创建和编辑ActionScript和Flex应用程序元素
此功能仅在Ultimate版本中受支持。
在处理 ActionScript 和 Flex 应用程序时,您可以创建和编辑应用程序元素,例如:包、ActionScript 类和接口以及 MXML 组件。
对于 ActionScript 类、接口和 MXML 组件,IntelliJ IDEA 提供了许多预定义的文件模板。
- 创建一个包
- 创建一个 ActionScript 类或接口
- 创建一个 MXML 组件
- 在编辑器中启动 ActionScript 类创建
- 基于模板的 ActionScript 类、接口和 MXML 组件
- 用于 ActionScript 和 Flex 的预定义文件模板变量
- 为 MXML 组件创建自定义文件模板的示例
- 使用 SWF 元数据标记来控制 HTML 包装器属性
- 编辑 ActionScript 和 Flex 源代码
创建一个包
- 在“项目(Project)”工具窗口中,选择您的源根文件夹(例如:src)或您要在其中创建新包的包。选择:文件| 新建| 包(File | New | Package),或按 Alt+Insert 然后选择“包(Package)”。
或者,右键单击相应的文件夹或包,然后从上下文菜单中选择:新建| 包(New | Package)。
- 在打开的“新建包(New Package)”对话框中,指定包名称并单击“确定”。
请注意,如果使用 dots(.)分隔包名称,则可以一次创建多个包。例如,如果您键入 myPackage.mySubpackage,并且这些包当前都不存在,则将创建这些包 (myPackage 和 mySubpackage)。
另请注意,您可以在创建新的 ActionScript 类或接口或 MXML 组件时创建新的包。
创建一个ActionScript类或接口
- 在"项目(Project)"工具窗口中,选择您的源根文件夹(例如:src)或您要在其中创建新的 ActionScript 类或接口的包。选择:文件| 新建| ActionScript类(File | New | ActionScript Class),或者按下 Alt+Insert,并选择 ActionScript 类。
或者,右键单击相应的文件夹或包,然后从上下文菜单中选择:新建| ActionScript类(New | ActionScript Class)。
- 在打开的“新建 ActionScript 类”对话框中,指定类的名称、包、要使用的文件模板,然后单击“创建(Create)”。如果使用带有Supers模板的类,则还可以指定该类应实现的超类或一个或多个接口。
请注意,如果您指定一个尚不存在的包,则会创建相应的包。
创建一个MXML组件
- 在 "项目(Project)"工具窗口中,选择您的源根文件夹(例如:src)或您要在其中创建新 MXML 组件的包。选择:文件| 新建| MXML组件(File | New | MXML Component),或者按下 Alt+Insert,并选择 MXML 组件。
或者,右键单击相应的文件夹或包,然后上下文菜单中选择:新建| ActionScript类(New | ActionScript Class)。
- 在打开的“新建 MXML 组件”对话框中,指定组件的名称、包、要使用的文件模板、父组件,然后单击“创建(Create)”。
请注意,如果您指定一个尚不存在的包,则会创建相应的包。
在编辑器中启动ActionScript类创建
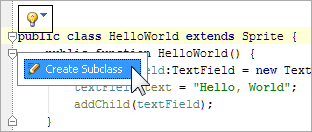
在处理类的源代码时,您可以在编辑器中开始创建其子类。同样,你可以开始创建一个实现接口的类。为了实现这些目的,IntelliJ IDEA分别提供了称为创建子类和实现接口的意向操作。
以下是一个使用“创建子类(Create Subclass)”意向操作的例子。(实现接口操作以类似的方式访问。)
- 在编辑器中,将光标放在包含类声明的行内。
- 按Alt+Enter,并选择“创建子类(Create Subclass)”。
- 在打开的“新建 ActionScript 类”对话框中,指定新类的设置,然后单击“创建(Create)”。
基于模板的ActionScript类,接口和MXML组件
ActionScript类,接口和MXML组件是根据文件模板创建的。以下预定义模板可用:
- ActionScript类。 该模板生成如下所示的文件内容(创建类时指定的目标包和类的名称):
package myPackage { public class MyClass { public function MyClass() { } } } - Supers 的 ActionScript 类。 该模板生成如下所示的文件内容(目标包、类名、超类和/或在创建类时指定了类别实现的接口):
package myPackage { MyClass1 extends MyClass implements IMyInterface1, IMyInterface2 { unction MyClass1() { r(); - ActionScript 接口。 该模板生成如下所示的文件内容(在创建接口时指定目标包和接口名称):
package myPackage { face IMyInterface { - Flex 3组件。该模板生成如下所示的文件内容(根标记由创建组件时指定的父组件定义;当生成以下示例时,mx.core.Application指定为父组件):
<?xml version= "1.0"?> <mx:Application xmlns:mx= "http://www.adobe.com/2006/mxml"> </mx:Application> - Flex 4组件。该模板生成如下所示的文件内容(根标记由创建组件时指定的父组件定义;当生成以下示例时,spark.components.Application 指定为父组件):
<?xml version= "1.0"?> <s:Application xmlns:fx= "http://ns.adobe.com/mxml/2009" xmlns:s= "library://ns.adobe.com/flex/spark"> </s:Application>
如有必要,您可以修改预定义的模板或创建自己的自定义文件模板。
ActionScript和Flex的预定义文件模板变量
对于ActionScript和Flex文件模板,预定义模板变量的列表更广泛。此外还有以下预定义变量:
- ${Superclass} - ActionScript 类的父类或 MXML 组件的父组件。
- ${SuperInterfaces} - ActionScript 类实现的接口列表。
为MXML组件创建自定义文件模板的示例
如前面的内容所述,预定义的 MXML 4 组件文件模板只是为 MXML 组件生成根标记。假设您想要另外生成 <fx:Declarations> 和 <fx:Script> 标签。
如果由于某种原因,您希望保持预定义模板不变,则可以创建相应的自定义文件模板。
- 按 Ctrl+Alt+S 或选择:文件| 设置(File | Settings,适用于Windows和Linux)或 IntelliJ IDEA | 首选项(IntelliJ IDEA | Preferences,适用于macOS),然后进入:Editor | 文件和代码模板(Editor | File and Code Templates)。
- 在对话框右侧部分打开的“文件模板(File Templates)”页面上,选择“模板(Templates)”选项卡。
- 选择Flex 4组件。
- 现在,要创建此模板的副本,请单击
 。
。 - 例如,将模板的名称更改为具有声明和脚本的Flex 4组件。
- 在模板正文中(显示在“按格式重新格式化”复选框下的区域中),在下面的行的后面:
<${Superclass} xmlns:fx="http://ns.adobe.com/mxml/2009">添加以下内容:
<fx:Declarations> </fx:Declarations> <fx:Script><![CDATA[ ]]></fx:Script> - 在“设置(Settings)”对话框中单击“确定”。
如前所述,预定义的 MXML 4 组件文件模板只是为 MXML 组件生成根标签。假设您另外还要生成 <fx:Declarations> 和 <fx:Script> 标签。
如果由于某种原因,您希望保持预定义模板不变,则可以创建相应的自定义文件模板。
现在,检查结果:
- 选择你的源文件夹(例如:src),然后按 Alt+Insert。请注意,带有声明和脚本选项(对应于新模板的名称)的Flex 4组件现在可在新建菜单中使用。
- 选择 MXML 组件。在打开的“新建 MXML 组件”对话框中,检查模板列表的内容。请注意,带有声明和脚本的Flex 4组件也已添加到此列表中。
使用SWF元数据标记来控制HTML包装器属性
您可以在主应用程序类中使用 SWF 元数据标记来设置 HTML 包装器中的标题、背景颜色、宽度和高度属性 。
例如,如果 ActionScript 类包含:
package myPackage {
port flash.display.Sprite;
WF(pageTitle="hello", backgroundColor="#ccddee", width="400", height="200")]
public class MyClass extends Sprite {
...相应的属性将在 HTML 包装器中设置。
以类似的方式,如果相应的文件包含以下内容,SWF 元数据标签将用于 MXML 组件:
<?xml version=
"1.0"?>
<s:Application
xmlns:fx=
"http://ns.adobe.com/mxml/2009"
xmlns:s=
"library://ns.adobe.com/flex/spark">
<fx:Metadata>
[SWF(pageTitle="hello", backgroundColor="#ccddee", width="400", height="200")]
</fx:Metadata>
...
</s:Application>默认情况下,标题与嵌入 .swf 文件的名称相同,背景颜色为 white(#ffffff),宽度和高度均为100%。
编辑ActionScript和Flex源代码
你可以使用以下 IntelliJ IDEA 功能来编辑 ActionScript 和 Flex 源代码:
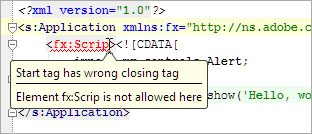
- 语法和错误突出显示。请注意,代码突出显示的方式由活动构建配置定义。

