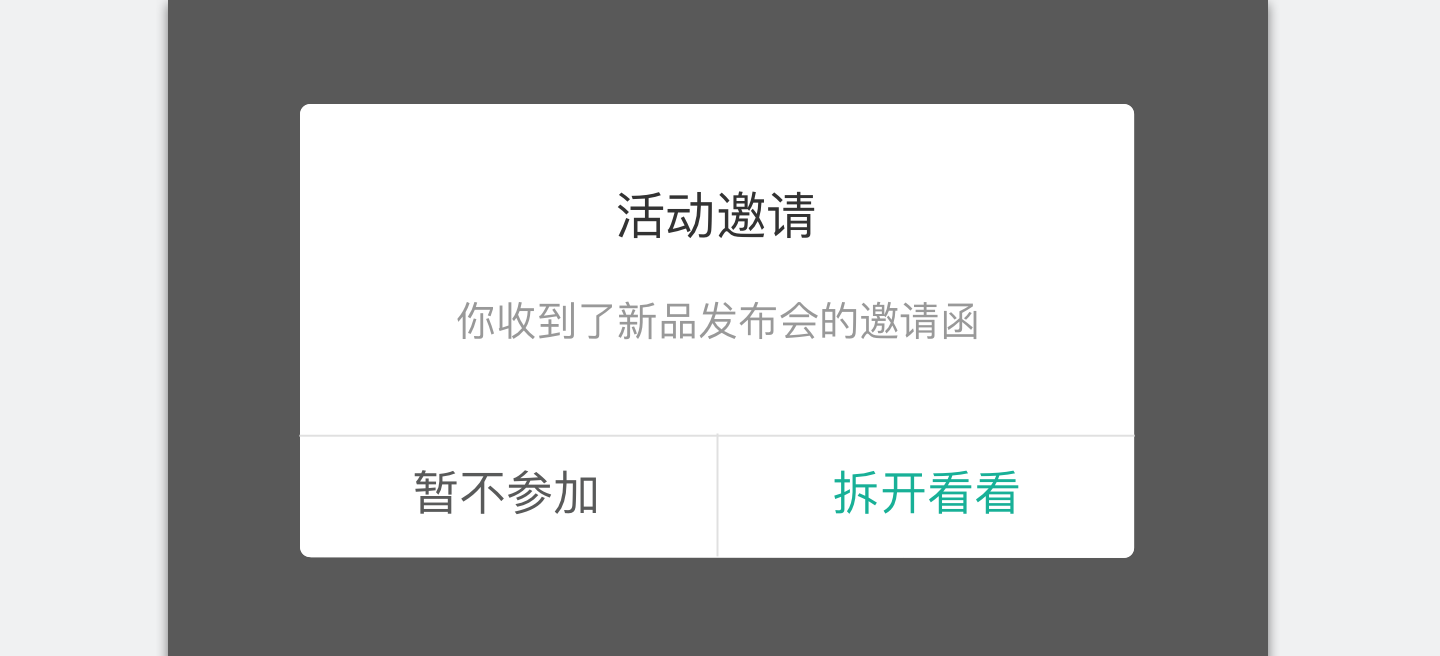
正确
确定按钮(confirmColor)使用品牌色,与小程序整体风格更一致。

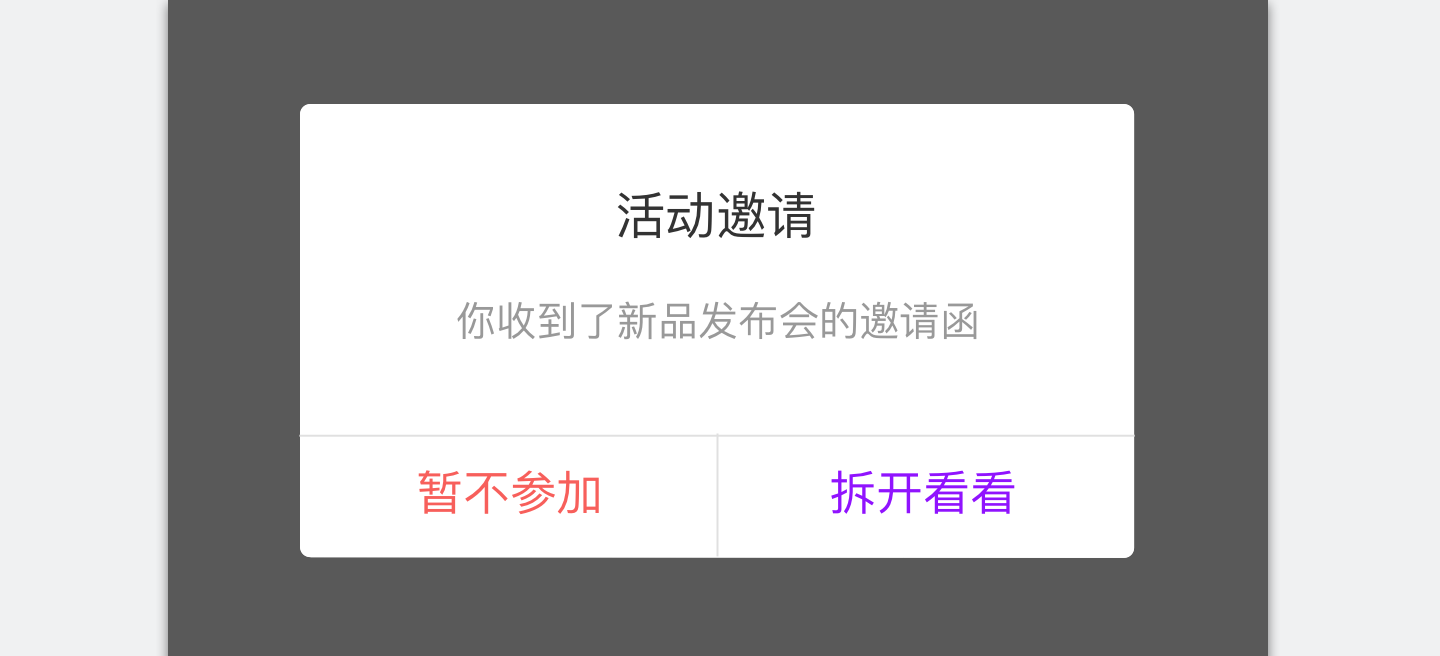
错误
多种强调色共用,导致按钮没有主次。
参考示例
参考示例 1:开发者可在操作 modal 后进行业务逻辑
<view class="wrap">
<view class="card-area">
<button bindtap="showModal" type="primary" hover-stop-propagation="true">button</button>
</view>
</view>Page({
showModal() {
swan.showModal({
title: 'title',
content: 'content',
success:res => {
if (res.confirm) {
console.log('用户点击了确定');
}
else if(res.cancel) {
console.log('用户点击了取消');
}
}
});
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法。 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确。 |

