阅读(2706)
赞(10)
百度智能小程序 显示loading提示框
2020-08-13 15:42:58 更新
swan.showLoading
解释:显示 loading 提示框, 需主动调用 hideLoading 才能关闭提示框。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
title |
String |
是 |
提示的内容 |
|
|
mask |
Boolean |
否 |
false |
是否显示透明蒙层,防止触摸穿透。 |
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例

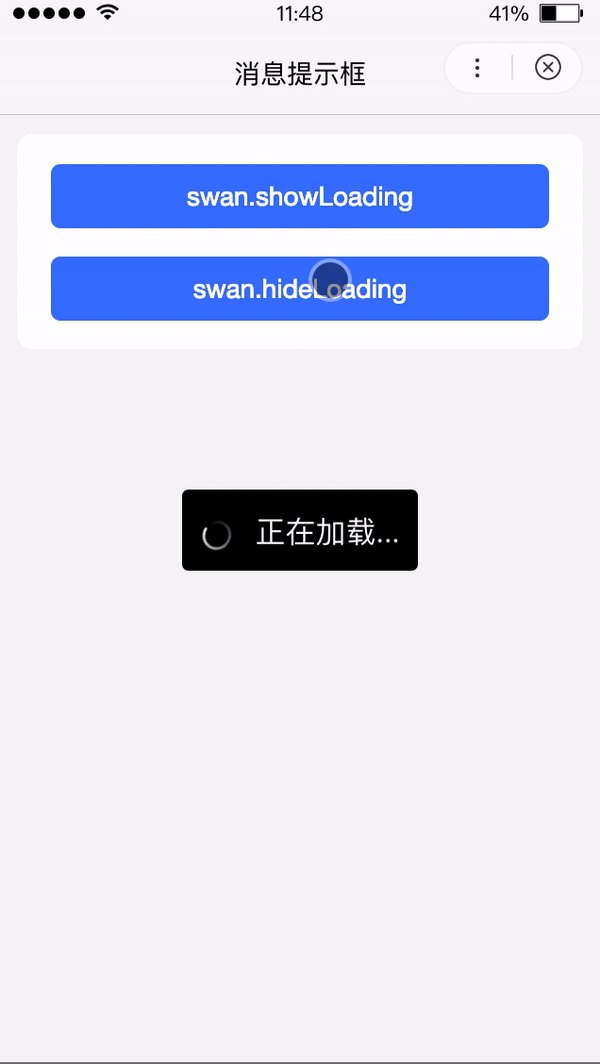
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button bindtap="showLoading" type="primary" hover-stop-propagation="true">swan.showLoading</button>
<button bindtap="hideLoading" type="primary" hover-stop-propagation="true">swan.hideLoading</button>
</view>
</view>Page({
showLoading() {
swan.showLoading({
title: '正在加载...',
mask: false, // 一般设置这个值为false
success: () => {
console.log('showLoading success');
},
fail: err => {
console.log('showLoading fail', err);
}
});
},
hideLoading() {
swan.hideLoading();
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |