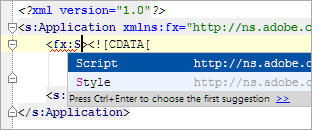
- 代码完成。

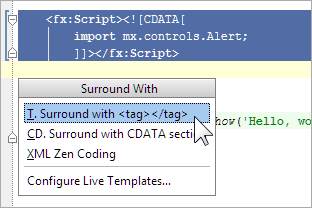
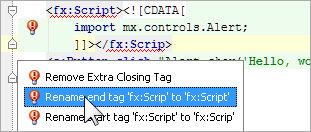
- 围绕着标签或代码构造(按 Ctrl+Alt+T 和 Ctrl+Alt+J),以及去除封闭标签(Ctrl+Shift+Delete)。

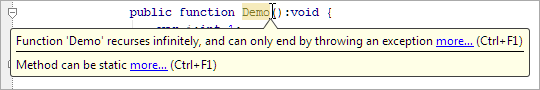
- 意向操作和快速修复(Alt+Enter)。


- 代码检查。

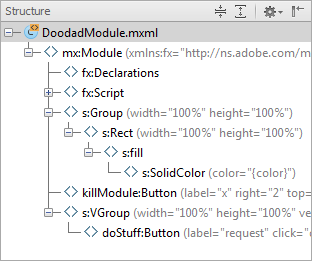
- MXML组件和ActionScript类的结构视图。

- 跳转到声明 (按 Ctrl+B)。
- 代码重构。
- 自动代码生成(按 Alt+Insert):生成 getter 和 setter、可绑定的 getter 和 setter、事件处理程序等。

