IntelliJ IDEA使用之JavaScript
JavaScript
使用IntelliJ IDEA,您可以使用JavaScript和Node.js开发现代Web,移动和桌面应用程序。IntelliJ IDEA支持JavaScript和TypeScript编程语言, React和Angular框架,并提供与各种Web开发工具的紧密集成。
在此页面上,您将找到一个简短的入门指南,它将引导您逐步创建Web应用程序,以及调试和测试它。
创建新的应用程序
- 在主菜单上选择:文件|新建|项目(File | New | Project),或单击欢迎屏幕上的“新建项目”按钮。
- 在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“静态Web”。
- 在右侧窗格中,再次选择“静态Web”,然后单击“下一步”。
- 在向导的第二页上,指定项目名称以及将存储项目相关文件的文件夹的路径。单击“完成”。
从现有的JavaScript应用程序开始
如果您要继续开发现有的JavaScript应用程序,请在IntelliJ IDEA中打开它, 选择要使用的JavaScript版本,并在其中配置库。下载所需的npm依赖项(可选)。
打开计算机上已有的应用程序源
- 单击欢迎屏幕上的“打开”,或在主菜单上选择:文件|打开(File | Open)。在打开的对话框中,选择存储源的文件夹。
从版本控制中检出应用程序源
- 单击“欢迎”屏幕上的“从版本控制中签出”,或从主菜单上选择:VCS|从版本控制中签出。
- 从列表中选择您的版本控制系统。
- 在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。
选择JavaScript语言版本
要获得可靠和有效的编码帮助,您需要指定默认情况下将在应用程序的所有JavaScript文件中使用的语言版本。
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择“ 语言和框架”下的“ JavaScript ” 。在JavaScript页面打开。
- 从下拉列表中,选择一种受支持的JavaScript语言版本:
- ECMAScript 3
- ECMAScript 5.1
- JavaScript 1.8.5
- ECMAScript 6:此版本增加了对ECMAScript 2015-2017中引入的功能的支持,以及对该标准的一些当前提议。
- React JSX:此版本在ECMAScript 6之上添加了对JSX语法的支持
- Flow:此版本增加了对Flow语法的支持。
使用多个JavaScript版本
如果您正在使用的应用程序是同时使用ECMAScript 5.1和更新版本的ECMAScript,JSX或Flow,最简单的方法是从JavaScript页面的下拉列表中为整个项目选择最高语言版本。例如,如果您使用ES5.1和JSX,请启用JSX(因为它是ES5.1和ES6的超集)。
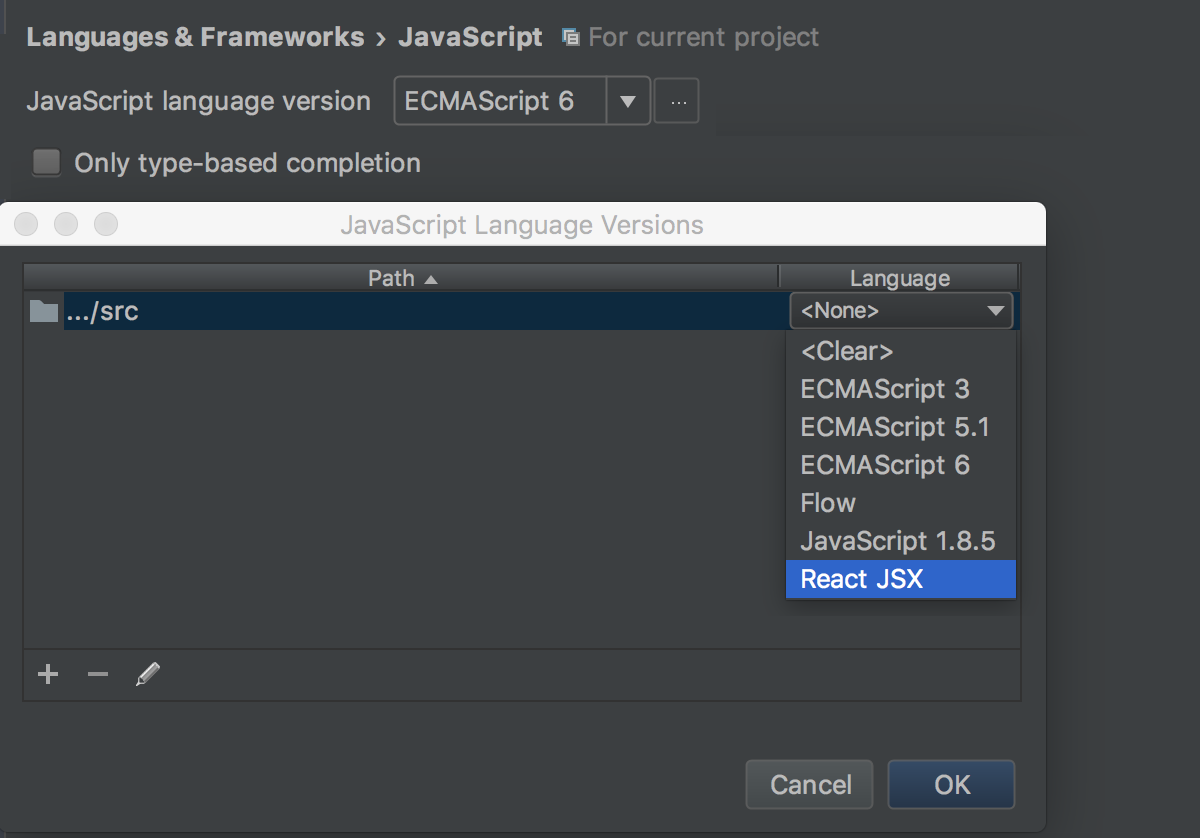
为不同的文件夹配置不同的JavaScript语言版本
- 在JavaScript页面上,单击JavaScript语言版本下拉列表旁边的
 。将打开“JavaScript语言版本”对话框。
。将打开“JavaScript语言版本”对话框。 - 单击
 ,并在打开的对话框中选择您需要自定义语言版本的文件夹。IntelliJ IDEA将返回“JavaScript语言版本”对话框,其中所选文件夹显示在“Path”字段中。
,并在打开的对话框中选择您需要自定义语言版本的文件夹。IntelliJ IDEA将返回“JavaScript语言版本”对话框,其中所选文件夹显示在“Path”字段中。 - 从“语言”下拉列表中,选择所选文件夹中文件的语言版本。在项目中的所有其他JavaScript文件中,IntelliJ IDEA将使用在JavaScript页面上选择的版本。

下载npm依赖项
在开始之前,安装Node.js。如果您的应用程序使用某些工具,库或框架,请下载所需的软件包。
在空项目中安装包:
- 打开嵌入式终端(查看|工具窗口|终端(View | Tool Windows | Terminal),或Alt+F12)并在命令提示符下键入:
npm install <package name>
如果项目中已有package.json文件:
- 在编辑器或“项目”工具窗口中右键单击该package.json文件,然后在上下文菜单中选择“运行'npm install'(Run 'npm install')”。
配置项目依赖项的代码完成
为了为项目依赖项提供代码完成,IntelliJ IDEA自动创建了一个node_modules库。在IntelliJ IDEA中,一个库是一个文件或一组文件,它的函数和方法被添加到IntelliJ IDEA的内部知识中,以及IntelliJ IDEA从您编辑的项目代码中检索到的函数和方法。有关详细信息和示例,请参阅:配置JavaScript库。
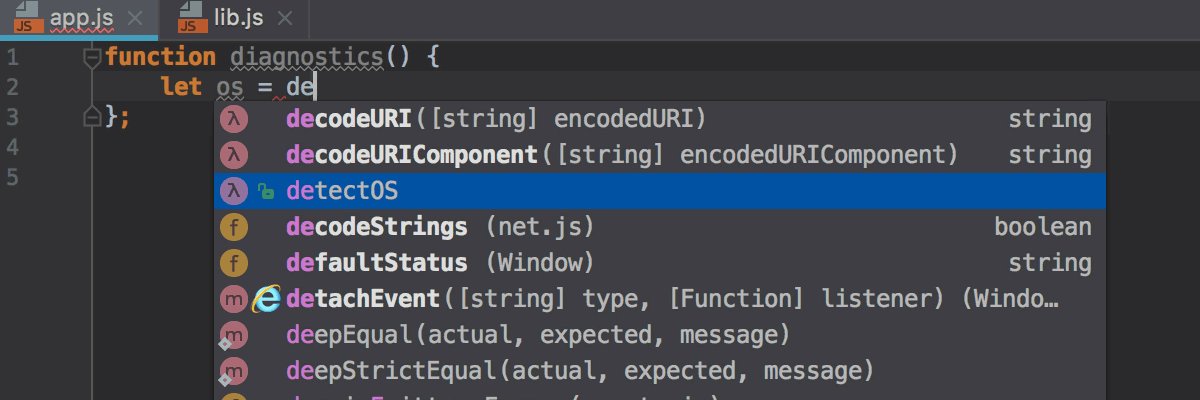
在JavaScript中自动导入
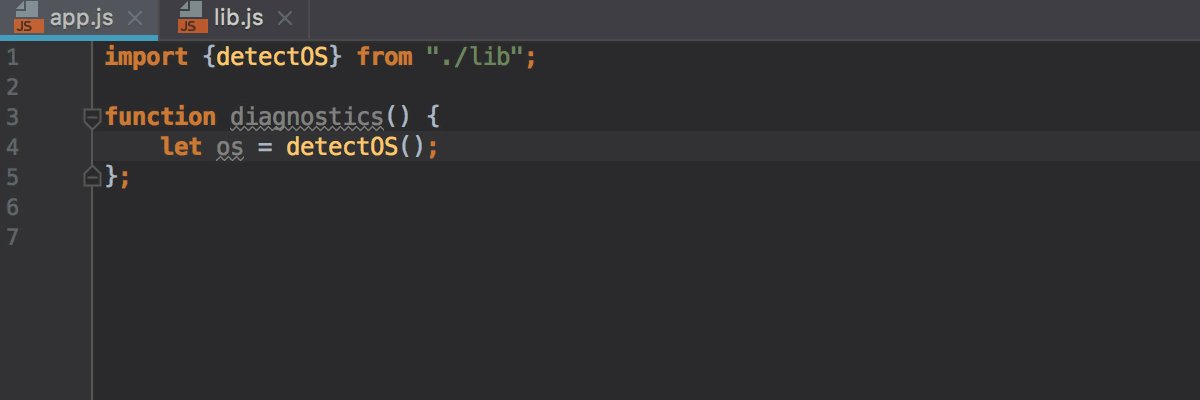
IntelliJ IDEA可以为模块,类,组件以及可以作为类型导出和调用的任何其他符号生成import语句。如果您在项目中使用ES6,则当您完成ES6符号时,IntelliJ IDEA可以动态添加缺少的导入语句。

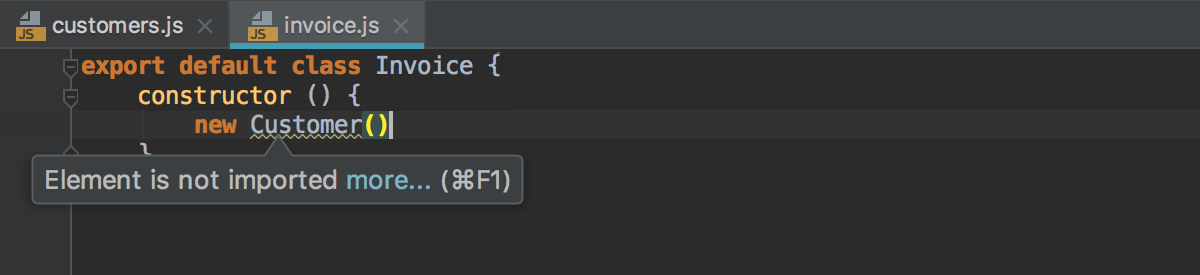
对于早期的JavaScript版本或禁用完成时自动导入,IntelliJ IDEA会将符号标记为未解析并显示工具提示:

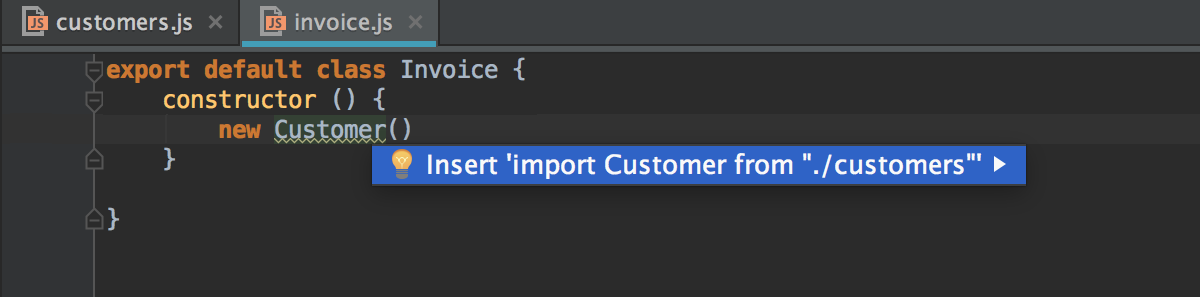
按下Alt+Enter时,IntelliJ IDEA显示建议的快速修复:

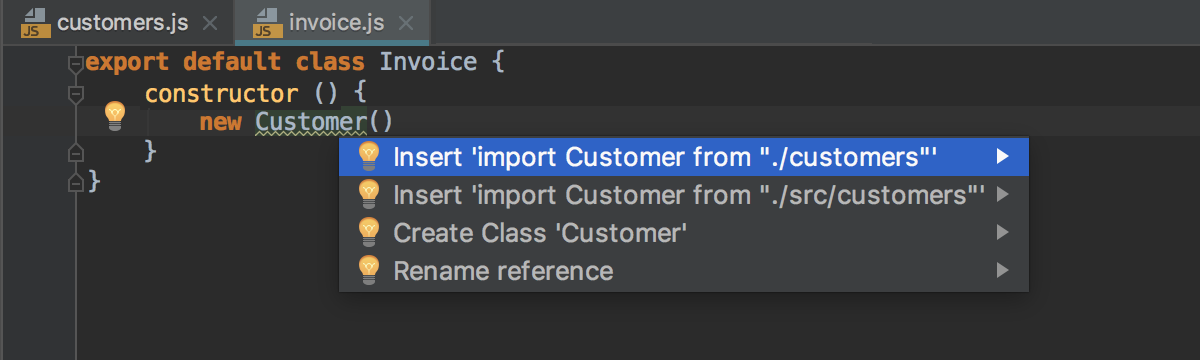
如果有多个可能的导入源,IntelliJ IDEA会显示一个建议列表:

- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“编辑器”下的“常规” ,然后单击“自动导入”。将打开“自动导入”页面。
- 在TypeScript/JavaScript区域中,选中“在代码完成时添加ES6导入”复选框。
在浏览器中运行JavaScript
- 在编辑器中,使用JavaScript引用打开HTML文件。此HTML文件不一定必须是实现应用程序起始页面的文件。
- 执行以下操作之一:
- 在主菜单上选择:查看|在浏览器中打开,或按Alt+F2。然后从弹出菜单中选择所需的浏览器。
- 将鼠标指针悬停在代码上以显示浏览器图标栏:
 ,单击指示所需浏览器的图标。
,单击指示所需浏览器的图标。
调试JavaScript
IntelliJ IDEA为适用于Chrome的客户端JavaScript代码提供内置调试器。
您还可以在Firefox 36及更高版本的Firefox中调试客户端JavaScript。但是,强烈建议您使用Chrome或Chrome系列的任何其他浏览器。使用IntelliJ IDEA,您可以调试在内置服务器,外部服务器或远程服务器上运行的JavaScript应用程序。有关详细信息,请参阅:在Chrome中调试JavaScript,和:在Firefox中调试JavaScript。

